vue 中的 render 函數(shù)作用詳解
vue渲染函數(shù)文檔第一遍看的暈暈乎乎的,再看看寫寫終于清晰了。建議配合文檔閱讀,本文也是根據(jù)文檔加上自己的理解。
注:本文代碼都是在單文件組件中編寫。代碼地址
render 函數(shù)作用render 函數(shù) 跟 template 一樣都是創(chuàng)建 html 模板的,但是有些場景中用 template 實現(xiàn)起來代碼冗長繁瑣而且有大量重復,這時候就可以用 render 函數(shù)。
官網例子:子組件想要根據(jù)父組件傳遞的 level 值(1-6)來決定渲染標簽 h 幾。具體代碼可以看文檔。
render 函數(shù)講解render 函數(shù)即渲染函數(shù),它是個函數(shù),它的參數(shù)也是個函數(shù)——即 createElement,我們重點來說 createElement 參數(shù)。
render 函數(shù)的返回值(VNode)
VNode(即:虛擬節(jié)點),也就是我們要渲染的節(jié)點。
render 函數(shù)的參數(shù)(createElement)
createElement 是 render 函數(shù) 的參數(shù),它本身也是個函數(shù),并且有三個參數(shù)。
createElement 函數(shù)的返回值(VNode)
createElement 函數(shù)的返回值是 VNode(即:虛擬節(jié)點)。
createElement 函數(shù)的參數(shù)(三個)
一個 HTML 標簽字符串,組件選項對象,或者解析上述任何一種的一個 async 異步函數(shù)。類型:{String | Object | Function}。必需。
一個包含模板相關屬性的數(shù)據(jù)對象你可以在 template 中使用這些特性。類型:{Object}。可選。子虛擬節(jié)點 (VNodes),由 createElement() 構建而成,也可以使用字符串來生成“文本虛擬節(jié)點”。類型:{String | Array}。可選。
結合代碼
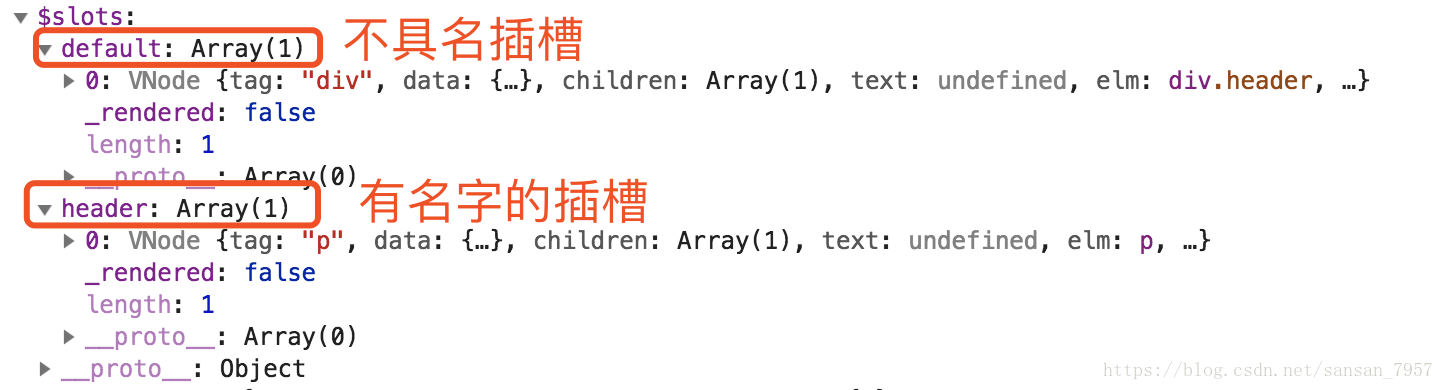
/** * render: 渲染函數(shù) * 參數(shù): createElement * 參數(shù)類型: Function */ render: function (createElement) { let _this = this[’$options’].parent // 我這個是在 .vue 文件的 components 中寫的,這樣寫才能訪問this let _header = _this.$slots.header // $slots: vue中所有分發(fā)插槽,不具名的都在default里 /** * createElement 本身也是一個函數(shù),它有三個參數(shù) * 返回值: VNode,即虛擬節(jié)點 * 1. 一個 HTML 標簽字符串,組件選項對象,或者解析上述任何一種的一個 async 異步函數(shù)。必需參數(shù)。{String | Object | Function} - 就是你要渲染的最外層標簽 * 2. 一個包含模板相關屬性的數(shù)據(jù)對象你可以在 template 中使用這些特性。可選參數(shù)。{Object} - 1中的標簽的屬性 * 3. 子虛擬節(jié)點 (VNodes),由 `createElement()` 構建而成,也可以使用字符串來生成“文本虛擬節(jié)點”。可選參數(shù)。{String | Array} - 1的子節(jié)點,可以用 createElement() 創(chuàng)建,文本節(jié)點直接寫就可以 */ return createElement( // 1. 