JavaScript圖像放大鏡效果實現方法詳解
1. 基本四瓣花型圖案
根據四瓣花卉線的參數方程:
t= r*(1+sin(12*θ)/5)*(0.5+sin(4*θ)/2);
x=t*cos(θ));
y=t*sin(θ));
編寫如下的HTML文件。
<!DOCTYPE html><head><title>基本的四瓣花型圖案</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();for (var i = 0; i <= 128; i++){d = 120 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i * dig) /2);x = (160 + t * Math.cos(i * dig));y = (160 + t * Math.sin(i * dig));if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
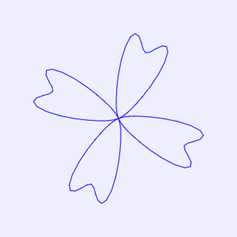
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖1所示的四瓣花卉線圖案。

圖1 四瓣花卉線圖案
2.平鋪的100朵四瓣花
用一個二重循環將圖1的四瓣花卉繪制10行10列共100朵。編寫的HTML文件內容如下。
<!DOCTYPE html><head><title>平鋪的100朵四瓣花</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();for (px = 20; px < 320; px += 30)for (py = 20; py < 320; py += 30){for (var i = 0; i <= 128; i++){d = 20 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i *dig) / 2);x = px + t * Math.cos(i * dig);y = py + t * Math.sin(i * dig);if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
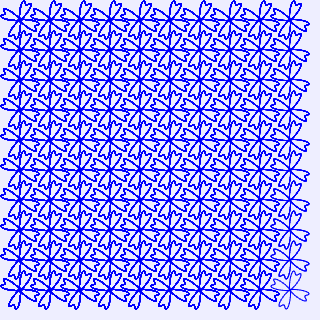
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖2所示的平鋪的100朵四瓣花卉圖案。

圖2 平鋪的100朵四瓣花卉圖案
3.放大鏡看平鋪的四瓣花
將圖2圖形中位于中心點周圍100以內的點的坐標進行球面鏡反射變換,可以實現放大鏡效果。編寫的HTML文件內容如下。
<!DOCTYPE html><head><title>球面鏡反射變換</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();var r = 140;var x0 = 160;var y0 = 160;for (px = 20; px < 320; px += 30)for (py = 20; py < 320; py += 30){for (var i = 0; i <= 128; i++){d = 20 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i *dig) / 2);x = px + t * Math.cos(i * dig);y = py + t * Math.sin(i * dig);l = Math.sqrt((x - x0) * (x - x0) +(y - y0) * (y - y0));if (l < r){ // 圓心為(160,160),半徑為140的圓內各點進行球面鏡反射變換s = x - x0 < 0 ? -1 : 1;if (x - x0 == 0) x = x0 + 0.1;bt = 2 * Math.atan(l / r);th = Math.atan((y - y0) / (x - x0));m = r * Math.sin(bt);x = s * m * Math.cos(th) + x0;y = s * m * Math.sin(th) + y0;}if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
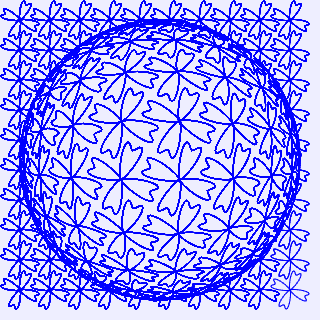
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖3所示的圖形放大鏡效果1。

圖3 圖形放大鏡效果1
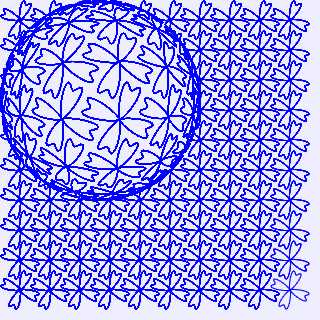
上面程序中語句var r=140;、var x0=160;和var y0=160;用于設置放大鏡的圓心坐標和半徑。若修改r=100,x0=100,y0=100,則在畫布中繪制出如圖4所示的圖形放大鏡效果2。

圖4 圖形放大鏡效果2
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現web在線聊天功能2. JavaScript實現頁面動態驗證碼的實現示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis4. Springboot 全局日期格式化處理的實現5. SpringBoot+TestNG單元測試的實現6. 完美解決vue 中多個echarts圖表自適應的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調試JavaScript的實現9. Python使用urlretrieve實現直接遠程下載圖片的示例代碼10. Java使用Tesseract-Ocr識別數字

 網公網安備
網公網安備