一文秒懂JavaScript DOM操作基礎(chǔ)
DOM:document object model : 文檔對象模型通過js去操作HTML的代碼,添加元素,刪除元素。。。
獲取元素(1)getElementById 通過id獲取,獲取到的是一個元素(2)getElementsByTagName 通過標(biāo)簽名獲取,獲取到的是一個元素集合(數(shù)組)(3)getElementsByClassName 通過class獲取,獲取到的是一個元素集合(數(shù)組)(4)getElementsByName 通過name屬性獲取,獲取到的是一個元素集合(數(shù)組)
總結(jié):獲取元素可以根據(jù)標(biāo)簽名、id、class、name屬性來獲取。Id獲取的結(jié)果是一個 元素,而其他獲取的是一個集合。document對象支持以上四種,而element對象僅支持getElementsByTagName和getElementsByClassName
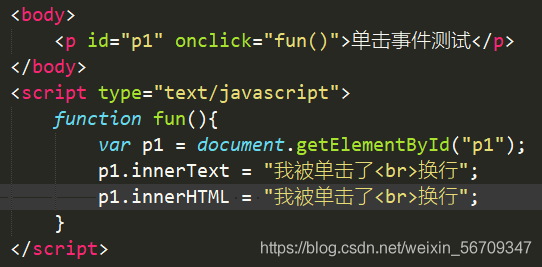
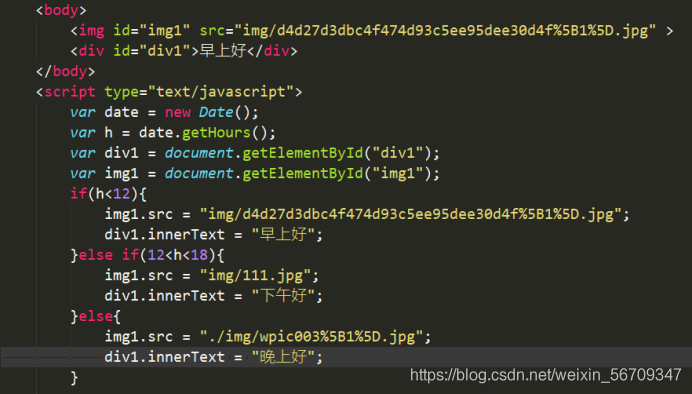
修改元素(1)修改內(nèi)容通過innerText屬性讀取或設(shè)置標(biāo)簽內(nèi)部的文本可以用innerHTML屬性讀取或設(shè)置標(biāo)簽內(nèi)部的文本兩個區(qū)別:innerHTML會按照HTML的規(guī)則解析文本,而innerText只是當(dāng)作普通的文本 內(nèi)容。

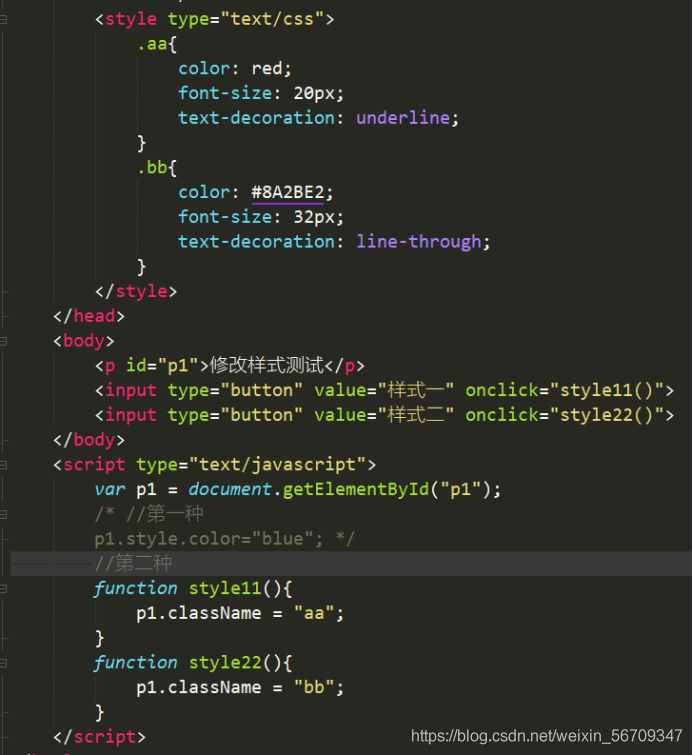
(2)修改樣式a:xxx.style.yyyb:xxx.classname = “……”(相當(dāng)于修改了class屬性)

