詳解springboot整合ueditor踩過的坑
有一天老板突然找我讓我改富文本(一臉懵逼,不過也不能推啊默默地接下了),大家都知道現(xiàn)在的富文本視頻功能都是只有上傳鏈接的沒有從本地上傳這一說(就連現(xiàn)在的csdn的也是)于是我找了好多個,最終發(fā)現(xiàn)百度的ueditor可以。經(jīng)過幾天的日夜,甚至犧牲了周末休息時間開始翻閱資料。。。
廢話不多說,開始教程:
第一步:
去ue官網(wǎng)下載他的源碼

第二步:
解壓下載的源碼(下載可能會慢,好像需要翻墻下載)然后打開項目把源碼拖進項目的resources/static中去

第三步
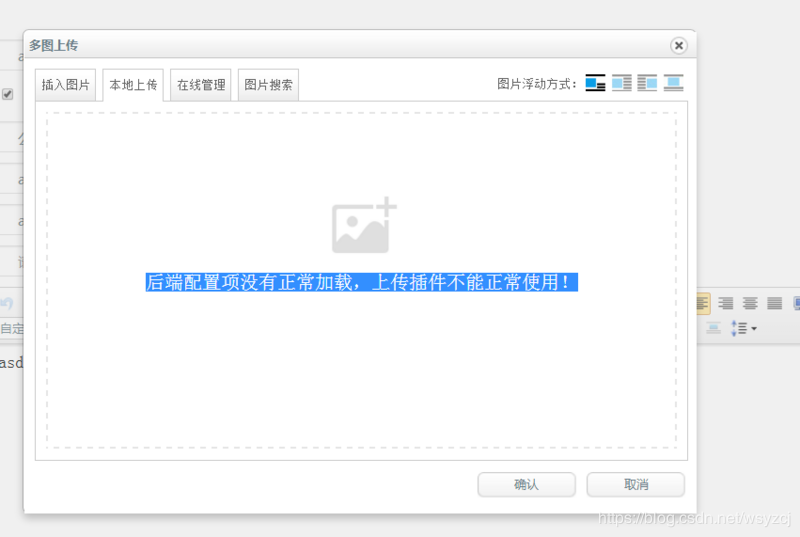
就是重點了由于springboot現(xiàn)在默認(rèn)是不支持jsp的所以jap下的controller.jsp 運行后springboot是找不到路徑的,就會出現(xiàn)富文本存在,而上傳圖片或者視頻的地方會顯示(后端未配置)

