在vue項(xiàng)目實(shí)現(xiàn)一個(gè)ctrl+f的搜索功能
這次在項(xiàng)目中遇到了一個(gè)要做一個(gè)搜索功能,因?yàn)轫?xiàng)目是vue的,而且是在手機(jī)端,所以對(duì)這個(gè)搜索功能的實(shí)現(xiàn)和能做到什么樣子都沒有底,在網(wǎng)上研究了一會(huì),發(fā)現(xiàn)大家的解決方法都各有特色,有引入第三方包的,有遍歷的,確實(shí)都可以實(shí)現(xiàn),但我覺得在vue中這樣的方法也太過繁瑣了,于是經(jīng)過一段時(shí)間的查詢與思索后我自己寫了個(gè)簡(jiǎn)單的方法,并記錄下自己思索的過程

第一步
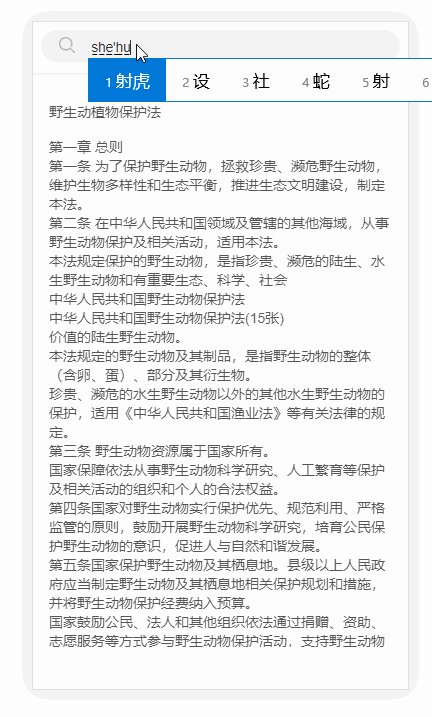
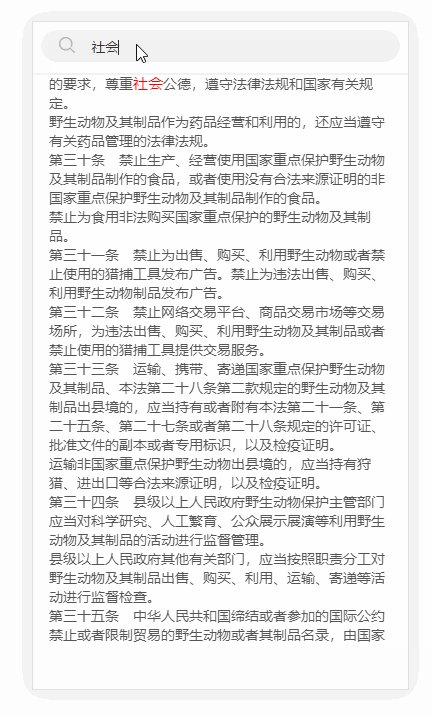
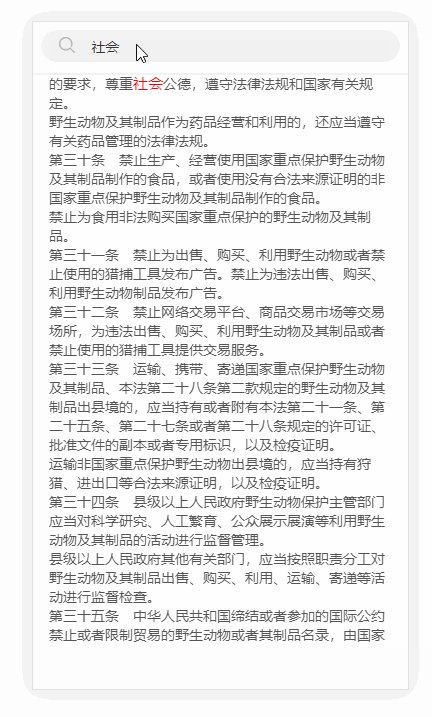
明確尋求 產(chǎn)品的一萬種奇怪要求對(duì)于開發(fā)來說,應(yīng)該要知道自己需要什么,不需要什么,理解pm的需求,把功能以最符合ue的樣子呈現(xiàn)出來,而這次的功能需求是非常簡(jiǎn)單明了的,一個(gè)搜索框,底下是文章,搜索框輸入的時(shí)候動(dòng)態(tài)標(biāo)紅,按下回車會(huì)跳到標(biāo)紅的位置,簡(jiǎn)單明了
第二步
尋找靈感 百度救我
對(duì)于已經(jīng)有過開發(fā)經(jīng)驗(yàn)的人來說,可能把自己以前的代碼拿去復(fù)用就可以解決問題,但對(duì)于我這種第一次開發(fā)的菜雞來說,對(duì)搜索功能的實(shí)現(xiàn)竟然毫無頭緒,這種在身邊隨處可見的功能,竟然沒有細(xì)想過具體的實(shí)現(xiàn)流程,幸好,現(xiàn)代人的視野就是搜索引擎的視野,去百度上轉(zhuǎn)了一圈之后,見到了各種各樣的方法,但他們都有一個(gè)共同點(diǎn),太復(fù)雜了,復(fù)雜到我看到就有點(diǎn)不太想用,雖然我是那種雖然代碼能成功運(yùn)行就等于沒問題的三流選手,但是看到太過復(fù)雜的代碼也很影響我一天的心情,所以我選擇了更為簡(jiǎn)單的方法
第三步
進(jìn)入開發(fā) bug的無數(shù)種奇怪煉成方式首先我的代碼結(jié)構(gòu)如下:
<template> <div> <div class='header'> //頁面頭部,搜索框部分 <div class='search-total'> <div class='search_model_zt'> <div class='search'> <div class='search_icon'><img :src='http://www.hdgsjgj.cn/bcjs/require(’img/search.png’)' /></div> <div class='search_input'><input v-model='searchitem' @keyup.enter='submit' placeholder='搜索條文' /></div> </div> </div> </div> </div> <div class='law-content'> //頁面內(nèi)容部分,具體內(nèi)容由后端傳入的datelist中的lawContent提供 <div v-if='datelist' v-html='changeColor(datelist.lawContent)'></div> </div> </div></template>
搜索內(nèi)容把對(duì)應(yīng)內(nèi)容變?yōu)榧t色的函數(shù)就是changeColor
changeColor(item) { let searchitem = this.searchitem; //獲取動(dòng)態(tài)變化的搜索詞 if (searchitem !== ’’) { //若搜索詞不為空,對(duì)搜索詞進(jìn)行替換 return item.replace(new RegExp(searchitem, ’g’), ’<a >’ + searchitem + ’</a>’); } else { return item; } },
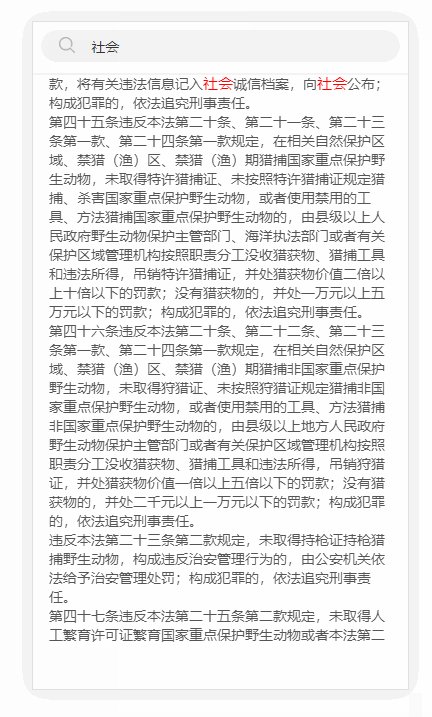
到此,動(dòng)態(tài)輸入標(biāo)紅搜索詞的功能已經(jīng)做好了,但是搜索框還有一個(gè)回車事件我覺得在實(shí)際上也應(yīng)該有點(diǎn)用,比如跳到第一個(gè)關(guān)鍵詞什么的,這個(gè)時(shí)候,我又看見了一個(gè)神奇的方法
