基于vue-cli3+typescript的tsx開發模板搭建過程分享
項目創建
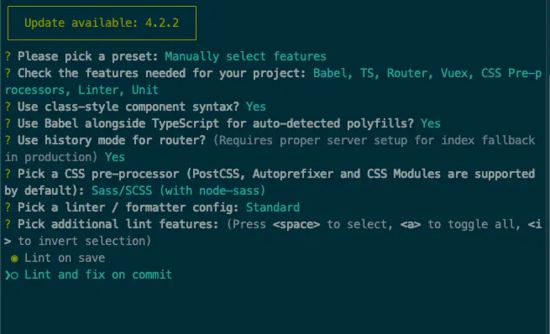
使用 vue-cli3+ 創建一個基于 ts 的模板:

vue-tsx-support
上一步中已經創建完了基于 ts 的 vue 模板,但是開發方式還是如同之前的 template 一樣,只是將 script 中的 js 部分改成了 ts 來書寫。接下來就將 模板(template) 方式改成 tsx 的方式,這里需要借助一個庫 -- vue-tsx-support
首先安裝 vue-tsx-support :
npm install vue-tsx-support --save# oryarn add vue-tsx-support
安裝結束后,我們需要對我們的文件做點小改動,首先我們在主入口文件 main.ts 中引入:
npm install vue-tsx-support --save# oryarn add vue-tsx-support
然后刪掉 src/shims-tsx.d.ts 文件,避免和 vue-tsx-support/enable-check 聲明重復沖突。
最后在我們的 vue.config.js 文件里的 configureWebpack 屬性下增加一項 resolve :
// vue.config.jsmodule.exports = { // ... configureWebpack: { resolve: { extensions: ['.js', '.vue', '.json', '.ts', '.tsx'] // 加入ts 和 tsx } }}
這樣就可以了,接下來就可以開始開發了。 我們在 /components 下新建一個文件 button.tsx 。然后開始書寫我們 tsx 風格的 vue 代碼:
// components/button/button.tsximport { Component, Prop } from 'vue-property-decorator';import * as tsc from 'vue-tsx-support';interface ButtonClick { (value: string): void}interface ButtonProps { text: string; btnClick?: ButtonClick}@Componentexport default class ZButton extends tsc.Component<ButtonProps> { @Prop() text!: string; public btnClick(value: string): void { console.log('value is: ', value); } protected render() { return ( <div> <button onClick={() => this.btnClick('click')}>{this.text}</button> </div> ) }}
這樣我們就完成了一個簡單的tsx組件了。 接下來我們去改寫原來的 Home.vue 變成 Home.tsx :
// views/Home.tsximport { Component, Vue } from 'vue-property-decorator';import { Component as tsc } from 'vue-tsx-support';import ZButton from '@/components/button/button.tsx';@Componentexport default class HomeContainer extends tsc<Vue> { protected render() { return <Zbutton text='點我!'></Zbutton>; }}
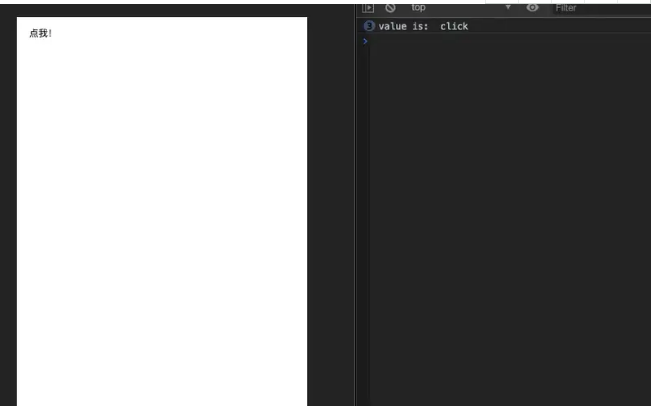
然后運行,能看到以下效果:

就這樣完成了一個簡單的 tsx風格的vue項目 了。
vue mixins
新建 mixins/index.ts ,在 index.ts 中寫一個 vue mixin :
// mixins/index.tsimport { Vue, Component } from 'vue-property-decorator';// 這里一定要做個聲明 不然在組件里使用的時候會報不存在的錯誤// 要對應mixin中的屬性和方法declare module 'vue/types/vue' { interface Vue { mixinText: string; showMixinText(): void; }}@Componentexport default class MixinTest extends Vue { public mixinText: string = '我是一個mixin'; public showMixinText() { console.log(this.mixinText); }}
然后在 component/button/button.tsx 中使用:
// component/button/button.tsximport { Component, Prop } from 'vue-property-decorator';import * as tsc from 'vue-tsx-support';import MixinTest from '@/mixins';interface ButtonClick { (value: string): void;}interface ButtonProps { text: string; btnClick?: ButtonClick;}// 在Component裝飾器上注入mixin@Component({ mixins: [MixinTest]})export default class ZButton extends tsc.Component<ButtonProps> { @Prop() text!: string; public btnClick(value: string): void { console.log('value is: ', value); } // 點擊事件中調用mixin的方法 protected render() { return ( <div> <button onClick={() => this.showMixinText()}>{this.text}</button> </div> ); }}
