vue-router的hooks用法詳解
雖然Vue 3還沒有正式發(fā)布,但是熱愛新技術(shù)的我早已按捺不住自己的內(nèi)心,開始嘗試在小項(xiàng)目中使用它了。
根據(jù)這篇《今日凌晨Vue3 beta版震撼發(fā)布,竟然公開支持腳手架項(xiàng)目!》我搭建了一個(gè)Vue 3的腳手架項(xiàng)目,用這種方式搭建的腳手架項(xiàng)目不僅僅只有vue是新版的,就連vue-router、vuex都是最新的。
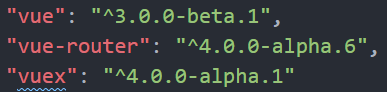
給大家截一下package.json的圖:

可以看到vue-router和vuex都已經(jīng)開啟4.0時(shí)代啦!
不過其實(shí)我并沒有去了解過vue-router 4.0的新用法什么的,因?yàn)槲矣X得它不像vue 3.0都已經(jīng)進(jìn)行到beta的版本不會(huì)有特別大的變動(dòng)。
而vue-router 4.0還是alpha的階段,所以我認(rèn)為現(xiàn)在去學(xué)習(xí)它有些為時(shí)尚早。但卻就是它!差點(diǎn)釀成了一場(chǎng)慘劇。
舊版vue + vue-router的使用方式
假如你在路由里面定義了一個(gè)動(dòng)態(tài)參數(shù)通常都會(huì)這么寫:
{ path: ’/:id’}
然后用編程式導(dǎo)航的時(shí)候通常會(huì)這樣去寫:
this.$router.push(’/123’)
在組件中是這樣獲取這個(gè)參數(shù)的:
this.$route.params.id
我以為的新版vue + vue-router的使用方式
由于vue 3.0的Composition API中沒有this了,所以我想到了通過獲取組件實(shí)例的方式來獲取$route:
import { defineComponent, getCurrentInstance } from ’vue’export default defineComponent((props, context) => { const { ctx } = getCurrentInstance() console.log(ctx.$route)})
沒想到打印出來的居然是undefined!這是咋回事呢?于是我又打印了一遍ctx(ctx是當(dāng)前組件上下文):

沒有$的那些字段是我在組件中自己定義的變量,帶$的這些就是vue內(nèi)置的了,找了半天發(fā)現(xiàn)沒有$route了,只剩下了一個(gè)$router,估計(jì)vue-router 4.0把當(dāng)前路由信息都轉(zhuǎn)移到$router里面去了。
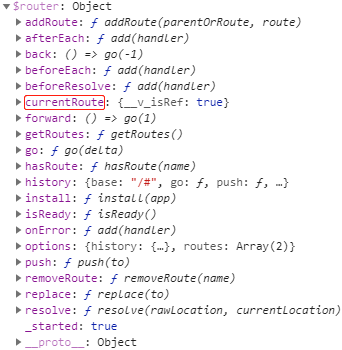
帶著猜想,我點(diǎn)開了$router:

currentRoute! 看名字的話感覺應(yīng)該就是它了!于是乎我:
import { defineComponent, getCurrentInstance } from ’vue’export default defineComponent((props, context) => { const { ctx } = getCurrentInstance() console.log(ctx.$router.currentRoute.value.params.id)})
果然獲取到了!好開心!
實(shí)際的新版vue + vue-router用法
在接下來的過程中我用ctx.$router代替了原來的this.$router、用ctx.$router.currentRoute.value代替了原先的this.$route。
盡管在接下來的進(jìn)度中并沒有出現(xiàn)任何的bug,程序一直都是按照我所設(shè)想的那樣去運(yùn)行的。
但在項(xiàng)目打包后卻出現(xiàn)了意想不到的bug:在跳轉(zhuǎn)路由的時(shí)候報(bào)了一個(gè)在undefined上面沒有push的錯(cuò)誤。
奇了怪了,在開發(fā)階段程序都沒有任何的報(bào)錯(cuò)怎么一打包就不行了呢?依靠多年的開發(fā)經(jīng)驗(yàn),我很快就定位到了是vue-router的錯(cuò)誤。
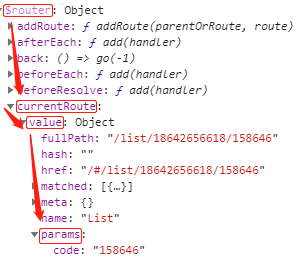
難道這樣寫是錯(cuò)的嗎?可是我打印了ctx,它里面明明有一個(gè)$router、$router里面明明就有currentRoute、currentRoute里面明明就有一個(gè)value、value里面明明就有params、params里面我一點(diǎn)開明明就看到了傳過來的參數(shù)啊:

估計(jì)可能是vue-router的bug,果然alpha階段的產(chǎn)物不靠譜,我開始后悔使用新版的vue腳手架項(xiàng)目了。
vue-router里的hooks
不過這時(shí)我突然靈光一現(xiàn),vue 3不是受到了react hooks的啟發(fā)才產(chǎn)生了Composition API的嗎?
那么估計(jì)vue-router肯定也會(huì)受到react-router的啟發(fā)了!
還好我學(xué)過react,果然技多不壓身啊!估計(jì)里面肯定是有一個(gè)useXxx,就像這樣:
import { useXxx } from ’vue-router’
那么應(yīng)該是use什么呢?按理來說應(yīng)該會(huì)盡量的和以前的API保持一定的聯(lián)系,我猜應(yīng)該是useRoute和useRouter吧!
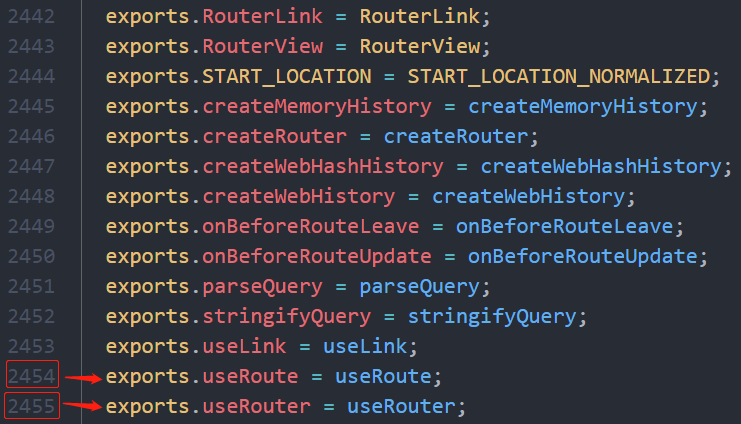
為了驗(yàn)證我的想法,我打開了node_modules找到了vue-router的源碼:

果不其然,在第2454和第2455行我發(fā)現(xiàn)它導(dǎo)出了useRoute和useRouter,那么就是它了:
import { defineComponent } from ’vue’import { useRoute, useRouter } from ’vue-router’export default defineComponent(_ => { const route = useRoute() const router = useRouter() console.log(route.params.id) router.push(’/xxx/xxx’)})
使用這種方式不但可以成功跳轉(zhuǎn)路由,也同樣可以獲取到路由傳過來的參數(shù),這次再打包試了一下,果然就沒有之前的那個(gè)報(bào)錯(cuò)了。
結(jié)語
估計(jì)以后的vue全家桶要開啟全民hooks的時(shí)代了,在翻看源碼的同時(shí)我發(fā)現(xiàn)他們把一些示例都寫在了vue-router/playground文件夾下了,在里面我發(fā)現(xiàn)了一些有趣的用法。
如果有時(shí)間的話我會(huì)仔細(xì)研究一下然后出一篇更加深入的文章給大家,當(dāng)然如果已經(jīng)有小伙伴等不及我出新文章的話可以直接進(jìn)入vue-router-next的github地址:
https://github.com/vuejs/vue-router-next
它的示例都放在了playground這個(gè)文件夾下,期待你們研究明白后出一篇更加深入的文章!
到此這篇關(guān)于vue-router的hooks用法的文章就介紹到這了,更多相關(guān)vue-router hooks用法內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備