document.getElementsByTagName('a').scrollIntoView();
當(dāng)頁面可以支持滑動(dòng)時(shí),scrollIntoView可以把對(duì)于元素滑倒頁面頂部(默認(rèn)),也可以通過參數(shù)賦值給false讓對(duì)應(yīng)元素賦值到底部,僅支持原生js,jQuery中沒有這個(gè)方法,那么問題來了,我上面替換出了那么多a標(biāo)簽,怎么能讓他們排好隊(duì)一個(gè)一個(gè)被調(diào)用了,那當(dāng)然只能遍歷了,但是原生js中沒有jQuery中eq那樣的選擇器,怎么才能讓js知道我要找的是第n個(gè)a標(biāo)簽?zāi)?/p>
submit(){ let num = document.getElementsByTagName('a').length; //獲取所有a標(biāo)簽的數(shù)量,這個(gè)頁面所有的a標(biāo)簽都是由查詢替換獲得的,所以a標(biāo)簽的數(shù)量可以當(dāng)場(chǎng)查詢到關(guān)鍵詞的數(shù)量 if(num != 0){ //如果查詢關(guān)鍵詞存在,跳到第一個(gè)關(guān)鍵詞的位置,標(biāo)頭增1,走滿一圈歸0 document.getElementsByTagName('a')[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中沒有這個(gè)方法,參數(shù)默認(rèn)是true,將這個(gè)元素置于頁面第一行(如果頁面可以滑動(dòng)函數(shù)才生效) if(this.searchhead < (num - 1)){ this.searchhead += 1; }else if(this.searchhead == (num - 1)){ this.searchhead = 0; } } },
原來,getElementsByTagName(“a”)返回的是帶有指定標(biāo)簽名的對(duì)象的集合。通過對(duì)數(shù)組的序列的調(diào)用就可以完成對(duì)方法的依次調(diào)用。至此,這個(gè)簡(jiǎn)單頁面的功能已基本實(shí)現(xiàn),
源碼
<script src='http://www.hdgsjgj.cn/axios/axios.js'></script><template> <div> <div class='header'> <div class='search-total'> <div class='search_model_zt'> <div class='search'> <div class='search_icon'><img :src='http://www.hdgsjgj.cn/bcjs/require(’img/search.png’)' /></div> <div class='search_input'><input v-model='searchitem' @keyup.enter='submit' placeholder='搜索條文' /></div> </div> </div> </div> </div> <div class='law-content'> <div v-if='datelist' v-html='changeColor(datelist.lawContent)'></div> </div> </div></template><script> require(’../utils/js/jquery.min.js’); export default { data() { return { datelist: null, searchitem: ’’, searchnum:null, searchhead:0, }; }, created() { this.datelist = JSON.parse(sessionStorage.getItem(’lawcontent’)) console.log(this.datelist.lawTypeName) }, methods: { changeColor(item) { let searchitem = this.searchitem; console.log(this.datelist.lawTypeName); if (searchitem !