vue各種事件監聽實例(小結)
計算屬性的Get方法和Set方法
看代碼說話:
<!doctype html><html><head><meta charset='utf-8'><title>vue小練習</title></head><body> <div id='calc'> <a v-cloak=''>{{name}}</a> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { counter:0 } ,methods:{ } ,computed: { name: {get: function(){ console.log('得值'); return ’AAAa’;},set: function(){ console.log('設值'); } } } })</script>
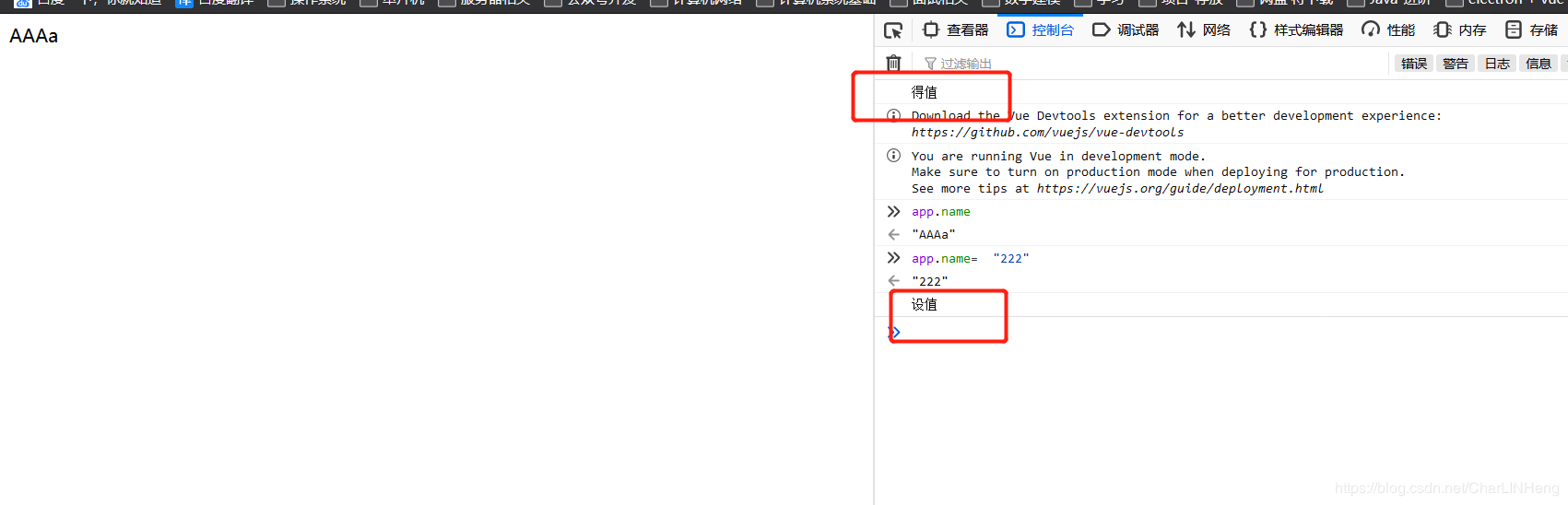
運行后如下:

可以知道,在計算屬性對象中,里面定義一個name,通過定義name的set和get方法來對其值進行設置和獲取,name獲得get函數return的值,name通過set函數進行設置其值,或者說改變他的值。從運行圖可以看到,當頁面加載的時候,當我用到name的變量的時候,他會默認執行get方法,當我在控制臺中改變其值,他會默認執行set方法。
methods中函數執行和computer計算的對比
這兩個方式都可以對值進行拼接或者進行復雜操作。那么哪個方法性能比較好呢?答案是computed,原因在于computed內部有緩存。看代碼如下來計算分別調用了函數多少次:
<!doctype html><html><head><meta charset='utf-8'><title>vue小練習</title></head><body> <div id='calc'> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <hr> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { counter:0 } ,methods:{ a :function(){console.log('執行了一次函數');return ’AAAa’; } } ,computed: { name: {get: function(){ console.log('得值'); console.log('執行了一次 計算屬性的get方法'); return ’AAAa’;},set: function(){ console.log('設值'); } } } })</script>
塊級作用域

那什么時候改用let,什么時候用const呢。是變量則用let,靜態常量則是const。
事件監聽
上面已經數說了,標簽點擊事件,下面我們來說一下,v-on的語法糖,也就是類似v-bind的語法糖為:,, v-on的語法糖為@。代碼如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div id='calc'> <a id='num'>{{num}}</a> <button @click='add'>+1</button> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 0 } ,methods:{ add: function(){this.num ++; } } ,computed: { } })</script>
運行效果如下:

