Vue 同步異步存值取值實現(xiàn)案例
1.vue中各個組件之間傳值
1.父子組件
父組件?>子組件,通過子組件的自定義屬性:props
子組件?>父組件,通過自定義事件:this.emit(′事件名′,參數(shù)1,參數(shù)2,...);
2.非父子組件或父子組件通過數(shù)據(jù)總數(shù)Bus,this.root.$emit(‘事件名’,參數(shù)1,參數(shù)2,…)
3.非父子組件或父子組件
更好的方式是在vue中使用vuex
方法1: 用組件之間通訊。這樣寫很麻煩,并且寫著寫著,估計自己都不知道這是啥了,很容易寫暈。
方法2: 我們定義全局變量。模塊a的數(shù)據(jù)賦值給全局變量x。然后模塊b獲取x。這樣我們就很容易獲取到數(shù)據(jù)
2. Vuex
Vuex 是一個專為 Vue.js 應用程序開發(fā)的狀態(tài)管理模式。可以想象為一個“前端數(shù)據(jù)庫”(數(shù)據(jù)倉庫),
讓其在各個頁面上實現(xiàn)數(shù)據(jù)的共享包括狀態(tài),并且可操作
Vuex分成五個部分:
1.State:單一狀態(tài)樹
2.Getters:狀態(tài)獲取
3.Mutations:觸發(fā)同步事件
4.Actions:提交mutation,可以包含異步操作
5.Module:將vuex進行分模塊
3. vuex使用步驟
3.1 安裝
打開項目根目錄,shift+鼠標右鍵進入窗口,輸入以下命令
npm install vuex -S
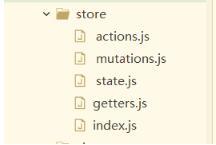
3.2 在src目錄下面創(chuàng)建store模塊,分別維護state/actions/mutations/getters

1.State:單一狀態(tài)樹
2.Getters:狀態(tài)獲取
3.Mutations:觸發(fā)同步事件
4.Actions:提交mutation,可以包含異步操作
5.Module:將vuex進行分模塊
5、在store里面的index.js文件,并在文件中導入各大模塊
index.js
import Vue from ’vue’import Vuex from ’vuex’import state from ’./state’import getters from ’./getters’import actions from ’./actions’import mutations from ’./mutations’
Vue.use(Vuex)
const store = new Vuex.Store({ state, // 共同維護的一個狀態(tài),state里面可以是很多個全局狀態(tài) getters, // 獲取數(shù)據(jù)并渲染 actions, // 數(shù)據(jù)的異步操作 mutations // 處理數(shù)據(jù)的唯一途徑,state的改變或賦值只能在這里})export default store ///導出
6. Vuex的核心概念
store:每一個Vuex應用的核心就是store(倉庫),store基本上就是一個容器,它包含著你的應用中大部分的狀態(tài) (state)。
state:我們用來存放我們需要用到的變量
gettters:用來獲取我們定義的變量
mutations:操作我們定義的變量,同步操作
actions:操作我們定義的變量,異步操作
state.js
export default { // 凡是工程里的變量都定義到這里來,同時可以分類管理 resturantName: ’飛鴿傳書’}
gettters.js
export default{ getResturantName: (state) => { return state.resturantName; }}
mutations.js
export default { setResturantName: (state, payload) => { state.resturantName = payload.resturantName; return this.$store.state.resturantName; }}
actions.js
export default{ setResturantNameAsyc: (context, payload) => { console.log(’xxx’) setTimeout(()=>{ console.log(’yyy’) context.commit(’setResturantName’, payload); //Action提交的是mutation },3000); console.log(’zzz’) }, doAjax:(context, payload) => { // 在vuex里面不能使用vue實例 let _this = payload._this; let url = this.axios.urls.SYSTEM_USER_DOLOGIN; // let url = ’http://localhost:8080/T216_SSH/vue/userAction_login.action’; console.log(url); _this.axios.get(url, {}).then((response) => { console.log(’doAjax.........’) console.log(response); }).catch(respone)=>{ console.log(response); } }}
