詳解Vue 數(shù)據(jù)更新了但頁(yè)面沒(méi)有更新的 7 種情況匯總及延伸總結(jié)
如果你發(fā)現(xiàn)你自己需要在 Vue 中做一次強(qiáng)制更新,99.9% 的情況,是你在某個(gè)地方做錯(cuò)了事。
1. Vue 無(wú)法檢測(cè)實(shí)例被創(chuàng)建時(shí)不存在于 data 中的 property
原因:由于 Vue 會(huì)在初始化實(shí)例時(shí)對(duì) property 執(zhí)行 getter/setter 轉(zhuǎn)化,所以 property 必須在 data 對(duì)象上存在才能讓 Vue 將它轉(zhuǎn)換為響應(yīng)式的。
場(chǎng)景:
var vm = new Vue({ data:{}, // 頁(yè)面不會(huì)變化 template: ’<div>{{message}}</div>’})vm.message = ’Hello!’ // `vm.message` 不是響應(yīng)式的
解決辦法:
var vm = new Vue({ data: { // 聲明 a、b 為一個(gè)空值字符串 message: ’’, }, template: ’<div>{{ message }}</div>’})vm.message = ’Hello!’
2. Vue 無(wú)法檢測(cè)對(duì)象 property 的添加或移除
原因:官方 - 由于 JavaScript(ES5) 的限制,Vue.js 不能檢測(cè)到對(duì)象屬性的添加或刪除。因?yàn)?Vue.js 在初始化實(shí)例時(shí)將屬性轉(zhuǎn)為 getter/setter,所以屬性必須在 data 對(duì)象上才能讓 Vue.js 轉(zhuǎn)換它,才能讓它是響應(yīng)的。
場(chǎng)景:
var vm = new Vue({ data:{ obj: { id: 001 } }, // 頁(yè)面不會(huì)變化 template: ’<div>{{ obj.message }}</div>’})vm.obj.message = ’hello’ // 不是響應(yīng)式的delete vm.obj.id // 不是響應(yīng)式的
解決辦法:
// 動(dòng)態(tài)添加 - Vue.setVue.set(vm.obj, propertyName, newValue)// 動(dòng)態(tài)添加 - vm.$setvm.$set(vm.obj, propertyName, newValue)// 動(dòng)態(tài)添加多個(gè)// 代替 Object.assign(this.obj, { a: 1, b: 2 })this.obj = Object.assign({}, this.obj, { a: 1, b: 2 })// 動(dòng)態(tài)移除 - Vue.deleteVue.delete(vm.obj, propertyName)// 動(dòng)態(tài)移除 - vm.$deletevm.$delete(vm.obj, propertyName)
3. Vue 不能檢測(cè)通過(guò)數(shù)組索引直接修改一個(gè)數(shù)組項(xiàng)
原因:官方 - 由于 JavaScript 的限制,Vue 不能檢測(cè)數(shù)組和對(duì)象的變化;尤雨溪 - 性能代價(jià)和獲得用戶體驗(yàn)不成正比。
場(chǎng)景:
var vm = new Vue({ data: { items: [’a’, ’b’, ’c’] }})vm.items[1] = ’x’ // 不是響應(yīng)性的
解決辦法:
// Vue.setVue.set(vm.items, indexOfItem, newValue)// vm.$setvm.$set(vm.items, indexOfItem, newValue)// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)
拓展:Object.defineProperty() 可以監(jiān)測(cè)數(shù)組的變化
Object.defineProperty() 可以監(jiān)測(cè)數(shù)組的變化。但對(duì)數(shù)組新增一個(gè)屬性(index)不會(huì)監(jiān)測(cè)到數(shù)據(jù)變化,因?yàn)闊o(wú)法監(jiān)測(cè)到新增數(shù)組的下標(biāo)(index),刪除一個(gè)屬性(index)也是。
場(chǎng)景:
var arr = [1, 2, 3, 4]arr.forEach(function(item, index) { Object.defineProperty(arr, index, { set: function(value) { console.log(’觸發(fā) setter’) item = value }, get: function() { console.log(’觸發(fā) getter’) return item } })})arr[1] = ’123’ // 觸發(fā) setterarr[1] // 觸發(fā) getter 返回值為 '123'arr[5] = 5 // 不會(huì)觸發(fā) setter 和 getter
4. Vue 不能監(jiān)測(cè)直接修改數(shù)組長(zhǎng)度的變化
原因:官方 - 由于 JavaScript 的限制,Vue 不能檢測(cè)數(shù)組和對(duì)象的變化;尤雨溪 - 性能代價(jià)和獲得用戶體驗(yàn)不成正比。
場(chǎng)景:
var vm = new Vue({ data: { items: [’a’, ’b’, ’c’] }})vm.items.length = 2 // 不是響應(yīng)性的
解決辦法:
vm.items.splice(newLength)
5. 在異步更新執(zhí)行之前操作 DOM 數(shù)據(jù)不會(huì)變化
原因:Vue 在更新 DOM 時(shí)是異步執(zhí)行的。只要偵聽(tīng)到數(shù)據(jù)變化,Vue 將開(kāi)啟一個(gè)隊(duì)列,并緩沖在同一事件循環(huán)中發(fā)生的所有數(shù)據(jù)變更。如果同一個(gè) watcher 被多次觸發(fā),只會(huì)被推入到隊(duì)列中一次。這種在緩沖時(shí)去除重復(fù)數(shù)據(jù)對(duì)于避免不必要的計(jì)算和 DOM 操作是非常重要的。然后,在下一個(gè)的事件循環(huán)“tick”中,Vue 刷新隊(duì)列并執(zhí)行實(shí)際 (已去重的) 工作。Vue 在內(nèi)部對(duì)異步隊(duì)列嘗試使用原生的 Promise.then、MutationObserver 和 setImmediate,如果執(zhí)行環(huán)境不支持,則會(huì)采用 setTimeout(fn, 0) 代替。
場(chǎng)景:
<div id='example'>{{message}}</div>
var vm = new Vue({ el: ’#example’, data: { message: ’123’ }})vm.message = ’new message’ // 更改數(shù)據(jù)vm.$el.textContent === ’new message’ // falsevm.$el.style.color = ’red’ // 頁(yè)面沒(méi)有變化
解決辦法:
var vm = new Vue({ el: ’#example’, data: { message: ’123’ }})vm.message = ’new message’ // 更改數(shù)據(jù)//使用 Vue.nextTick(callback) callback 將在 DOM 更新完成后被調(diào)用Vue.nextTick(function () { vm.$el.textContent === ’new message’ // true vm.$el.style.color = ’red’ // 文字顏色變成紅色})
拓展:異步更新帶來(lái)的數(shù)據(jù)響應(yīng)的誤解
<!-- 頁(yè)面顯示:我更新啦! --><div id='example'>{{message.text}}</div>
var vm = new Vue({ el: ’#example’, data: { message: {}, }})vm.$nextTick(function () { this.message = {} this.message.text = ’我更新啦!’})
上段代碼中,我們?cè)?data 對(duì)象中聲明了一個(gè) message 空對(duì)象,然后在下次 DOM 更新循環(huán)結(jié)束之后觸發(fā)的異步回調(diào)中,執(zhí)行了如下兩段代碼:
this.message = {};this.message.text = ’我更新啦!’
到這里,模版更新了,頁(yè)面最后會(huì)顯示 我更新啦!。
模板更新了,應(yīng)該具有響應(yīng)式特性,如果這么想那么你就已經(jīng)走入了誤區(qū)。
一開(kāi)始我們?cè)?data 對(duì)象中只是聲明了一個(gè) message 空對(duì)象,并不具有 text 屬性,所以該 text 屬性是不具有響應(yīng)式特性的。
但模板切切實(shí)實(shí)已經(jīng)更新了,這又是怎么回事呢?