這里要說下:下面就你就要把源碼里面的jsp下有4個jar包,你需要復(fù)制到項目中然后add進去,或者你找maven地址也可,但是不建議因為浪費時間。
第四步:由于無法獲取地址,那么我們就自己寫一個controller進行映射,怕大家懶,我這里拷貝我的提供使用
@RestController@RequestMapping('/Test')public class UeTestController { /** * 上傳配置:即不走config.json,模擬config.json里的內(nèi)容,解決后端配置項不正確,無法上傳的問題 * @return */ @RequestMapping(value = '/ueditor/config',method = RequestMethod.GET) @ResponseBody public String uploadConfig(String action,String noCache) { //注意以下:imageActionName 根據(jù)這個ActionName的名字來上傳接口:比如我現(xiàn)在設(shè)置的上傳文件接口為下面那個:multipleCarouselFiles //imageUrlPrefix:是【點擊確認(rèn)之后,加載的資源路徑】所屬服務(wù)器中獲取資源 System.out.println('進入config===================='); System.out.println('action='+action+' callback='+noCache); String s = '{n' +' 'basePath': 'C:/',n' +' 'imageActionName': '/Test/multipleCarouselFiles',n' +''imageFieldName': 'upfile', n' +''imageMaxSize': 2048000, n' +''imageAllowFiles': ['.png', '.jpg', '.jpeg', '.gif', '.bmp'], n' +''imageCompressEnable': true, n' +''imageCompressBorder': 1600, n' +''imageInsertAlign': 'none', n' +''imageUrlPrefix': 'http://localhost:8082/images/upload',n' +''imagePathFormat': '/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上傳視頻配置 */n' +' 'videoActionName': '/Test/multipleCarouselFiles', /* 執(zhí)行上傳視頻的action名稱 */n' +' 'videoFieldName': 'upfile', /* 提交的視頻表單名稱 */n' +' 'videoPathFormat': '/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}', /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */n' +' 'videoUrlPrefix': 'http://localhost:8082/images/upload', /* 視頻訪問路徑前綴 */n' +' 'videoMaxSize': 102400000, /* 上傳大小限制,單位B,默認(rèn)100MB */n' +' 'videoAllowFiles': [n' +' '.flv', '.swf', '.mkv', '.avi', '.rm', '.rmvb', '.mpeg', '.mpg',n' +' '.ogg', '.ogv', '.mov', '.wmv', '.mp4', '.webm', '.mp3', '.wav', '.mid']/* 上傳視頻格式顯示 */ }'; return s; } /** * Ueditor上傳文件 * 這里以上傳圖片為例,圖片上傳后,imgPath將存儲圖片的保存路徑,返回到編輯器中做展示 * @param file * @return */ @RequestMapping(value = '/multipleCarouselFiles',method = RequestMethod.POST) @ResponseBody public String uploadimage(@RequestParam('upfile') MultipartFile file, HttpServletRequest request, HttpServletResponse response) { //服務(wù)協(xié)議 String Scheme =request.getScheme(); //服務(wù)器名稱 String ServerName= request.getServerName(); //服務(wù)器端口 int Port= request.getServerPort(); String url=Scheme+'://'+ServerName+':'+Port; Results results=new Results(); //判斷非空 if (file.isEmpty()) { return '上傳的文件不能為空'; } try { //1、先獲取jar所在同級目錄 File path = new File(ResourceUtils.getURL('classpath:').getPath()); if(!path.exists()){path = new File(''); } System.out.println('獲取jar所在同級目錄 path:'+path.getAbsolutePath()); //2、如果上傳目錄為/static/images/upload/,則可以如下獲取: File upload = new File(path.getAbsolutePath(),'static/images/upload/New_img/'); if(!upload.exists()){upload.mkdirs(); } System.out.println('上傳目錄為/static/images/upload/中---upload url:'+upload.getAbsolutePath()); //測試MultipartFile接口的各個方法 System.out.println('[文件類型ContentType] -:'+file.getContentType()); System.out.println('[文件組件名稱Name] -:'+file.getName()); System.out.println('[文件原名稱OriginalFileName] -:'+file.getOriginalFilename()); System.out.println('[文件大小] -:'+file.getSize()); System.out.println(this.getClass().getName()+'圖片路徑:'+upload); // 如果不存在該路徑就創(chuàng)建 String uploadPath=upload+''; File dir = new File(uploadPath + file.getOriginalFilename()); // 文件寫入 file.transferTo(dir); //在開發(fā)測試模式時,得到的地址為:{項目根目錄}/target/static/images/upload/ //在打包成jar正式發(fā)布時,得到的地址為:{發(fā)布jar包目錄}/static/images/upload/ results.setMessage('上傳單個文件成功'); } catch (Exception e) { e.printStackTrace(); results.setMessage('上傳單個文件失敗'); } String result = ''; if(!file.isEmpty()) { String originalFileName = file.getOriginalFilename(); // 這里寫你的文件上傳邏輯 // String imgPath = fileUtil.uploadImg(file); String imgPath = '/New_img/'+originalFileName; result = '{n' + ' 'state': 'SUCCESS',n' + ' 'url': '' + imgPath + '',n' + ' 'title': '' + originalFileName + '',n' + ' 'original': '' + originalFileName + ''n' + '}'; } return result; }}
下面附上一個老哥給我發(fā)的上傳文件用的一個類Results
import com.fasterxml.jackson.annotation.JsonProperty;/** ueditor 使用類* */public class Results { private Object Data; private String Message; private boolean Status; @Override public String toString() { return 'Results{' +'Data=' + Data +', Message=’' + Message + ’’’ +', Status=' + Status +’}’; } @JsonProperty('Data') public Object getData() { return Data; } public void setData(Object data) { Data = data; } @JsonProperty('Message') public String getMessage() { return Message; } public void setMessage(String message) { Message = message; } @JsonProperty('Status') public boolean isStatus() { return Status; } public void setStatus(boolean status) { Status = status; }}
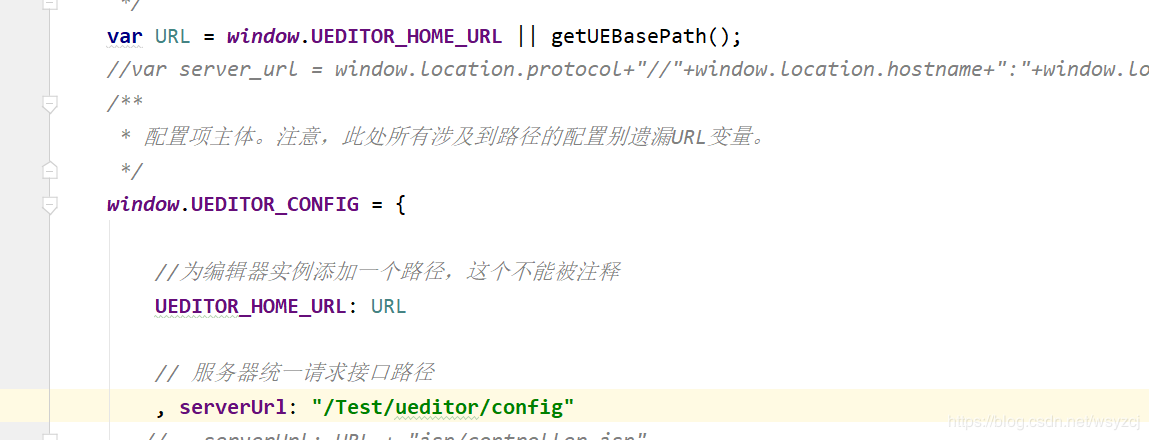
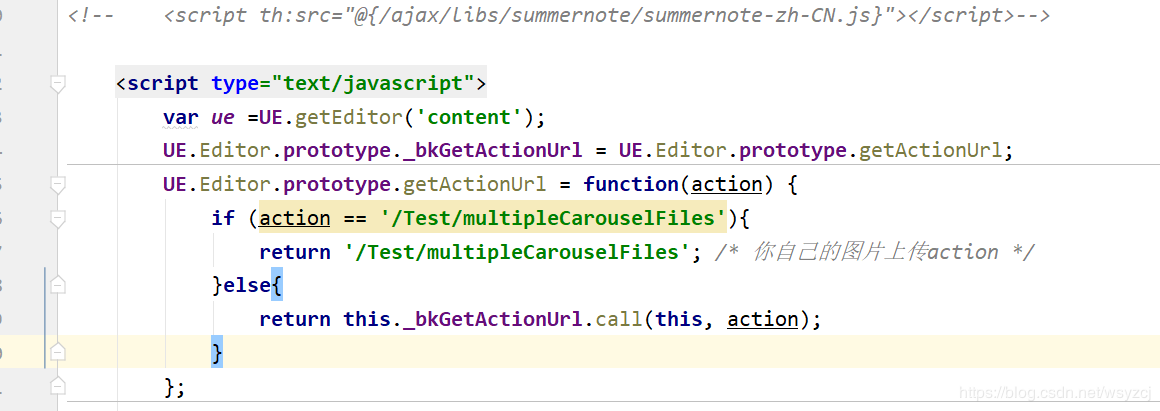
下面就要修改ueditor中最重要的映射地址位置(ueditor.config.js)也就是說他為什么能加載你寫的testcontroller就是這個地方在起作用(附圖):

