Vue路由切換頁面不更新問題解決方案
前言:vue-router的切換不同于傳統(tǒng)的頁面的切換。路由之間的切換,其實就是組件之間的切換,不是真正的頁面切換。這也會導(dǎo)致一個問題,就是引用相同組件的時候,會導(dǎo)致該組件無法更新,也就是我們口中的頁面無法更新的問題了。
一、問題呈現(xiàn)



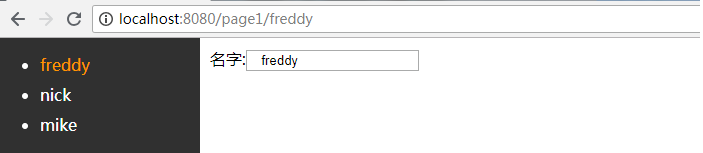
在路由中進行切換結(jié)果


這時候會發(fā)現(xiàn)input標(biāo)簽的value值并沒有隨著路由的改變而改變。并沒有更新
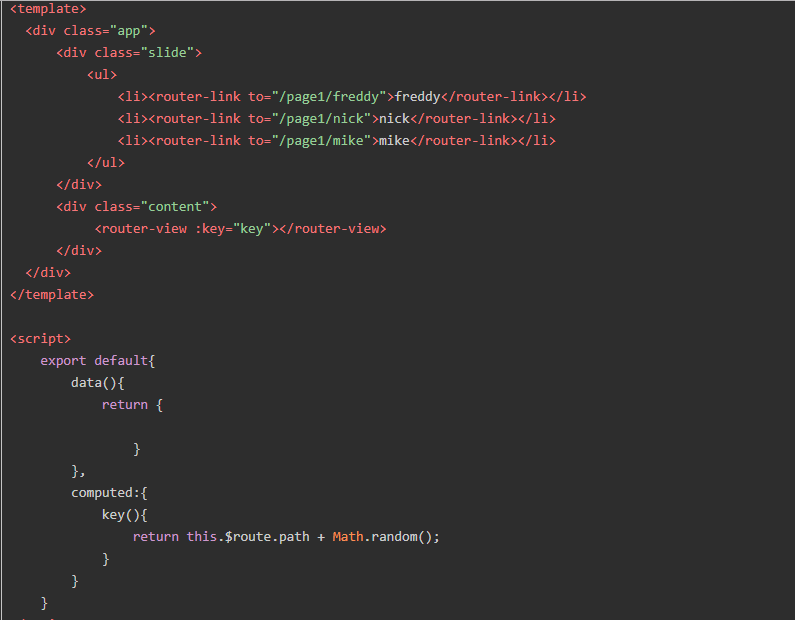
二、解決方案①
給<router-view :key='key'></router-view>增加一個不同:key值,這樣vue就會識別這是不同的<router-view>了。

在路由中進行切換結(jié)果


這時候路由就會更新了。不過這也就意味著需要把每個<router-view>都綁定一個key值。如果我從page1跳到page2不同組件的話,我其實是不用擔(dān)心組件更新問題的。
三、解決方案②
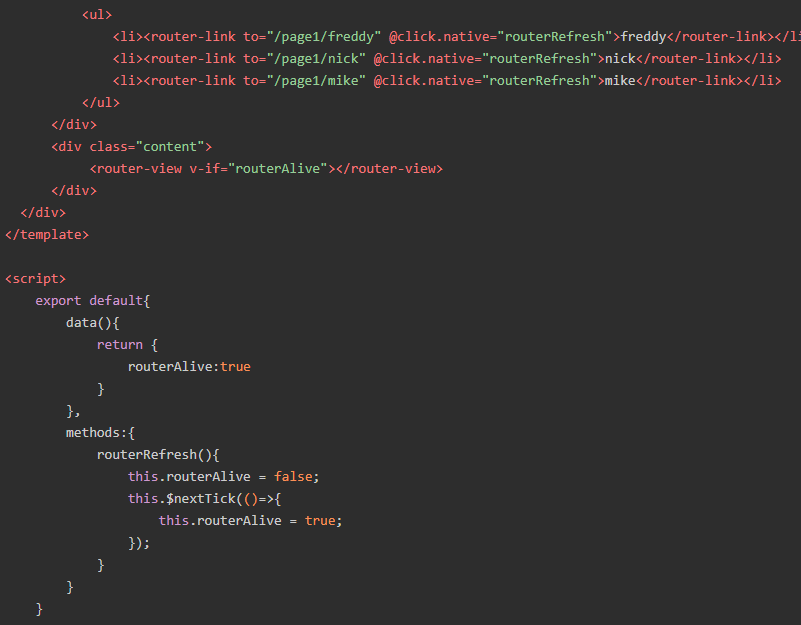
給<router-view v-if='routerAlive'></router-view>增加一個不同v-if值,來先摧毀<router-link>,然后再重新創(chuàng)建<router-link>起到刷新頁面的效果。