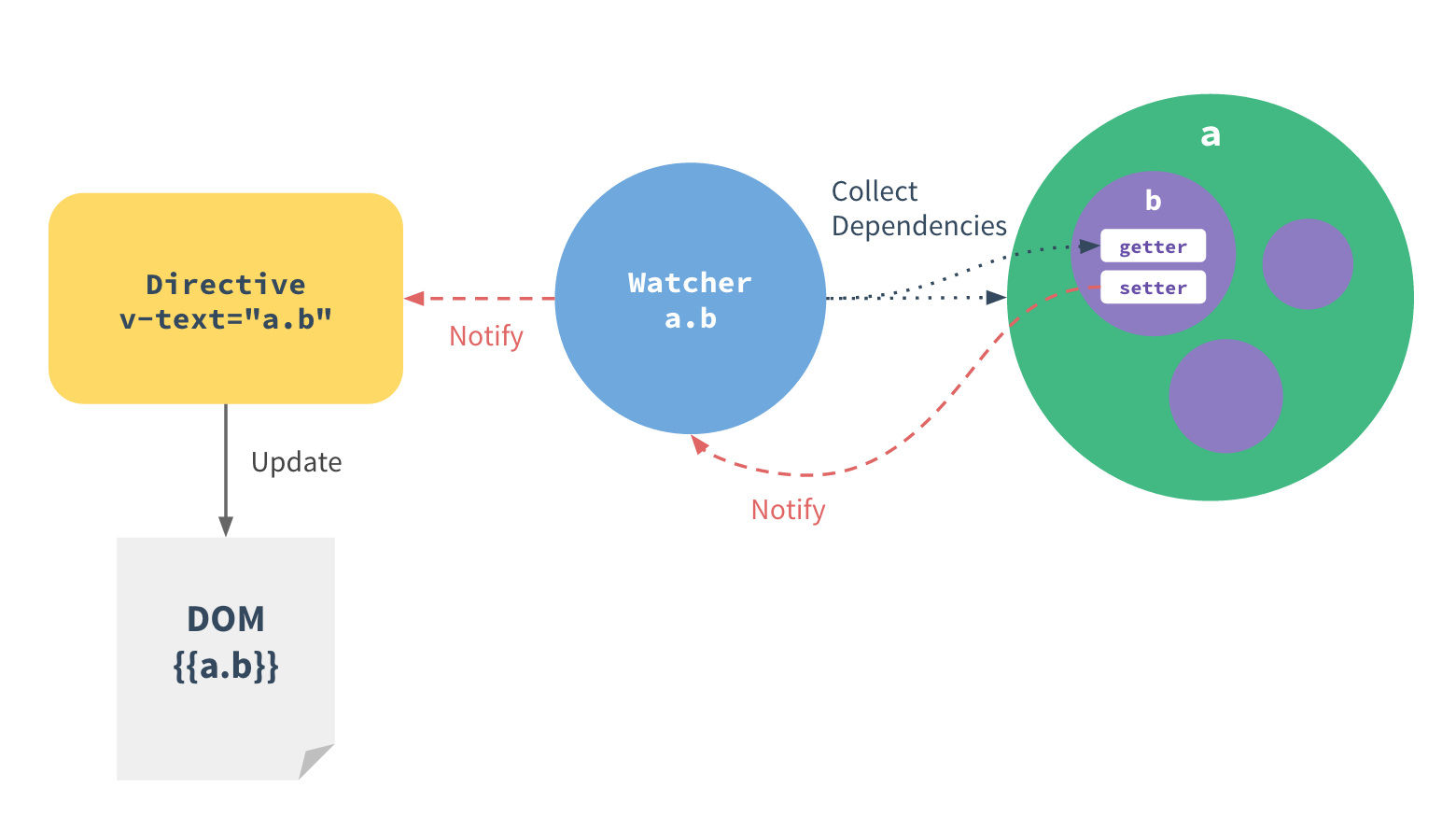
那是因?yàn)?Vue.js 的 DOM 更新是異步的,即當(dāng) setter 操作發(fā)生后,指令并不會(huì)立馬更新,指令的更新操作會(huì)有一個(gè)延遲,當(dāng)指令更新真正執(zhí)行的時(shí)候,此時(shí) text 屬性已經(jīng)賦值,所以指令更新模板時(shí)得到的是新值。
模板中每個(gè)指令/數(shù)據(jù)綁定都有一個(gè)對(duì)應(yīng)的 watcher 對(duì)象,在計(jì)算過(guò)程中它把屬性記錄為依賴。之后當(dāng)依賴的 setter 被調(diào)用時(shí),會(huì)觸發(fā) watcher 重新計(jì)算 ,也就會(huì)導(dǎo)致它的關(guān)聯(lián)指令更新 DOM。

具體流程如下所示:
執(zhí)行 this.dataObj = {}; 時(shí), setter 被調(diào)用。 Vue.js 追蹤到 message 依賴的 setter 被調(diào)用后,會(huì)觸發(fā) watcher 重新計(jì)算。 this.message.text = ’new text’; 對(duì) text 屬性進(jìn)行賦值。 異步回調(diào)邏輯執(zhí)行結(jié)束之后,就會(huì)導(dǎo)致它的關(guān)聯(lián)指令更新 DOM,指令更新開(kāi)始執(zhí)行。所以真正的觸發(fā)模版更新的操作是 this.message = {};這一句引起的,因?yàn)橛|發(fā)了 setter,所以單看上述例子,具有響應(yīng)式特性的數(shù)據(jù)只有 message 這一層,它的動(dòng)態(tài)添加的屬性是不具備的。
對(duì)應(yīng)上述第二點(diǎn) - Vue 無(wú)法檢測(cè)對(duì)象 property 的添加或移除
6. 循環(huán)嵌套層級(jí)太深,視圖不更新?
