Vue數據雙向綁定原理實例解析
Vue數據雙向綁定原理是通過數據劫持結合發布者-訂閱者模式的方式來實現的,首先是對數據進行監聽,然后當監聽的屬性發生變化時則告訴訂閱者是否要更新,若更新就會執行對應的更新函數從而更新視圖

MVC模式
以往的MVC模式是單向綁定,即Model綁定到View,當我們用JavaScript代碼更新Model時,View就會自動更新

MVVM模式
MVVM模式就是Model?View?ViewModel模式。它實現了View的變動,自動反映在 ViewModel,反之亦然。對于雙向綁定的理解,就是用戶更新了View,Model的數據也自動被更新了,這種情況就是雙向綁定。再說細點,就是在單向綁定的基礎上給可輸入元素input、textare等添加了change(input)事件,(change事件觸發,View的狀態就被更新了)來動態修改model。

雙向綁定原理
vue數據雙向綁定是通過數據劫持結合發布者-訂閱者模式的方式來實現的
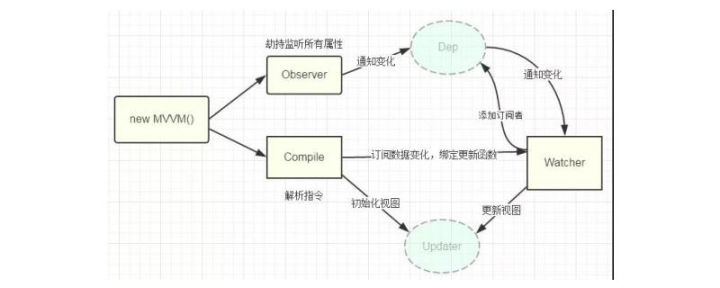
我們已經知道實現數據的雙向綁定,首先要對數據進行劫持監聽,所以我們需要設置一個監聽器Observer,用來監聽所有屬性。如果屬性發上變化了,就需要告訴訂閱者Watcher看是否需要更新。因為訂閱者是有很多個,所以我們需要有一個消息訂閱器Dep來專門收集這些訂閱者,然后在監聽器Observer和訂閱者Watcher之間進行統一管理的。接著,我們還需要有一個指令解析器Compile,對每個節點元素進行掃描和解析,將相關指令(如v-model,v-on)對應初始化成一個訂閱者Watcher,并替換模板數據或者綁定相應的函數,此時當訂閱者Watcher接收到相應屬性的變化,就會執行對應的更新函數,從而更新視圖。
因此接下去我們執行以下3個步驟,實現數據的雙向綁定:
(1)實現一個監聽器Observer,用來劫持并監聽所有屬性,如果有變動的,就通知訂閱者。
(2)實現一個訂閱者Watcher,每一個Watcher都綁定一個更新函數,watcher可以收到屬性的變化通知并執行相應的函數,從而更新視圖。
(3)實現一個解析器Compile,可以掃描和解析每個節點的相關指令(v-model,v-on等指令),如果節點存在v-model,v-on等指令,則解析器Compile初始化這類節點的模板數據,使之可以顯示在視圖上,然后初始化相應的訂閱者(Watcher)。

