vue實現PC端分辨率適配操作
依賴
項目基礎配置使用 vue-cli 生成
自適應方案核心: 阿里可伸縮布局方案 lib-flexible
px轉rem:px2rem,它有webpack的loader px2rem
開始
先使用vue腳手架初始化一個webpack項目
vue init webpack 項目名
項目初始化好了之后,進入項目目錄中 (cd 項目名) 安裝 lib-flexible 和 px2rem-loader
npm i lib-flexible -S
npm i px2rem-loader -D
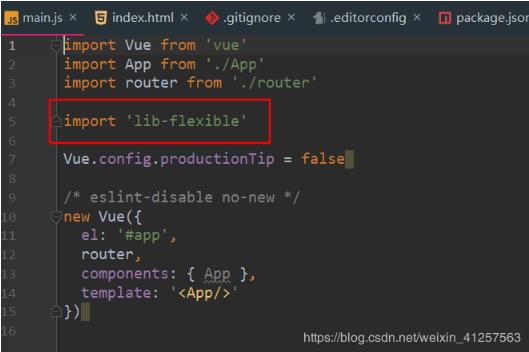
安裝好了之后還需要在項目的入口文件 main.js 里引入 lib-flexible
// main.js
import ’lib-flexible’

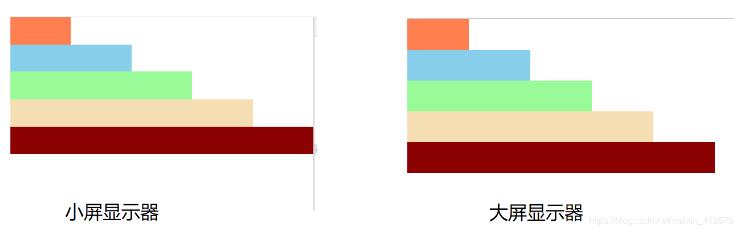
接下來為了驗證 lib-flexible 是否生效,可以將app.vue中的內容改成:
<template> <div class='wrapper'> <div class='box1'></div> <div class='box2'></div> <div class='box3'></div> <div class='box4'></div> <div class='box5'></div> </div></template><style> * { margin: 0; padding: 0; }</style><style scoped> .wrapper div { height: 1rem; } .box1 { width: 2rem; background-color: coral; } .box2 { width: 4rem; background-color: skyblue; } .box3 { width: 6rem; background-color: palegreen; } .box4 { width: 8rem; background-color: wheat; } .box5 { width: 10rem; background-color: darkred; }</style>

但是在實際開發中,我們通過設計稿得到的單位是px,所以要將px轉換成rem再進行樣式中。但如果都需要手動轉的話,就很麻煩,所以需要一個工具替我們完成這項工作,這個時候就需要配置px2rem了,當然,編輯器可能也要對應的插件。
在 vue-cli 生成的 webpack 配置中,vue-loader 的 options 和其他樣式文件 loader 最終是都是由 build/utils.js 里的一個方法生成的。我們只需在 cssLoader 后再加上一個 px2remLoader 即可,px2rem-loader 的 remUnit 選項意思是 1rem=多少像素,結合 lib-flexible 的方案,我們將 px2remLoader 的 options.remUnit 設置成設計稿寬度的 1/10,這里我們假設設計稿寬為 1920px。
//utils.jsconst cssLoader = { loader: ’css-loader’, options: { sourceMap: options.sourceMap } } const px2remLoader = { loader: ’px2rem-loader’, options: { remUnit: 192 } } //...
放進loaders數組中
//utils.jsfunction generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader] if (loader) { loaders.push({ loader: loader + ’-loader’, options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) }//...
修改配置以后重啟服務器,將原來app.vue文件中的樣式改成:
<style scoped>.wrapper div { height: 1rem;}.box1 { /* 750 * 20% */ width: 150px; background-color: coral;}.box2 { /* 750 * 40% */ width: 300px; background-color: skyblue;}.box3 { /* 750 * 60% */ width: 450px; background-color: palegreen;}.box4 { /* 750 * 80% */ width: 600px; background-color: wheat;}.box5 { /* 750 * 100% */ width: 750px; background-color: darkred;}</style>
可以看到,適配依然生效。
以上是vue-cli2配置px2rem的方式,
如果腳手架用的是vue-cli3的話,由于vue-cli3 生成的目錄結構沒有build文件,所以在配置上也有一些不同。
vue-cli3配置方式:
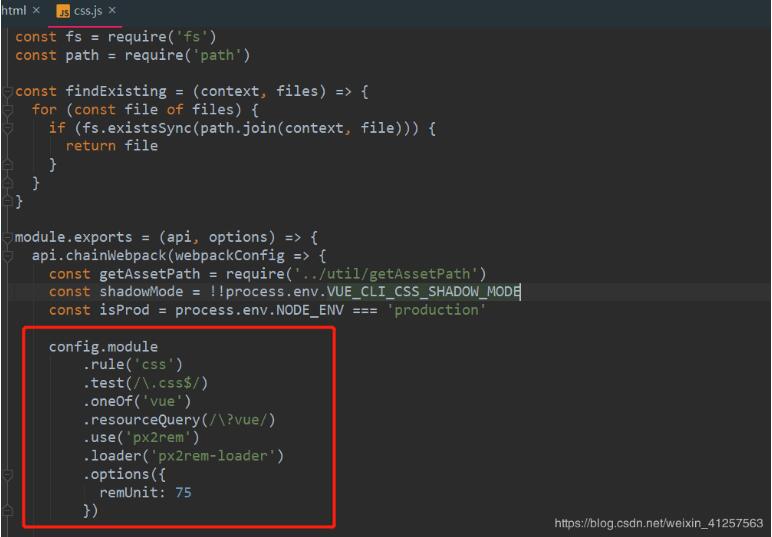
找到文件 node_modules/@vue/cli-service/lib/config/css.js,添加規則:
config.module .rule(’css’) .test(/.css$/) .oneOf(’vue’) .resourceQuery(/?vue/) .use(’px2rem’) .loader(’px2rem-loader’) .options({ remUnit: 75 })