如果你從上面跟我路徑一直,可以直接復(fù)制我的地址此時你在運行項目就會進入自己寫的controller上面其實我都一步寫好了,其實在我做的過程中還遇到了

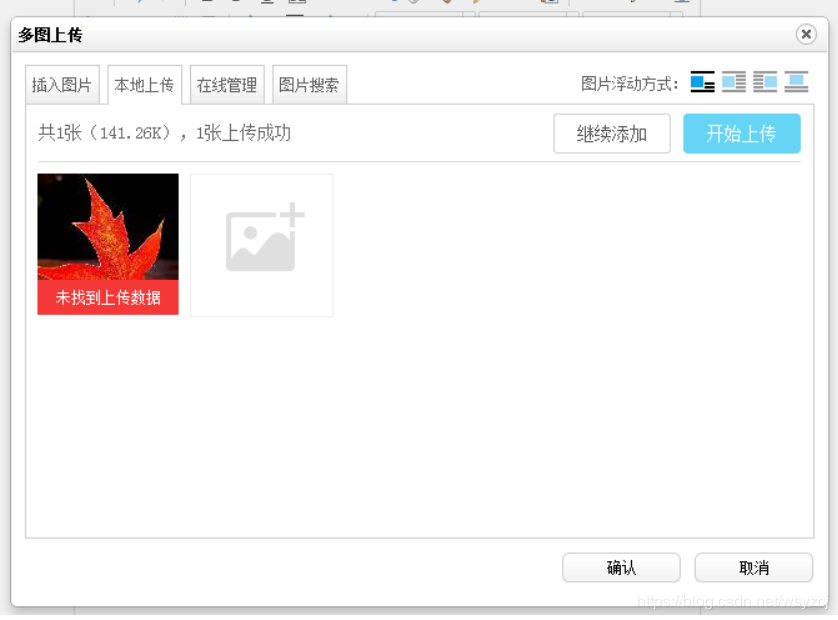
(圖是我找的,但是問題一模一樣),具體什么原因就是因為沒有配置好圖片上傳的路徑說到這我要提一下你引入富文本的地方,需要做一個這個配置

其他位置不要動就可以,到這夠詳細(xì)吧,做這個真是做的我腦袋都大了,好在有一個老哥幫了我一把,非常感謝,還有什么問題留言就可,看到就會回
到此這篇關(guān)于詳解springboot整合ueditor踩過的坑的文章就介紹到這了,更多相關(guān)springboot整合ueditor內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. SpringBoot+TestNG單元測試的實現(xiàn)3. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法4. VMware中如何安裝Ubuntu5. Springboot 全局日期格式化處理的實現(xiàn)6. python 浮點數(shù)四舍五入需要注意的地方7. Docker容器如何更新打包并上傳到阿里云8. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法9. idea配置jdk的操作方法10. 完美解決vue 中多個echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備