實現一個Observer
Observer是一個數據監聽器,其實現核心方法就是Object.defineProperty( )。如果要對所有屬性都進行監聽的話,那么可以通過遞歸方法遍歷所有屬性值,并對其進行Object.defineProperty( )處理如下代碼實現了一個Observer。
function Observer(data) { this.data = data; this.walk(data);} Observer.prototype = { walk: function(data) { var self = this; //這里是通過對一個對象進行遍歷,對這個對象的所有屬性都進行監聽 Object.keys(data).forEach(function(key) { self.defineReactive(data, key, data[key]); }); }, defineReactive: function(data, key, val) { var dep = new Dep(); // 遞歸遍歷所有子屬性 var childObj = observe(val); Object.defineProperty(data, key, { enumerable: true, configurable: true, get: function getter () { if (Dep.target) { // 在這里添加一個訂閱者 console.log(Dep.target) dep.addSub(Dep.target); }return val; }, // setter,如果對一個對象屬性值改變,就會觸發setter中的dep.notify(), 通知watcher(訂閱者)數據變更,執行對應訂閱者的更新函數,來更新視圖。 set: function setter (newVal) { if (newVal === val) { return; } val = newVal;// 新的值是object的話,進行監聽 childObj = observe(newVal); dep.notify(); } }); }};function observe(value, vm) { if (!value || typeof value !== ’object’) { return; } return new Observer(value);};// 消息訂閱器Dep,訂閱器Dep主要負責收集訂閱者,然后在屬性變化的時候執行對應訂閱者的更新函數function Dep () { this.subs = [];}Dep.prototype = { /** * [訂閱器添加訂閱者] * @param {[Watcher]} sub [訂閱者] */ addSub: function(sub) { this.subs.push(sub); }, // 通知訂閱者數據變更 notify: function() { this.subs.forEach(function(sub) { sub.update(); }); }};Dep.target = null;
在Observer中,當初我看別人的源碼時,我有一點不理解的地方就是Dep.target是從哪里來的,相信有些人和我會有同樣的疑問。這里不著急,當寫到Watcher的時候,你就會發現,這個Dep.target是來源于Watcher。
實現一個Watcher
Watcher就是一個訂閱者。用于將Observer發來的update消息處理,執行Watcher綁定的更新函數。
如下代碼實現了一個Watcher
function Watcher(vm, exp, cb) { this.cb = cb; this.vm = vm; this.exp = exp; this.value = this.get(); // 將自己添加到訂閱器的操作} Watcher.prototype = { update: function() { this.run(); }, run: function() { var value = this.vm.data[this.exp]; var oldVal = this.value; if (value !== oldVal) { this.value = value; this.cb.call(this.vm, value, oldVal); } }, get: function() { Dep.target = this; // 緩存自己 var value = this.vm.data[this.exp] // 強制執行監聽器里的get函數 Dep.target = null; // 釋放自己 return value; }};
在我研究代碼的過程中,我覺得最復雜的就是理解這些函數的參數,后來在我輸出了這些參數之后,函數的這些功能也容易理解了。vm,就是之后要寫的SelfValue對象,相當于Vue中的new Vue的一個對象。exp是node節點的v-model或v-on:click等指令的屬性值。
上面的代碼中就可以看出來,在Watcher的getter函數中,Dep.target指向了自己,也就是Watcher對象。在getter函數中,
var value = this.vm.data[this.exp] // 強制執行監聽器里的get函數。這里獲取vm.data[this.exp] 時,會調用Observer中Object.defineProperty中的get函數get: function getter () {if (Dep.target) { // 在這里添加一個訂閱者 console.log(Dep.target) dep.addSub(Dep.target);}return val; },
從而把watcher添加到了訂閱器中,也就解決了上面Dep.target是哪里來的這個問題。
實現一個Compile
Compile主要的作用是把new SelfVue 綁定的dom節點,(也就是el標簽綁定的id)遍歷該節點的所有子節點,找出其中所有的v-指令和' {{}} '.
(1)如果子節點含有v-指令,即是元素節點,則對這個元素添加監聽事件。(如果是v-on,則node.addEventListener(’click’),如果是v-model,則node.addEventListener(’input’))。接著初始化模板元素,創建一個Watcher綁定這個元素節點。
(2)如果子節點是文本節點,即' {{ data }} ',則用正則表達式取出' {{ data }} '中的data,然后var initText = this.vm[exp],用initText去替代其中的data。實現一個MVVM
可以說MVVM是Observer,Compile以及Watcher的“boss”了,他需要安排給Observer,Compile以及Watche做的事情如下
(1)Observer實現對MVVM自身model數據劫持,監聽數據的屬性變更,并在變動時進行notify
(2)Compile實現指令解析,初始化視圖,并訂閱數據變化,綁定好更新函數
(3)Watcher一方面接收Observer通過dep傳遞過來的數據變化,一方面通知Compile進行view update。最后,把這個MVVM抽象出來,就是vue中Vue的構造函數了,可以構造出一個vue實例。最后寫一個html測試一下我們的功能
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>self-vue</title></head><style> #app { text-align: center; }</style><body> <div id='app'> <h2>{{title}}</h2> <input v-model='name'> <h1>{{name}}</h1> <button v-on:click='clickMe'>click me!</button> </div></body><script src='http://www.hdgsjgj.cn/bcjs/js/observer.js'></script> <script src='http://www.hdgsjgj.cn/bcjs/js/watcher.js'></script> <script src='http://www.hdgsjgj.cn/bcjs/js/compile.js'></script> <script src='http://www.hdgsjgj.cn/bcjs/js/mvvm.js'></script> <script type='text/javascript'> var app = new SelfVue({ el: ’#app’, data: { title: ’hello world’, name: ’canfoo’ }, methods: { clickMe: function () { this.title = ’hello world’; } }, mounted: function () { window.setTimeout(() => { this.title = ’你好’; }, 1000); } });</script></html>
先執行mvvm中的new SelfVue(...),在mvvm.js中,
observe(this.data);new Compile(options.el, this);
先初始化一個監聽器Observer,用于監聽該對象data屬性的值。
然后初始化一個解析器Compile,綁定這個節點,并解析其中的v-,' {{}} '指令,(每一個指令對應一個Watcher)并初始化模板數
據以及初始化相應的訂閱者,并把訂閱者添加到訂閱器中(Dep)。這樣就實現雙向綁定了。
如果v-model綁定的元素,
<input v-model='name'>
即輸入框的值發生變化,就會觸發Compile中的
node.addEventListener(’input’, function(e) { var newValue = e.target.value; if (val === newValue) {return; } self.vm[exp] = newValue; val = newValue; });
self.vm[exp] = newValue;這個語句會觸發mvvm中SelfValue的setter,以及觸發Observer對該對象name屬性的監聽,即Observer中的Object.defineProperty()中的setter。
setter中有通知訂閱者的函數dep.notify,Watcher收到通知后就會執行綁定的更新函數。
最后的最后就是效果圖啦:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備