①因為router-link組件有取消點擊事件,這里的.native就是為了觸發(fā)組件原生標(biāo)簽中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 觸發(fā)后再執(zhí)行 this.routerAlive = true; 從而起到摧毀再創(chuàng)建的效果。
四、解決方案②的延伸,在路由內(nèi)部觸發(fā)路由的刷新。
方案①,方案②都是通過路由的外部來更新路由的,那如果想從路由內(nèi)部來更新路由呢?
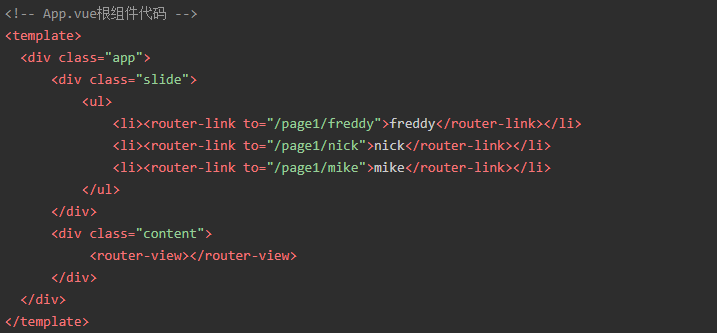
<!-- App.vue根組件代碼 --><template> <div class='app'> <div class='slide'> <ul> <li><router-link to='/page1/freddy' >freddy</router-link></li> <li><router-link to='/page1/nick' >nick</router-link></li> <li><router-link to='/page1/mike' >mike</router-link></li> </ul> </div> <div class='content'> <router-view v-if='routerAlive'></router-view> </div> </div></template><script> export default{ data(){ return { routerAlive:true } }, provide(){ //在父組件中創(chuàng)建屬性 return {routerRefresh: this.routerRefresh } }, methods:{ routerRefresh(){ this.routerAlive = false; this.$nextTick(()=>{ this.routerAlive = true; }); } } }</script>
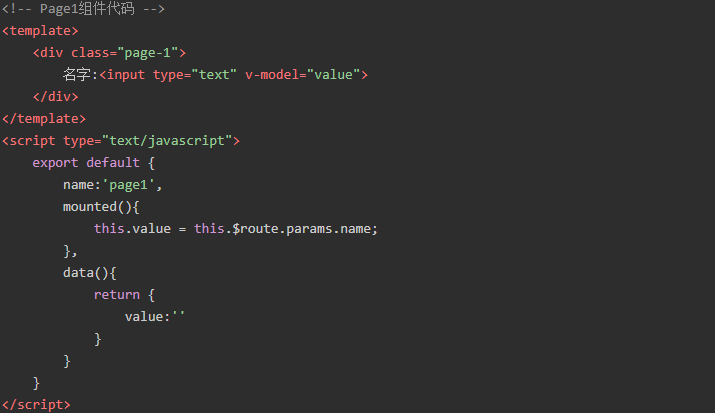
<!-- 組件Page1代碼 --><template> <div class='page-1'> 名字:<input type='text' v-model='value'><br/> <button @click='linkToNick1'>跳轉(zhuǎn)到nick,不刷新路由</button> <button @click='linkToNick2'>跳轉(zhuǎn)到nick,并刷新路由</button> <br/> <button @click='linkToSelf1'>跳轉(zhuǎn)到本身,不刷新路由</button> <button @click='linkToSelf2'>刷新本身</button> </div></template><script type='text/javascript'> export default { name:’page1’, inject:[’routerRefresh’], //在子組件中注入在父組件中出創(chuàng)建的屬性 mounted(){ this.value = this.$route.params.name; }, data(){ return { value:’’ } }, methods:{ linkToNick1(){ this.$router.push(’/page1/nick’); }, linkToSelf1(){ this.$router.push(’/page1/freddy’); }, linkToNick2(){ this.$router.push(’/page1/nick’); this.routerRefresh(); }, linkToSelf2(){ this.routerRefresh(); } } }</script><style type='text/css'> button { margin-top:10px;} button:hover { background:#ff9500; }</style>

