vue實(shí)現(xiàn)移動端項目多行文本溢出省略
多行文本溢出省略
在做微信公眾號開發(fā)時,有個需求是這樣的

找到了一個方法,
<div>2323文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。</div><!-- 上面這樣寫是無效的--><!-- 下面這樣寫才有效果1,需要在p標(biāo)簽內(nèi)(其他行內(nèi)標(biāo)簽沒事嘗試,比較懶),2,需要加兩行注釋 /* autoprefixer: off */ 和 /* autoprefixer: on */至于原因還不清楚,弄明白了之后再更新--><div><p>2323文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時顯示,代替了系統(tǒng)的title提示。</p></div>
p{ overflow:hidden; text-overflow:ellipsis; display:-webkit-box; /* autoprefixer: off */ -webkit-box-orient:vertical; /* autoprefixer: on */ -webkit-line-clamp:2; }
補(bǔ)充知識:vue中實(shí)現(xiàn)文字超過2行... 展開-收起(兼容ie)
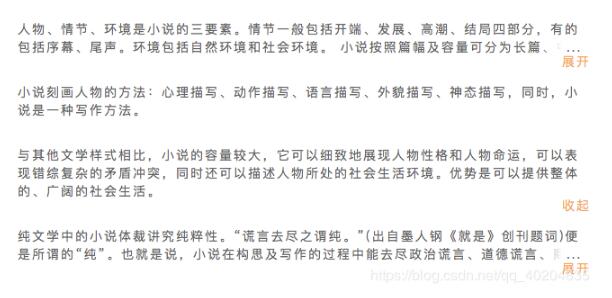
1、先看看實(shí)際效果

2.需求一步一步分析
當(dāng)文字超出省略號 就想到css樣式實(shí)現(xiàn)(ie不兼容)
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2;
3.由于自己也是一個懶人、就想在網(wǎng)上找找、看了幾篇文章都是根據(jù)width、height來計算的 看了一下寫的比較復(fù)雜、都只是針對單個文本來的、現(xiàn)實(shí)中一般都是列表展示數(shù)據(jù)的
代碼如下:復(fù)制代碼即可運(yùn)行、兼容ie
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Vue 中文字超過2行顯示省略號 展開-收起</title> <style> .content { display: flex; margin-bottom: 30px; } .text { position: relative; font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; } .retract { position: relative; overflow: hidden; } .retract:after { content: ’...’; position: absolute; bottom: 0; right: 2px; width: 25px; padding-left: 30px; background: linear-gradient(to right, transparent, #fff 45%); } .btn { position: absolute; right: 0; bottom: -30px; font-size: 14px; line-height: 19px; letter-spacing: 2px; color: #FFAD41; cursor: pointer; } .more { font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; visibility: hidden; } </style></head><body> <div id='app'> <div class='view'> <div ref='more'> 占位 </div> <div v-for='(item, index) in curData' :key='index'> <div class='text'> <div : : ref='textContainer'> {{item.desc}} </div> <div class='btn'> <p v-if='item.status' @click='item.status = false'>展開</p> <p v-if='item.status == false' @click='item.status = true'>收起</p> </div> </div> </div> </div> </div></body></html><script src='https://cdn.bootcss.com/vue/2.6.10/vue.min.js'></script><script> new Vue({ el: ’#app’, data() { return { curData: [ { desc: ’人物、情節(jié)、環(huán)境是小說的三要素。情節(jié)一般包括開端、發(fā)展、高潮、結(jié)局四部分,有的包括序幕、尾聲。環(huán)境包括自然環(huán)境和社會環(huán)境。 小說按照篇幅及容量可分為長篇、中篇、短篇和微型小說(小小說)。按照表現(xiàn)的內(nèi)容可分為神話、仙俠、武俠、科幻、懸疑、古傳、當(dāng)代、浪漫青春、游戲競技等。按照體制可分為章回體小說、日記體小說、書信體小說、自傳體小說。按照語言形式可分為文言小說和白話小說。’ }, { desc: ’小說刻畫人物的方法:心理描寫、動作描寫、語言描寫、外貌描寫、神態(tài)描寫,同時,小說是一種寫作方法。’ }, { desc: ’與其他文學(xué)樣式相比,小說的容量較大,它可以細(xì)致地展現(xiàn)人物性格和人物命運(yùn),可以表現(xiàn)錯綜復(fù)雜的矛盾沖突,同時還可以描述人物所處的社會生活環(huán)境。優(yōu)勢是可以提供整體的、廣闊的社會生活。’ }, { desc: ’純文學(xué)中的小說體裁講究純粹性。“謊言去盡之謂純。”(出自墨人鋼《就是》創(chuàng)刊題詞)便是所謂的“純”。也就是說,小說在構(gòu)思及寫作的過程中能去盡政治謊言、道德謊言、商業(yè)謊言、維護(hù)階級權(quán)貴謊言、愚民謊言等謊言,使呈現(xiàn)出來的小說成品具備純粹的藝術(shù)性。小說的純粹性是閱讀者最重要的審美期待之一。隨著時代的發(fā)展,不光是小說,整個文學(xué)的純粹性逾來逾成為整個世界對文學(xué)審美的一個重要核心。’ } ], textHeight: null } }, mounted() { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) // DOM 加載完執(zhí)行 this.$nextTick(() => { this.calculateText() }) window.onresize = () => { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) setTimeout(() => { this.calculateText() }, 0) } }, methods: { // 計算文字 顯示展開 收起 calculateText() { // 獲取一行文字的height 計算當(dāng)前文字比較列表文字 let oneHeight = this.$refs.more.scrollHeight let twoHeight = oneHeight * 2 || 40 this.textHeight = `${twoHeight}px` let txtDom = this.$refs.textContainer for (let i = 0; i < txtDom.length; i++) { let curHeight = txtDom[i].offsetHeight if (curHeight > twoHeight) { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: true })) } else { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: null })) } } } } })</script>
4、分析代碼
省略號通過:after偽類實(shí)現(xiàn)
文字一行高度、在瀏覽器中展示都有所區(qū)別、所以在這里我在頁面放置了一段占位文本設(shè)置了隱藏占位
通過獲取占位文本的高度 * 2 計算出2行文本內(nèi)容 動態(tài)改變status狀態(tài) null-無展開收起 true-展開 false-收起 結(jié)合max-height實(shí)現(xiàn)

5、完結(jié) (不明白可以提問交流、謝謝)
以上這篇vue實(shí)現(xiàn)移動端項目多行文本溢出省略就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java使用Tesseract-Ocr識別數(shù)字2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. vue實(shí)現(xiàn)web在線聊天功能4. 基于vue 動態(tài)菜單 刷新空白問題的解決5. 解決Android Studio 格式化 Format代碼快捷鍵問題6. python如何換行輸出7. Android打包篇:Android Studio將代碼打包成jar包教程8. SpringBoot+TestNG單元測試的實(shí)現(xiàn)9. python如何計算圓的面積10. 完美解決vue 中多個echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備