文章詳情頁
vue 自定義icon圖標的步驟
瀏覽:6日期:2023-02-16 09:15:52
ant-design-vue自定義使用阿里iconfont圖標
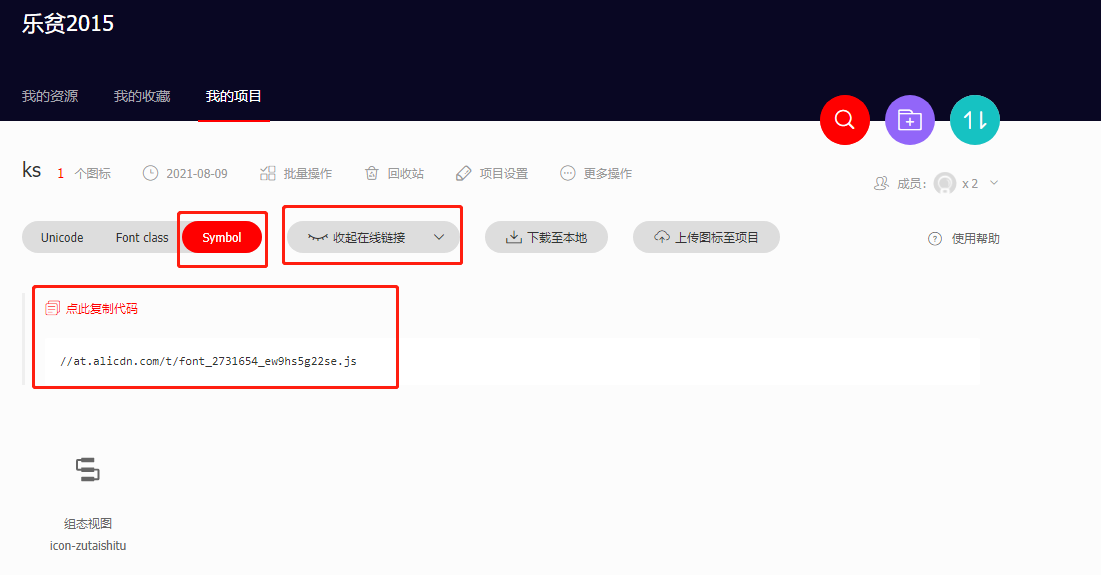
第一步:從iconfont獲取項目js鏈接

第二步 在需要引用iconfont的頁面處加入
在Deom中使用: <a> <Fonts type=’icon-zutaishitu’/> </a>
import { Icon } from ‘ant-design-vue’; const Fonts = Icon.createFromIconfontCN({ scriptUrl: ’//at.alicdn.com/t/font_2731654_ew9hs5g22se.js’ }) export default { components: { Fonts }}
效果:

到此這篇關于vue 自定義icon的文章就介紹到這了,更多相關vue 自定義icon內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
相關文章:
1. python如何換行輸出2. Python使用urlretrieve實現直接遠程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract4. Android Studio中一套代碼多渠道打包的實現方法5. 詳解java google Thumbnails 圖片處理6. python如何計算圓的面積7. Java使用Tesseract-Ocr識別數字8. Android打包篇:Android Studio將代碼打包成jar包教程9. Java 接口和抽象類的區別詳解10. 解決Android Studio 格式化 Format代碼快捷鍵問題
排行榜

 網公網安備
網公網安備