JavaScript裝飾者模式原理與用法實例詳解
本文實例講述了JavaScript裝飾者模式原理與用法。分享給大家供大家參考,具體如下:
這里我們通過需求逐漸引出裝飾者模式。
下面是一個關于幾代汽車的不同逐漸體現(xiàn)裝飾者模式的。
首先,我們先引入一個接口文件----目的為檢驗實現(xiàn)類是否完全實現(xiàn)接口中的方法,代碼如下,
//定義一個靜態(tài)方法來實現(xiàn)接口與實現(xiàn)類的直接檢驗//靜態(tài)方法不要寫出Interface.prototype ,因為這是寫到接口的原型鏈上的//我們要把靜態(tài)的函數(shù)直接寫到類層次上//定義一個接口類var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert('必須是兩個參數(shù)') } this.name=name; this.methods=[];//定義一個空數(shù)組裝載函數(shù)名 for(var i=0;i<methods.length;i++){ if(typeof methods[i]!='string'){ alert('函數(shù)名必須是字符串類型'); }else { this.methods.push( methods[i]); } }};Interface.ensureImplement=function (object) { if(arguments.length<2){ throw new Error('參數(shù)必須不少于2個') return false; } for(var i=1;i<arguments.length;i++){ var inter=arguments[i]; //如果是接口就必須是Interface類型 if(inter.constructor!=Interface){ throw new Error('如果是接口類的話,就必須是Interface類型'); } //判斷接口中的方法是否全部實現(xiàn) //遍歷函數(shù)集合分析 for(var j=0;j<inter.methods.length;j++){ var method=inter.methods[j];//接口中所有函數(shù) //object[method]傳入的函數(shù) //最終是判斷傳入的函數(shù)是否與接口中所用函數(shù)匹配 if(!object[method]||typeof object[method]!='function' ){//實現(xiàn)類中必須有方法名字與接口中所用方法名相同throw new Error('實現(xiàn)類中沒有完全實現(xiàn)接口中的所有方法') } } }}
(1)統(tǒng)一接口
var ShopInterface=new Interface('FirstShop',['getPrice','assemble']);//規(guī)定了實現(xiàn)的方法
(2)實現(xiàn)接口并內(nèi)部檢驗
var first=function () { //接口實現(xiàn)部分 this.getPrice=function () { document.write(15000+'<br>') } this.assemble=function () { document.write('汽車組裝....<br>') } Interface.ensureImplement(this,ShopInterface);//檢驗類是否實現(xiàn)接口 }
(3)第一個汽車實例
//第一個汽車實例 var firstShop=new first(); firstShop.getPrice(); firstShop.assemble(); document.write('...............first...............<br>')
現(xiàn)在我們開始有一個新的需求,汽車需要有附屬的產(chǎn)品如: 音響(K) ,真皮沙發(fā)(M),保險杠(N)。
通過分析我們可以知道,每一個附屬的產(chǎn)品會影響到到汽車的組裝和其價格,那我們能想到什么辦法呢?
第一種方案:通過 修改接口
(1)接口定義為
var SecondInterface=new Interface('SecondInterface',['getPrice','assemble','addK','addM','addN']);
(2)類實現(xiàn)接口并驗證
var second=function () { var price=15000; //實例接口部分 this.getPrice=function () { document.write(price+'<br>') } this.assemble=function () { document.write('汽車組裝.....<br>'); } this.addK=function () { price+=1000; } this.addM=function () { price+=2000; } this.addN=function () { price+=3000; } Interface.ensureImplement(this,SecondInterface);//當前對象實例時會被調(diào)用 }
(3)第二個汽車實例
//第二個汽車實例 var secondShop=new second(); secondShop.addK(); secondShop.addM(); secondShop.addN(); secondShop.getPrice(); secondShop.assemble(); document.write('.....................second.........................<br>');
咦,我們好像實現(xiàn)啦,但是問題來了,我把接口改了可是我實現(xiàn)本接口的是類不一定全要有K,M,N呀。難道我要修改所有實現(xiàn)本接口的實現(xiàn)類嗎?顯然是不對的,如果不改變接口那我就增加子類,這樣可以嗎?
