詳解vuejs中執(zhí)行npm run dev出現(xiàn)頁(yè)面cannot GET/問(wèn)題
1.問(wèn)題描述
最近用vue-cli搭建了一個(gè)小項(xiàng)目,其中在對(duì)項(xiàng)目進(jìn)行打包測(cè)試時(shí)修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出現(xiàn)如下的情況:
1.瀏覽器中無(wú)法呈現(xiàn)已有頁(yè)面,并且在瀏覽器控制臺(tái)中報(bào)404錯(cuò)誤

2.命令窗口中并沒(méi)有報(bào)錯(cuò)

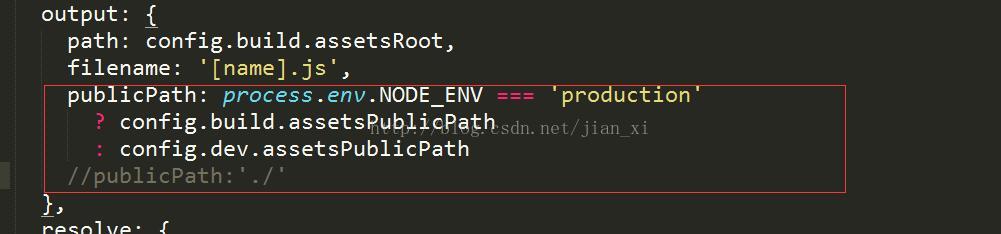
其中有人說(shuō)是路由等問(wèn)題,后來(lái)通過(guò)創(chuàng)建新的項(xiàng)目對(duì)比配置文件信息,發(fā)現(xiàn)是配置信息導(dǎo)致:

注釋部分是打包時(shí)需要修改的地方(根據(jù)打包時(shí)網(wǎng)站根目錄,這個(gè)沒(méi)處理好可能會(huì)出現(xiàn)圖片路徑加載失敗問(wèn)題),而上面才是在開(kāi)發(fā)環(huán)境下需要的配置信息(怪自己沒(méi)留意,坑了自己),之后就可以正常跑了...
由于有多個(gè)網(wǎng)友反映并沒(méi)有修改上面的publicPath,但是執(zhí)行run命令之后還會(huì)出現(xiàn)上述情況,追其原因是除此之外還修改了config目錄下的assetsPublicPath路徑,將其還原為你自己打包前的路徑即可.
2017.8.29
最近又有網(wǎng)友說(shuō)到這個(gè)問(wèn)題,按照以上說(shuō)的方面檢查了一下,還是出現(xiàn)了這個(gè)問(wèn)題,查了一下出現(xiàn)這個(gè)問(wèn)題的原因還可能跟node的版本還有npm版本相關(guān),所以要把node升級(jí)較高版本,vue-cli要基于3.0以上的版本支持。
那么這時(shí)候如果升級(jí)了node或者npm,那么就可能出現(xiàn)npm 報(bào)錯(cuò)問(wèn)題,那么可以嘗試刪除npm重新安裝
鏈接:http://www.howtobuildsoftware.com/index.php/how-do/bYRH/nodejs-npm-npm-doesnt-work-get-always-this-error-error-cannot-find-module-are-we-there-yet
2017.8.30
今天又發(fā)現(xiàn)了關(guān)于這個(gè)問(wèn)題的一個(gè)原因,是由于創(chuàng)建項(xiàng)目的時(shí)候用了ESLint語(yǔ)法檢測(cè),所以一點(diǎn)語(yǔ)法規(guī)范都會(huì)造成找不到頁(yè)面,并且這些錯(cuò)誤是在控制臺(tái)是可以找到的。
如有新方法,將會(huì)繼續(xù)更新!!!
到此這篇關(guān)于詳解vuejs中執(zhí)行npm run dev出現(xiàn)頁(yè)面cannot GET/問(wèn)題的文章就介紹到這了,更多相關(guān)vue執(zhí)行npm run dev出現(xiàn)頁(yè)面cannot GET/內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)2. XML入門的常見(jiàn)問(wèn)題(三)3. ASP動(dòng)態(tài)include文件4. CSS清除浮動(dòng)方法匯總5. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總6. 不要在HTML中濫用div7. XML 非法字符(轉(zhuǎn)義字符)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 深入了解React中的合成事件10. CSS百分比padding制作圖片自適應(yīng)布局

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備