**傳參情況,**代碼如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div id='calc'> <a id='num'>{{num}}</a> <button @click='add(num,$event)'>*2</button> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(param,event){console.log(param);console.log(event);this.num = param * 2; } } ,computed: { } })</script>
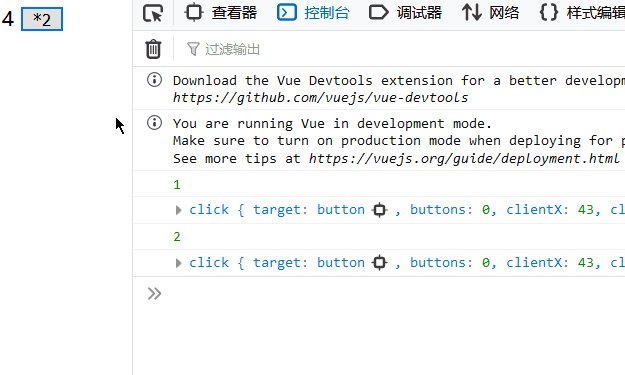
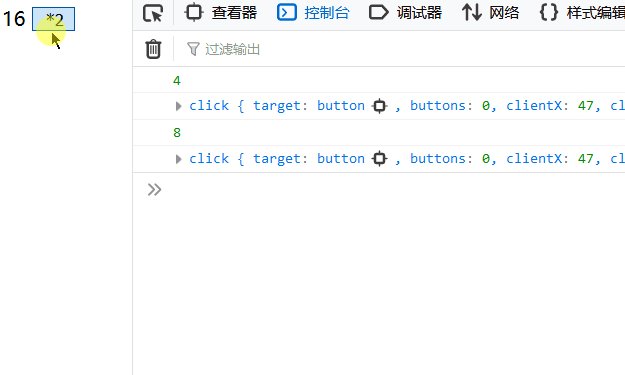
運行如下:

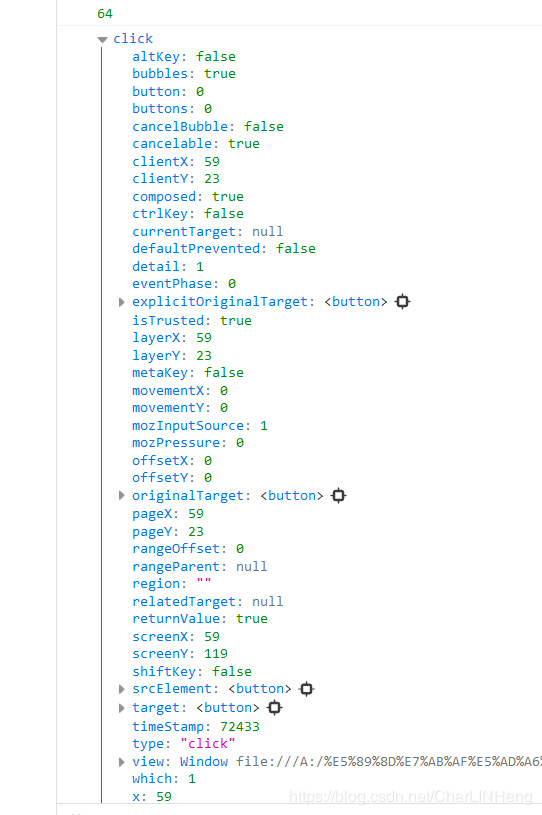
監聽獲得event對象,里面可以有點擊事件詳情,代碼如下:

說明:
在上面的代碼中,
<button @click='add(num,$event)'>*2</button>
num則被vue解釋成變量,$event帶有美元符號的修飾的變量,則被視為是事件。就是說,當你在網頁上對鍵盤或者鼠標有動作的時候,他會生成事件,這個事件可以被檢測到,可以進行傳遞。
修飾符阻止冒泡
在vue中,我們如果沒有組織冒泡,那么請看是下面這樣:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div @click='adda'> <button @click='add'>點我</button> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('點擊了按鈕') } ,adda: function(){console.log('點擊了div') } } ,computed: { } })</script>
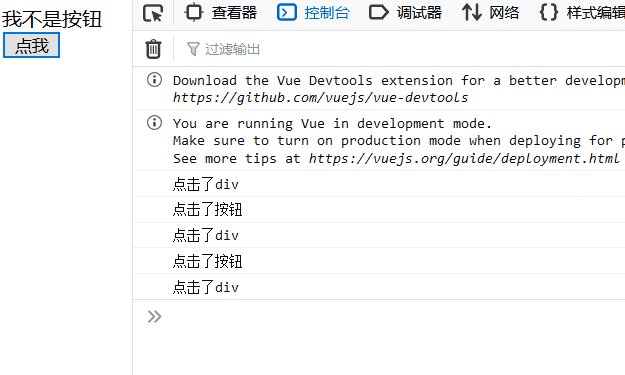
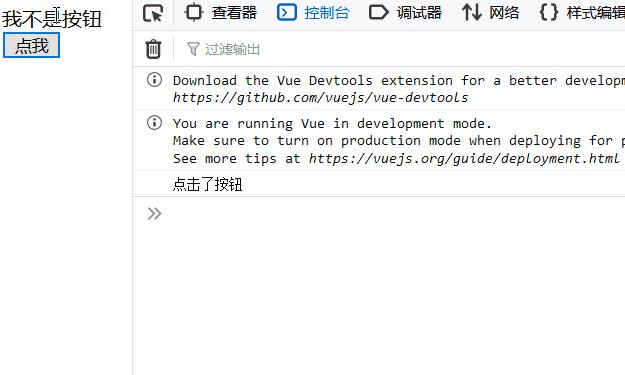
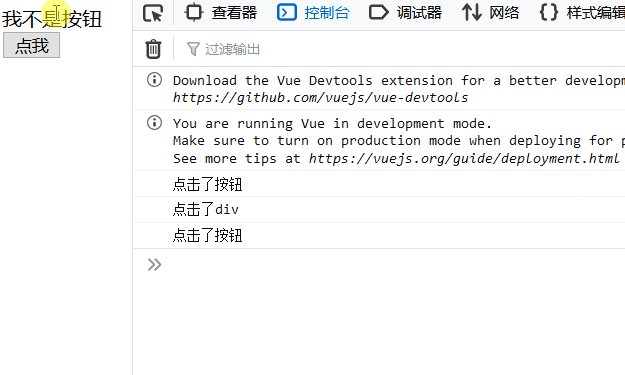
運行結果如下:

那么vue的阻止事件冒泡方法很簡答,代碼修改如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div @click='adda'> <a >我不是按鈕</a> <button @click.stop='add' >點我</button> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('點擊了按鈕') } ,adda: function(){console.log('點擊了div') } } ,computed: { } })</script>
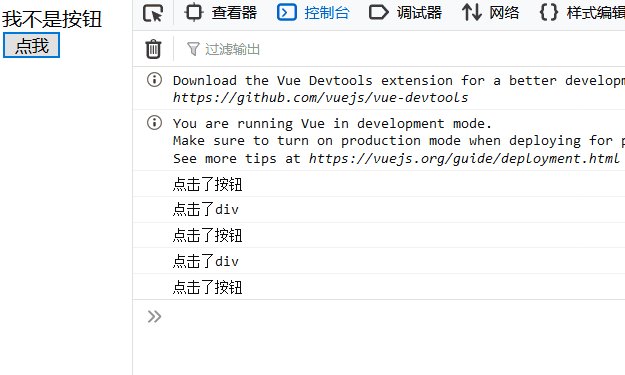
運行如下:

vue回車事件獲取輸入框的值
代碼如下:
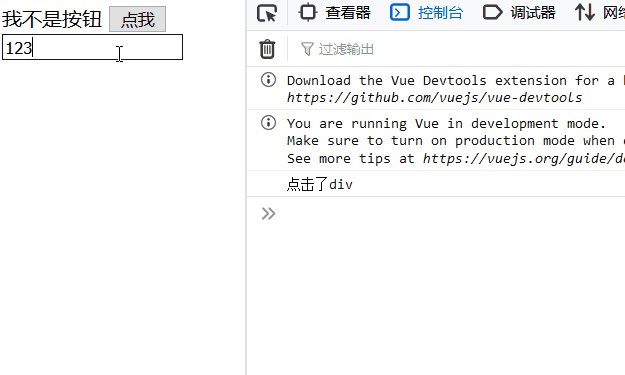
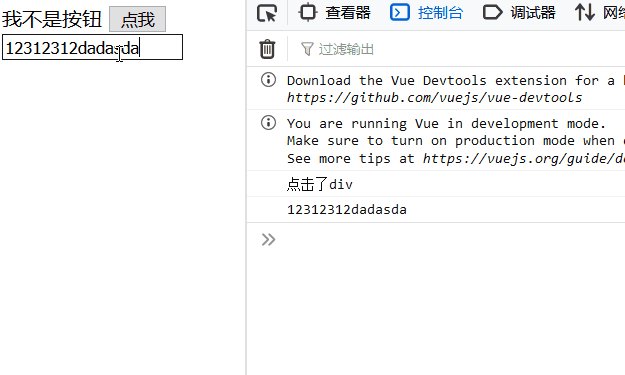
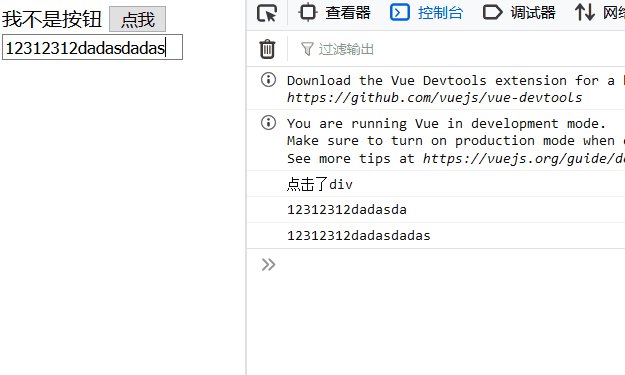
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div @click='adda'> <a >我不是按鈕</a> <button @click.stop='add' >點我</button> <input type='text' @keyup.enter='console'> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('點擊了按鈕') } ,adda: function(){console.log('點擊了div') } ,console: function(event){console.log(event.target.value); } } ,computed: { } })</script>
運行效果如下:

通過使用@Keyup.enter事件來進行對輸入框input的事件監聽。
Vue的阻止表單提交的監聽
通常情況下,默認form的submit一點擊提交,就立即跳轉,情況如下:

我們有時候希望點擊提交submit類型的input按鈕的時候,不要立即跳轉到action頁面,那么我們可以通過如下代碼來實現:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件監聽練習</title></head><body> <div id='calc'> <form action='www.erremall.top' @click.prevent='judge' > <input type='submit'> </form> </div></body></html><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ judge: function(){//在這里,對數據進行校驗。不先提交console.log('來了這里,沒有立即跳轉'); } } ,computed: { } })</script>
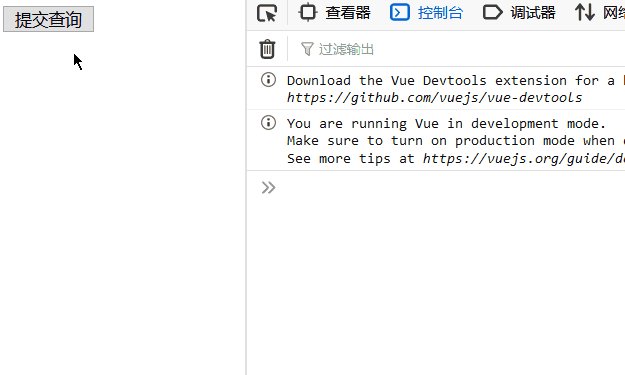
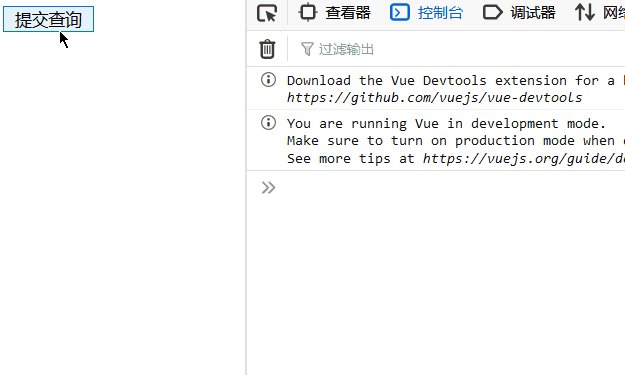
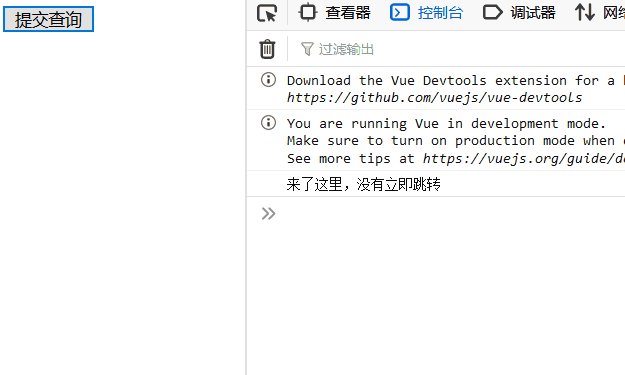
運行效果如下:

到此這篇關于vue各種事件監聽實例(小結)的文章就介紹到這了,更多相關vue 事件監聽內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備