JavaScript實(shí)現(xiàn)猜數(shù)字游戲
本博文源于js基礎(chǔ),旨在討論如何實(shí)現(xiàn)猜隨機(jī)數(shù)的小游戲。
題目重現(xiàn)
隨機(jī)生成一個(gè)[0,100]區(qū)間的數(shù)字,不斷重復(fù)用戶輸入,直到用戶輸入對(duì)為止。
實(shí)現(xiàn)原理
先用Math.random生成一個(gè)數(shù)字,欲得到[a,b]區(qū)間的隨機(jī)整數(shù),可采用以下公式:
parseInt(Math.random()*(b-a+1))+a;
舉個(gè)例子:得到[3,8]
parseInt(Math.random()*6)+3;
然后循環(huán)里,多分支if判斷一下,給用戶提示一下
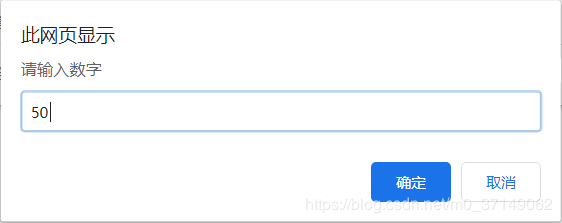
測(cè)試用例
玩的時(shí)候用二分法玩,二分法就是一次砍一半,比如先上來(lái)猜50,然后根據(jù)反映,太大那就25,太小那就75.以此類推



附上代碼
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> <script> var n = parseInt(Math.random()*101)+0; while(true) { var a = Number(prompt('請(qǐng)輸入數(shù)字')); if(a>n){ alert('你輸入數(shù)字太大'); }else if(a<n) { alert('你輸入的數(shù)字太小'); }else { alert('是的,就是這個(gè)數(shù)字'); break; } } </script> </head> <body> </body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題7. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備