要渲染的標簽名稱:第一個參數(shù)【必需】 ’div’, // 2. 1中渲染的標簽的屬性,詳情查看文檔:第二個參數(shù)【可選】 { style: { color: ’#333’, border: ’1px solid #ccc’ } }, // 3. 1中渲染的標簽的子元素數(shù)組:第三個參數(shù)【可選】 [ ’text’, // 文本節(jié)點直接寫就可以 _this.$slots.default, // 所有不具名插槽,是個數(shù)組 createElement(’div’, _header) // createElement()創(chuàng)建的VNodes ] ) }
可以看下控制臺中打印出來的 $slots

下面在通過具體代碼看下render函數(shù)怎么用
例:
render:(h) => { return h(’div’,{ //給div綁定value屬性props: { value:’’}, //給div綁定樣式 style:{width:’30px’ },//給div綁定點擊事件on: { click: () => { console.log(’點擊事件’) }}, }) }
深入 data 對象
有一件事要注意:正如在模板語法中,v-bind:class 和 v-bind:style ,會被特別對待一樣,在 VNode 數(shù)據(jù)對象中,下列屬性名是級別最高的字段。該對象也允許你綁定普通的 HTML 特性,就像 DOM 屬性一樣,比如 innerHTML (這會取代 v-html 指令)。
{ // 和`v-bind:class`一樣的 API ’class’: { foo: true, bar: false }, // 和`v-bind:style`一樣的 API style: { color: ’red’, fontSize: ’14px’ }, // 正常的 HTML 特性 attrs: { id: ’foo’ }, // 組件 props props: { myProp: ’bar’ }, // DOM 屬性 domProps: { innerHTML: ’baz’ }, // 事件監(jiān)聽器基于 `on` // 所以不再支持如 `v-on:keyup.enter` 修飾器 // 需要手動匹配 keyCode。 on: { click: this.clickHandler }, // 僅對于組件,用于監(jiān)聽原生事件,而不是組件內部使用 // `vm.$emit` 觸發(fā)的事件。 nativeOn: { click: this.nativeClickHandler }, // 自定義指令。注意,你無法對 `binding` 中的 `oldValue` // 賦值,因為 Vue 已經自動為你進行了同步。 directives: [ { name: ’my-custom-directive’, value: ’2’, expression: ’1 + 1’, arg: ’foo’, modifiers: { bar: true } } ], // Scoped slots in the form of // { name: props => VNode | Array<VNode> } scopedSlots: { default: props => createElement(’span’, props.text) }, // 如果組件是其他組件的子組件,需為插槽指定名稱 slot: ’name-of-slot’, // 其他特殊頂層屬性 key: ’myKey’, ref: ’myRef’}
總結
到此這篇關于vue 的 render 函數(shù)作用詳解的文章就介紹到這了,更多相關vue render 函數(shù)作用內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備