JavaScript多種圖形實(shí)現(xiàn)代碼實(shí)例
1.小星星
設(shè)有如下的曲線參數(shù)方程:
N=5
x = r*sin(nθ)*cos(θ)
y = r*sin(nθ)*sin(θ) (0≤θ≤2π)
用循環(huán)依次取θ值為0~2π(每次增量為π/64),計(jì)算出X和Y,在canvas畫布中將坐標(biāo)點(diǎn)(X,Y)用線連起來,可繪制出一個(gè)一個(gè)5瓣花卉圖案。
編寫如下的HTML代碼。
<!DOCTYPE html><head><title>小星星</title><script type='text/javascript'> function draw(id) { var canvas=document.getElementById(id); if (canvas==null) return false; var context=canvas.getContext(’2d’); context.fillStyle='#EEEEFF'; context.fillRect(0,0,400,300); context.strokeStyle='blue'; context.lineWidth=2; context.beginPath(); var r=120; // 下面可進(jìn)行修改的語句 (3) var n=5; // 下面可進(jìn)行修改的語句 (3) for (theta=0;theta<=2*Math.PI;theta+=Math.PI/64) { b=r*Math.sin(n*theta); // 下面可進(jìn)行修改的語句 (3) x=200+b*Math.cos(theta); y=150+b*Math.sin(theta); if (theta==0) context.moveTo(x,y); else context.lineTo(x,y); } context.stroke(); }</script></head><body onload='draw(’myCanvas’);'><canvas height='300'></canvas></body></html>
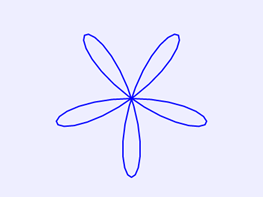
將上述HTML代碼保存到一個(gè)html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器窗口中繪制出如圖1所示的5瓣花卉圖案。

圖1 5瓣花卉圖案1
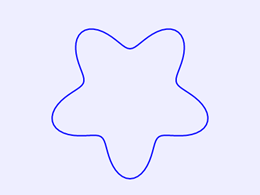
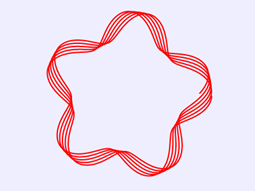
我們將上面程序中標(biāo)識(shí)的語句1“var r=120;”修改為“var r=50;”,適當(dāng)減小初始半徑,使得繪制的圖案不會(huì)超出畫布的范圍,在將標(biāo)識(shí)的語句3“b=r*Math.sin(n*theta);”修改為“b=r*(1+Math.sin(n*theta)/2);”,則在畫布中繪制出如圖2所示的5瓣花卉圖案。

圖2 5瓣花卉圖案2
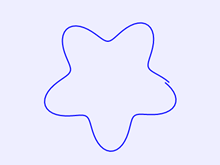
這個(gè)圖案比圖1中的圖案的感覺是中間向外擴(kuò)展了,使得中心部位出現(xiàn)空白。再次修改語句3為“b=r*(2+Math.sin(n*theta)/2);”,以增大中間部分的空白,則在畫布中繪制出如圖3所示的圖案,像小星星嗎?

圖3 小星星圖案
上面程序中的n值也可修改,例如在上面繪制小星星圖案的程序中,將標(biāo)識(shí)語句2
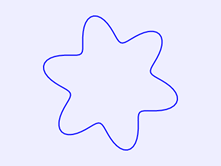
“var n=5;”修改為“var n=6;”,則在畫布中繪制出如圖4所示的圖案。像六角雪花圖案嗎?

圖4 六角雪花圖案
我們這樣想一想,若將n的值修改為一個(gè)實(shí)數(shù)(有小數(shù)部分)會(huì)這樣呢?例如,將
“var n=5;”修改為“n=5.05;”,則在畫布中繪制出如圖5所示的圖案。

圖5 未封閉的小星星圖案線
2.環(huán)帶
由圖5知,θ值取0~2π時(shí),正好繪制一圈,由于n取非整數(shù)時(shí),曲線不封閉,因此,若取θ值為0~10π,繪制5圈,可得到一個(gè)環(huán)帶圖案。為讀者引用和下面講述方便,給出完整HTML文件內(nèi)容如下。
<!DOCTYPE html><head><title>環(huán)帶</title><script type='text/javascript'> function draw(id) { var canvas=document.getElementById(id); if (canvas==null) return false; var context=canvas.getContext(’2d’); context.fillStyle='#EEEEFF'; context.fillRect(0,0,400,300); context.strokeStyle='red'; context.lineWidth=2; context.beginPath(); var n=5.05; k=10; for (theta=0;theta<=k*Math.PI;theta+=Math.PI/120) { var r=110*(1+Math.cos(n*theta)/5); var x =200+ r*Math.cos(theta); var y =150+ r*Math.sin(theta); if (theta==0) context.moveTo(x,y); else context.lineTo(x,y); } context.stroke(); }</script></head><body onload='draw(’myCanvas’);'><canvas height='300'></canvas></body></html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制的五角環(huán)帶,如圖6所示。

圖6 五角環(huán)帶
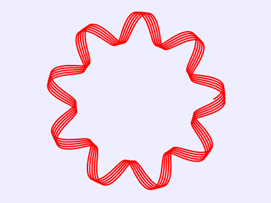
將上面程序中的n值由“n=5.05”修改為“n=9.05”,則在畫布中繪制出如圖7所示的環(huán)帶。

圖7 九角環(huán)帶
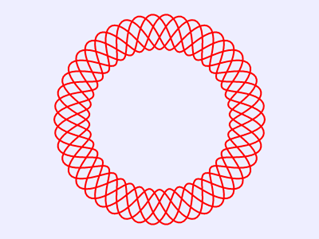
若將上面程序中的n值修改為9.2,且將k值修改為12,則在畫布中繪制出如圖8所示的圓環(huán)帶。

圖8 n值為9.2時(shí)的圓環(huán)
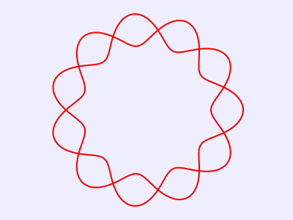
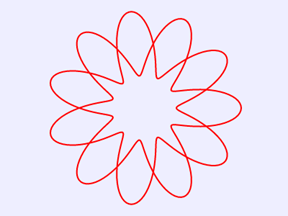
若將上面程序中的n值修改為5.5,且將k值修改為12,則在畫布中繪制出如圖9所示的圓環(huán)。

圖9 n值為5.5時(shí)的圓環(huán)
在繪制圖9的程序中,再將語句“var r=110*(1+Math.cos(n*theta)/5);”修改為
“var r=90*(1+Math.cos(n*theta)/2);”則在畫布中繪制出如圖10所示的圖案。

圖10 n值為5.5時(shí)的另一環(huán)狀圖案
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問題2. php解決注冊(cè)并發(fā)問題并提高QPS3. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題4. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)5. Springboot 全局日期格式化處理的實(shí)現(xiàn)6. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)7. Java使用Tesseract-Ocr識(shí)別數(shù)字8. vue實(shí)現(xiàn)web在線聊天功能9. JS原生2048小游戲源碼分享(全網(wǎng)最新)10. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備