看到網(wǎng)上有些人說(shuō)數(shù)據(jù)更新的層級(jí)太深,導(dǎo)致數(shù)據(jù)不更新或者更新緩慢從而導(dǎo)致試圖不更新?
由于我沒(méi)有遇到過(guò)這種情況,在我試圖重現(xiàn)這種場(chǎng)景的情況下,發(fā)現(xiàn)并沒(méi)有上述情況的發(fā)生,所以對(duì)于這一點(diǎn)不進(jìn)行過(guò)多描述(如果有人在真實(shí)場(chǎng)景下遇到這種情況留個(gè)言吧)。
針對(duì)上述情況有人給出的解決方案是使用強(qiáng)制更新:
如果你發(fā)現(xiàn)你自己需要在 Vue 中做一次強(qiáng)制更新,99.9% 的情況,是你在某個(gè)地方做錯(cuò)了事。
vm.$forceUpdate()
7. 拓展:路由參數(shù)變化時(shí),頁(yè)面不更新(數(shù)據(jù)不更新)
拓展一個(gè)因?yàn)槁酚蓞?shù)變化,而導(dǎo)致頁(yè)面不更新的問(wèn)題,頁(yè)面不更新本質(zhì)上就是數(shù)據(jù)沒(méi)有更新。
原因:路由視圖組件引用了相同組件時(shí),當(dāng)路由參會(huì)變化時(shí),會(huì)導(dǎo)致該組件無(wú)法更新,也就是我們常說(shuō)中的頁(yè)面無(wú)法更新的問(wèn)題。
場(chǎng)景:
<div id='app'> <ul> <li><router-link to='/home/foo'>To Foo</router-link></li> <li><router-link to='/home/baz'>To Baz</router-link></li> <li><router-link to='/home/bar'>To Bar</router-link></li> </ul> <router-view></router-view></div>
const Home = { template: `<div>{{message}}</div>`, data() { return { message: this.$route.params.name } }}const router = new VueRouter({ mode:’history’, routes: [ {path: ’/home’, component: Home }, {path: ’/home/:name’, component: Home } ]})new Vue({ el: ’#app’, router})
上段代碼中,我們?cè)诼酚蓸?gòu)建選項(xiàng) routes 中配置了一個(gè)動(dòng)態(tài)路由 ’/home/:name’,它們共用一個(gè)路由組件 Home,這代表他們復(fù)用 RouterView 。
當(dāng)進(jìn)行路由切換時(shí),頁(yè)面只會(huì)渲染第一次路由匹配到的參數(shù),之后再進(jìn)行路由切換時(shí),message 是沒(méi)有變化的。
解決辦法:
解決的辦法有很多種,這里只列舉我常用到幾種方法。
通過(guò) watch 監(jiān)聽(tīng) $route 的變化。
const Home = { template: `<div>{{message}}</div>`, data() { return { message: this.$route.params.name } }, watch: { ’$route’: function() { this.message = this.$route.params.name } }}...new Vue({ el: ’#app’, router})
給 <router-view> 綁定 key 屬性,這樣 Vue 就會(huì)認(rèn)為這是不同的 <router-view>。
弊端:如果從 /home 跳轉(zhuǎn)到 /user 等其他路由下,我們是不用擔(dān)心組件更新問(wèn)題的,所以這個(gè)時(shí)候 key 屬性是多余的。
<div id='app'> ... <router-view :key='key'></router-view></div>
參考:
對(duì) Vue 響應(yīng)式數(shù)據(jù)更新的誤解 - https://github.com/xiaofuzi/deep-in-vue/issues/11
[小丸子的城堡] - https://www.cnblogs.com/youhong/p/12173354.html
到此這篇關(guān)于詳解Vue 數(shù)據(jù)更新了但頁(yè)面沒(méi)有更新的 7 種情況匯總及延伸總結(jié)的文章就介紹到這了,更多相關(guān)Vue 數(shù)據(jù)更新內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS清除浮動(dòng)方法匯總2. XML入門(mén)的常見(jiàn)問(wèn)題(三)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. React優(yōu)雅的封裝SvgIcon組件示例5. CSS百分比padding制作圖片自適應(yīng)布局6. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))7. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解8. 不要在HTML中濫用div9. 深入了解React中的合成事件10. Vue實(shí)現(xiàn)用戶沒(méi)有登陸時(shí),訪問(wèn)后自動(dòng)跳轉(zhuǎn)登錄頁(yè)面的實(shí)現(xiàn)思路

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備