將store在main.js中導入并掛載Vue 中實例
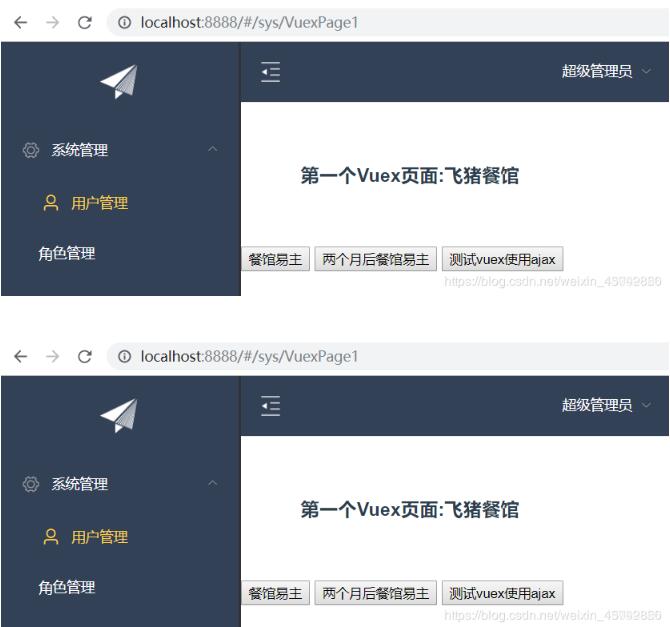
vuex綜合案例
需求:兩個組件A和B,vuex維護的公共數(shù)據(jù)是餐館名:resturantName,默認值:飛歌餐館,
那么現(xiàn)在A和B頁面顯示的就是飛歌餐館。如果A修改餐館名稱為A餐館,則B頁面顯示的將會是A餐館,反之B修改同理。
這就是vuex維護公共狀態(tài)或數(shù)據(jù)的魅力,在一個地方修改了數(shù)據(jù),在這個項目的其他頁面都會變成這個數(shù)據(jù)。
VuePage1.vue
<template> <div> <h3 style='margin: 60px;'>第一個Vuex頁面{{title}}</h3> <button @click='changTitle'>餐館易主</button> <button @click='changTitleAsync'>兩個月后餐館易主</button> <button @click='changTitleAsync'>測試Vuex中使用ajax</button> </div></template><script> export default { data() { return { }; }, methods: { changTitle() { this.$store.commit(’setResturantName’, { }); }, changTitleAsync() { this.$store.dispatch(’setResturantNameAsync’, { resturantName: ’小李飛刀羊肉館’ }); }, doAjax(){ this.$store.dispatch(’doAjax’,{ _this:this }) } }, computed: { title() { return this.$store.getters.getResturantName; } }, created(){ this.title=this.$store.state.resturantName; } }</script><style></style>
VuePage2.vue
<template> <div> <h3 style='margin: 60px;'>第二個Vuex頁面{{title}}</h3> this.$store.commit(type,payload); </div> </template><script> export default{ data(){ return{ }; }, created(){ this.title=this.$store.state.resturantName; } }</script><style></style>

Action類似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接變更狀態(tài)
2.Action可以包含任意異步操作
3.Action的回調(diào)函數(shù)接收一個 context 上下文參數(shù),注意,這個參數(shù)可不一般,它與 store 實例有著相同的方法和屬性
但是他們并不是同一個實例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五個屬性
所以在這里可以使用 context.commit 來提交一個 mutation,或者通過 context.state 和 context.getters 來獲取 state 和 getters。
注1:actions中方法的調(diào)用方式語法如下:
this.store.dispatch(type,payload);例如:this.store.dispatch(type,payload);例如:this.store.dispatch(‘setResturantNameByAsync’,{resturantName: ‘啃德雞2’});
注2:action中提交mutation
context.commit(‘setResturantName’,{resturantName: ‘啃德雞2’});
注3:VUEX 的 actions 中無法獲取到 this 對象
如果要在actions 或者 mutations 中使用this對象。可以在調(diào)用的時候把this對象傳過去
{resturantName: ‘啃德雞2’,_this:this}//this就是在調(diào)用時的vue實例
Vuex中actions的使用場景
場景1:部門管理中添加或刪除了新的部門,員工新增/編輯頁面的部門列表需要進行變化
場景2:vuex之使用actions和axios異步初始購物車數(shù)據(jù)
以上這篇Vue 同步異步存值取值實現(xiàn)案例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. python如何換行輸出2. Java 接口和抽象類的區(qū)別詳解3. Android Studio中一套代碼多渠道打包的實現(xiàn)方法4. python如何計算圓的面積5. Java使用Tesseract-Ocr識別數(shù)字6. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract7. Python使用urlretrieve實現(xiàn)直接遠程下載圖片的示例代碼8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備