基于JavaScript實現簡易計算器
本文實例為大家分享了JavaScript實現簡易計算器的具體代碼,供大家參考,具體內容如下

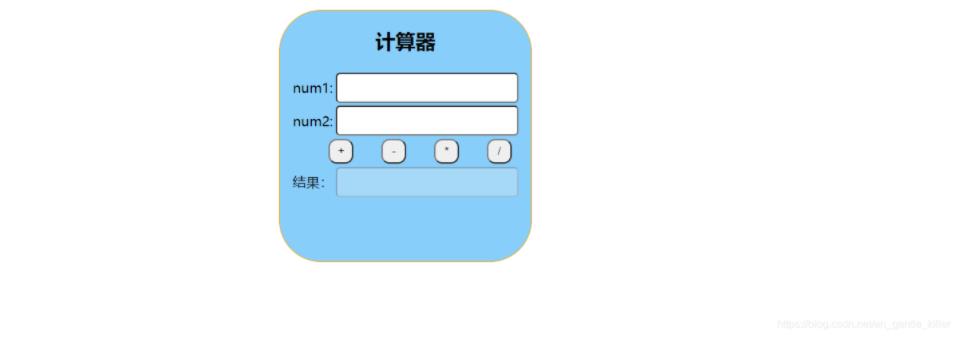
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>計算器</title> <style>.op { margin: 50px auto; width: 300px; height: 300px; border: 1px solid orange; background-color: lightskyblue; border-radius: 50px;}input { width: 210px; height: 30px; border-radius: 5px;}button { width: 30px; height: 30px; border-radius: 10px;} </style></head><body><div class='op'> <h2 align='center'>計算器</h2> <form name='calculator'><table align='center'> <tr><td>num1:</td><td><input type='text' name='num1'></td> </tr> <tr><td>num2:</td><td><input type='text' name='num2'></td> </tr> <tr><td colspan='2'>          <button type='button'>+</button>        <button type='button'>-</button>        <button type='button'>*</button>        <button type='button'>/</button></td> </tr> <tr><td>結果:</td><td><input type='text' name='result' disabled></td> </tr></table> </form></div><script> //得到標簽名下的所有元素對象,返回一個數組 let buttonArr = document.getElementsByTagName('button'); for (let but of buttonArr) {but.addEventListener(’click’, function () { let operator = this.innerHTML; count(operator);}); } function count(operator) {//得到form為calculator中name為num1的輸入值let num1 = parseFloat(document.calculator.num1.value);let num2 = parseFloat(document.calculator.num2.value);let result = ’’;switch (operator) { case ’+’:result = num1 + num2;break; case ’-’:result = num1 - num2;break; case ’*’:result = num1 * num2;break; case ’/’:if (num2 == 0) { alert('除數不能為零'); return;}result = num1 / num2;break;}//將結果賦值于屬性名name為result的input框document.calculator.result.value = result; }</script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備