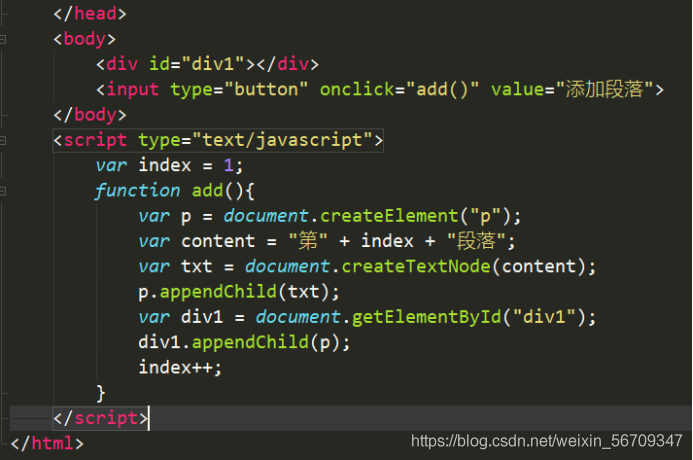
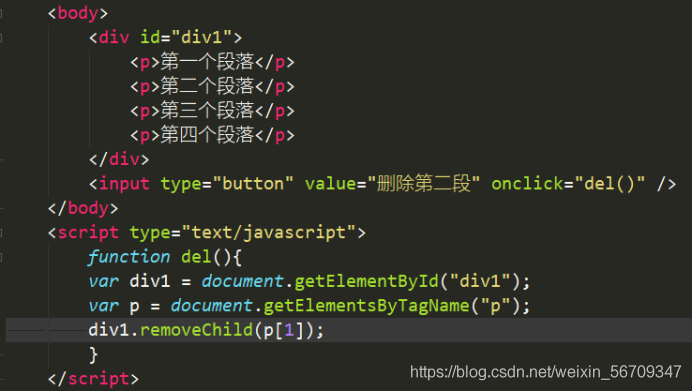
(1)createElement 創(chuàng)建一個元素節(jié)點createElement(“p”)創(chuàng)建一個段落(2)createTextNode創(chuàng)建一個文本節(jié)點createTextNode(“文本內(nèi)容”)創(chuàng)建一個值為“文本內(nèi)容”的文本節(jié)點(3)appendChild 添加子節(jié)點(4)removeChild 刪除子節(jié)點


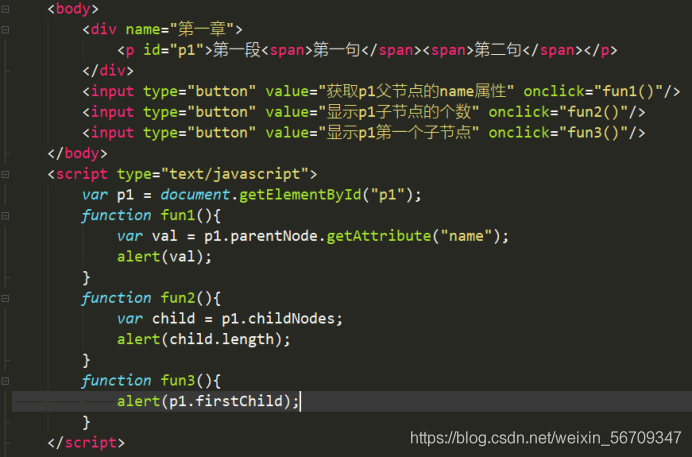
Document:根節(jié)點parentNode: 獲取父節(jié)點childNodes: 獲取所有的子節(jié)點firstChild:第一個子節(jié)點lastChild:最后一個子節(jié)點


到此這篇關(guān)于JavaScript DOM操作基礎(chǔ)的文章就介紹到這了,更多相關(guān)JavaScript DOM基礎(chǔ)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS清除浮動方法匯總2. XML入門的常見問題(三)3. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. React優(yōu)雅的封裝SvgIcon組件示例5. CSS百分比padding制作圖片自適應(yīng)布局6. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))7. TypeScript實現(xiàn)十大排序算法之歸并排序示例詳解8. 不要在HTML中濫用div9. 深入了解React中的合成事件10. Vue實現(xiàn)用戶沒有登陸時,訪問后自動跳轉(zhuǎn)登錄頁面的實現(xiàn)思路

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備