vuex
vuex 的 ts 改造主要有兩種方案,一種是基于 vuex-class 的方式,一種是基于 vue-module-decorators 的方式。 這里我使用的是 vuex-class 。
安裝 vuex-class :
npm install vue-class --save#oryarn add vuex-class
新建一個system的module,針對system的store建立各自文件
state.ts getter.ts mutation-type.ts mutation.ts action.ts編寫一個簡單的例子,在vuex中存儲user信息:
// store/modules/system/state.tsinterface SystemState { user: Object}const state: SystemState = { user: {}}export default state;
// store/modules/system/mutation-type.tsinterface SystemMutationType { SET_USER_INFO: String;}const Mutation_Type: SystemMutationType = { SET_USER_INFO: 'SET_USER_INFO'}export default Mutation_Type;
// store/modules/system/mutation.tsimport type from './mutation-type';const mutation: any = { [type.SET_USER_INFO as string](state: SystemState, user: Object) { state.user = user; }}export default mutation;
import type from './mutation-type';import { Commit } from 'vuex';export const cacheUser = (context: { commit: Commit }, user: Object) => { context.commit(type.SET_USER_INFO as string, user);}
然后建立一個system的入口文件 index.ts 將這些外拋出去:
// store/modules/system/index.tsimport state from './state';import mutations from './mutation';import * as actions from './action';import * as getters from './getter';export default { namespaced: true, state, getters, mutations, actions};
最后在store的入口文件處引用該module:
// store/index.tsimport Vue from 'vue';import Vuex from 'vuex';import system from './modules/system';Vue.use(Vuex);export default new Vuex.Store({ modules: { system }});
接著我們去組件 button.tsx 中使用:
// components/button/button.tsximport { Component, Prop } from 'vue-property-decorator';import * as tsc from 'vue-tsx-support';// 引入store命名空間 方便使用某個模塊import { namespace } from 'vuex-class';// 通過namespace(module name)的方式使用某個模塊的storeconst systemStore = namespace('system');@Componentexport default class ZButton extends tsc.Component<ButtonProps> { @Prop() text!: string; // store使用state和action 其他getter和mutation類型 @systemStore.State('user') user!: Object; @systemStore.Action('cacheUser') cacheUser: any; public btnClick(value: string): void { console.log('value is: ', value); // 點擊調用store的action方式存儲user信息 // 而state中的user信息會同步 可通過vue-tools查看 this.cacheUser({ name: '張三', phone: '13333333333' }); } // 點擊事件中調用mixin的方法 protected render() { return ( <div> <button onClick={() => this.btnClick()}>{this.text}</button> </div> ); }}
Tips: 基于typescript的vuex,還在想更優的一種方式。
Ps: 頭一次寫文章,難免有點緊張,如果問題,歡迎討論。感謝~
最終的template在這里
總結
到此這篇關于搭建基于vue-cli3+typescript的tsx開發模板的文章就介紹到這了,更多相關vue typescript模板內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備