remUnit的值請自行修改。
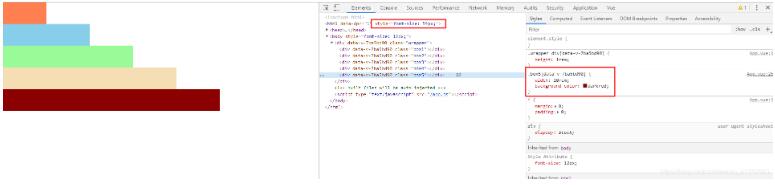
但是有一個問題,我明明設置的寬度是按1920來的,為什么計算出來1rem=54px?

是不是插件哪里出了問題,或者在哪里定義過跟54或者540相關的東西?
(我這里全局搜索了54找到flexible.js文件)
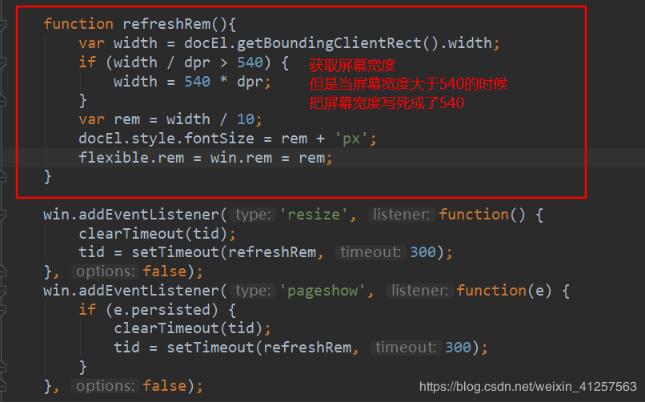
找到flexible.js文件看下:

找到問題了就解決問題,既然文件把屏幕寬度寫死了,那就不寫死:
function refreshRem(){ var width = docEl.getBoundingClientRect().width; if (width / dpr > 540) { width = width * dpr; } var rem = width / 10; docEl.style.fontSize = rem + ’px’; flexible.rem = win.rem = rem; }
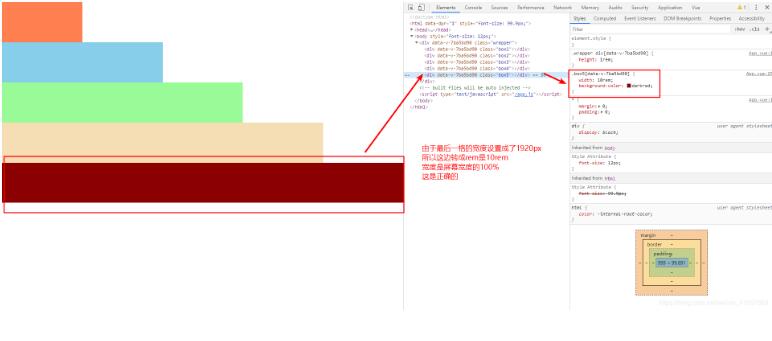
現在再重啟項目,看一下運行結果:

end
有問題歡迎指正!
以上這篇vue實現PC端分辨率適配操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備