== ’’) { return item.replace(new RegExp(searchitem, ’g’), ’<a >’ + searchitem + ’</a>’); } else { return item; } }, submit(){ let num = document.getElementsByTagName('a').length; //獲取所有a標(biāo)簽的數(shù)量,這個(gè)頁面所有的a標(biāo)簽都是由查詢替換獲得的,所以a標(biāo)簽的數(shù)量可以當(dāng)場(chǎng)查詢到關(guān)鍵詞的數(shù)量 if(num != 0){ //如果查詢關(guān)鍵詞存在,跳到第一個(gè)關(guān)鍵詞的位置,標(biāo)頭增1,走滿一圈歸0 document.getElementsByTagName('a')[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中沒有這個(gè)方法,參數(shù)默認(rèn)是true,將這個(gè)元素置于頁面第一行(如果頁面可以滑動(dòng)函數(shù)才生效) if(this.searchhead < (num - 1)){ this.searchhead += 1; }else if(this.searchhead == (num - 1)){ this.searchhead = 0; } }else{ } }, } };</script><style scoped> #content { white-space: pre-line; } .header { width: 100%; top: 0px; background: white; padding: 8px 8px; border-bottom: 2px solid #f5f5f5; } .search-total { width: 100%; height: auto; } .search_model_zt { height: 35px; background: #fff; } .search { width: 100%; /* margin: auto; */ border-radius: 30px; background-color: #f3f3f3; height: 32px; position: relative; } .search_icon { position: absolute; left: 5%; top: 7px; width: 16px; height: 16px; } .search_icon img { width: 100%; height: 100%; } .search_input { margin-left: 14%; } .search_input input { background: none; border: none; height: 34px; width: 100%; } input { outline: none; border: 0; background: none; font-size: 0.9rem; } .law-content { width: 100%; height: calc(100% - 95px); padding: 27px 18px 40px 16px; position: fixed; overflow: auto; } .law-content div { color: rgba(85, 85, 85, 1); font-size: 14px; }</style>
總結(jié)
到此這篇關(guān)于在vue項(xiàng)目實(shí)現(xiàn)一個(gè)ctrl+f的搜索功能的文章就介紹到這了,更多相關(guān)vue ctrl+f 搜索內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java使用Tesseract-Ocr識(shí)別數(shù)字2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. vue實(shí)現(xiàn)web在線聊天功能4. 基于vue 動(dòng)態(tài)菜單 刷新空白問題的解決5. 解決Android Studio 格式化 Format代碼快捷鍵問題6. python如何換行輸出7. Android打包篇:Android Studio將代碼打包成jar包教程8. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)9. python如何計(jì)算圓的面積10. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備