Springboot簡(jiǎn)單熱部署實(shí)現(xiàn)步驟解析
最近開(kāi)始學(xué)習(xí)使用springboot但springboot項(xiàng)目和之前的ssm等各種框架項(xiàng)目有所不同,本身集成了很多繁瑣的東西,但
一些小功能還需自己配置。下面開(kāi)始配置熱部署。
首先當(dāng)然是導(dǎo)入熱部署的依賴(lài)。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency>
還有pom文件下的plugin
<plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven plugin</artifactId> <configuration> <fork>true</fork> </configuration> </plugin>
然后配置一下application.yml即可。
spring: devtools: restart: enabled: true #設(shè)置開(kāi)啟熱部署 freemarker: cache: false
注意順序和空格。對(duì)應(yīng)層次要對(duì)齊。yml文件比較嚴(yán)格,一定要注意。
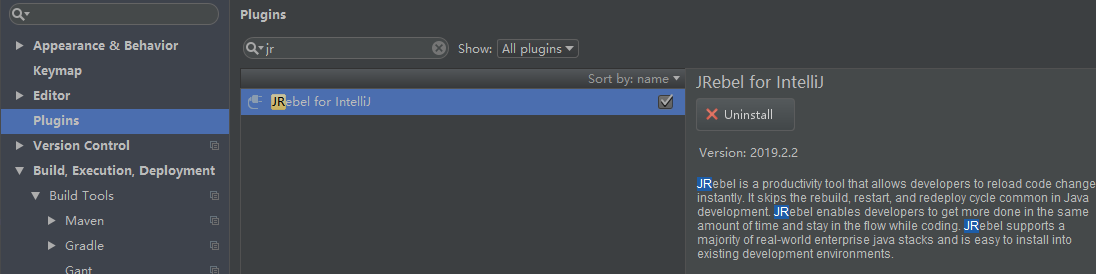
然后需要下載一個(gè)插件。我的已經(jīng)下載好了。然后安裝完畢重啟idea即可使用。

注:這個(gè)插件可能已經(jīng)收費(fèi)了,順便附上破解過(guò)程。
//www.jb51.net/article/201533.htm
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))2. CSS清除浮動(dòng)方法匯總3. XML在語(yǔ)音合成中的應(yīng)用4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑6. XML入門(mén)的常見(jiàn)問(wèn)題(三)7. jscript與vbscript 操作XML元素屬性的代碼8. XML 非法字符(轉(zhuǎn)義字符)9. HTML DOM setInterval和clearInterval方法案例詳解10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備