第二種方案,不改變接口,增加子類
(1)接口仍然為
var thirdInterface=new Interface('FirstShop',['getPrice','assemble']);
(2)汽車原型類--實現(xiàn)接口
var third=function () { this.getPrice=function () {document.write(15000+'<br>'); } this.assemble=function () {document.write('汽車組裝.....<br>'); } Interface.ensureImplement(this,thirdInterface); }
(3)各個子類
var thirdM=function () { this.getPrice=function () {document.write(15000+'<br>'); } this.assemble=function () {document.write('汽車組裝.....<br>'); } Interface.ensureImplement(this,thirdInterface); };
我們不禁會問,難道每個子類都要這樣寫嗎?如果子類非常多的話,那我們還不得寫瘋,所以這種方式也是不可取的。
第三種方案:使用裝飾器模式
裝飾者可以為原型對象添加新的特性,透明的把對象包裝在具有相同接口的新對象中。
具體代碼如下:
(1)接口中不變,代碼如下
var comInterface=new Interface('FirstShop',['getPrice','assemble']);
(2)目標對象(原型)--需要被裝飾的原對象(屬于包裹在內(nèi)部的部分)--實現(xiàn)接口并在實例時檢驗
var targetShop = function(){ this.getPrice = function(){ return 15000; } this.assemble =function(){ document.write('汽車組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
(3)各裝飾類,包裹原對象的東西。
#M:
var carM = function(carShop) { this.getPrice = function () { return 1000 + carShop.getPrice(); } this.assemble = function () { document.write('M組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
#N:
var carN = function(carShop){ this.getPrice = function(){ return 2000+carShop.getPrice(); } this.assemble =function(){ document.write('N組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
#K:
var carK=function (carShop) { this.getPrice=function () { return 3000+carShop.getPrice(); } this.assemble=function () { document.write('K組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 };
(4)使用各種裝飾來包裝我們的車吧
//包裝車 var newCar=new carK(new carM(new targetShop));//有K和M的車 var newCar2=new carK(new carM(new carN(new targetShop))); document.write(newCar.getPrice()+'<br>'); document.write(newCar2.getPrice());
總結(jié)一下,裝飾者可以用在類上,同樣也可以用在類中的函數(shù)上。
如果原有的功能不是適合你的項目, 你需要大量的擴充原有功能, 并且不不想改變原有的接口,那你用裝飾者模式就對了。
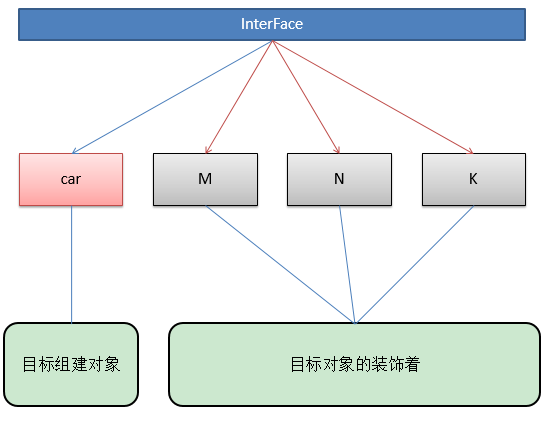
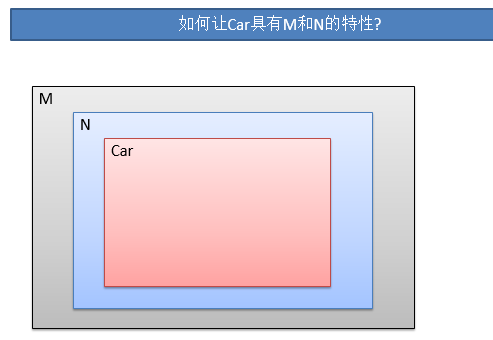
用圖理解一下上述模式:

包裝的原理圖:--包裝鏈

感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調(diào)試運行工具:http://tools.jb51.net/code/WebCodeRun測試上述代碼運行效果。
更多關于JavaScript相關內(nèi)容還可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學運算用法總結(jié)》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:
1. Android打包篇:Android Studio將代碼打包成jar包教程2. Python使用urlretrieve實現(xiàn)直接遠程下載圖片的示例代碼3. 完美解決vue 中多個echarts圖表自適應的問題4. SpringBoot+TestNG單元測試的實現(xiàn)5. vue實現(xiàn)web在線聊天功能6. 解決Android Studio 格式化 Format代碼快捷鍵問題7. 基于vue 動態(tài)菜單 刷新空白問題的解決8. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis9. Java使用Tesseract-Ocr識別數(shù)字10. Springboot 全局日期格式化處理的實現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備