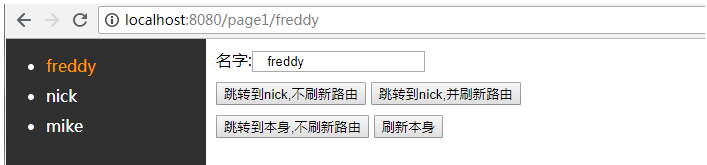
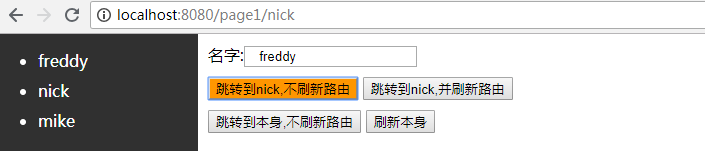
①、當(dāng)我們點擊'跳轉(zhuǎn)到nick,不刷新路由' 時,會發(fā)現(xiàn)input的value值并沒有改變。

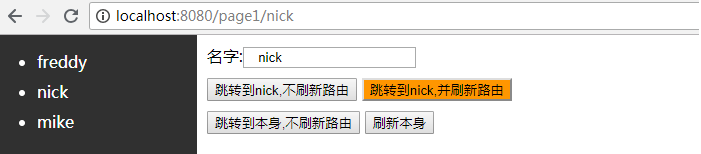
②、當(dāng)我們點擊'跳轉(zhuǎn)到nick,并刷新路由' 時,這時候input的value值就已經(jīng)改變了。

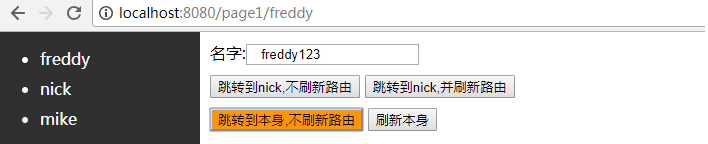
③、當(dāng)我們在input中輸入隨便輸入些數(shù)值,然后點擊'跳轉(zhuǎn)到本身,不刷新路由',會發(fā)現(xiàn)input里面的內(nèi)容沒有刷新。

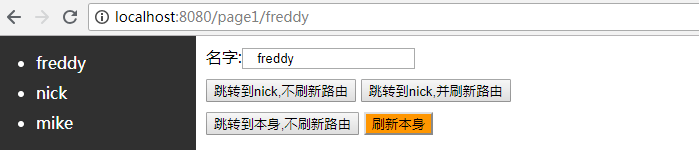
④、點擊刷新本身就能觸發(fā)刷新路由了,是不是很實用。

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何換行輸出2. Java 接口和抽象類的區(qū)別詳解3. Android Studio中一套代碼多渠道打包的實現(xiàn)方法4. python如何計算圓的面積5. Java使用Tesseract-Ocr識別數(shù)字6. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract7. Python使用urlretrieve實現(xiàn)直接遠程下載圖片的示例代碼8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備