通過(guò)vue刷新左側(cè)菜單欄操作
今天完成了手頭任務(wù)就想著做點(diǎn)什么,剛好領(lǐng)導(dǎo)讓我看看項(xiàng)目左側(cè)菜單欄不刷新的問(wèn)題,我也是剛剛接觸vue,很多東西都還不是很熟練,這也是我的第一篇自己寫的博客,感覺還是很興奮的,我覺得寫博客這個(gè)習(xí)慣要一直養(yǎng)成,不但總結(jié)了自己一天的工作所得,而且也是對(duì)自己的一種良好習(xí)慣的養(yǎng)成。
下面進(jìn)入正題。
這個(gè)是我們html里面的超鏈接,而我們的點(diǎn)擊事件的跳轉(zhuǎn)就是通過(guò)這個(gè)超鏈接實(shí)現(xiàn)的。
<el-menu-item index='3-1'><a href='http://www.hdgsjgj.cn/bcjs/11103.html#/commodity-list' rel='external nofollow' >
然后我們要?jiǎng)?chuàng)建一個(gè)js文件,將我們要跳轉(zhuǎn)的路徑導(dǎo)入
import ChannelList from ’./src/commodity-manage/channel-list/channel-list’
配置路由管理:
const router = new VueRouter({ routes: [ { path: ’/commodity-list’, name: ’commodity-list’, component: commodityStorage, children: [] }]
path:就是我們要跳轉(zhuǎn)的路徑
name:跳轉(zhuǎn)文件的名字
component:配置了映射的組件
在html文件中配置了<router-view/>
<router-view :key='key'></router-view>
是用來(lái)渲染通過(guò)路由映射過(guò)來(lái)的組件,當(dāng)路徑更改時(shí),<router-view> 中的內(nèi)容也會(huì)發(fā)生更改
在js文件中使用computed來(lái)進(jìn)行監(jiān)聽
//每次讓路由生成不同的值,用于重新加載組件,達(dá)到刷新數(shù)據(jù)的效果 computed: { key() { return this.$route.name !== undefined? this.$route.name +new Date(): this.$route +new Date() } },
補(bǔ)充知識(shí):vue:路由菜單(element 和 antd)
在 vue 中 使用 UI框架中的菜單,給菜單如何添加路由呢?其中會(huì)出現(xiàn)路由樣式的問(wèn)題。請(qǐng)看下面兩種UI方法。
注)使用框架的時(shí)候注入知道的吧。。。。。防止有些人xxxx,我還是寫一下。

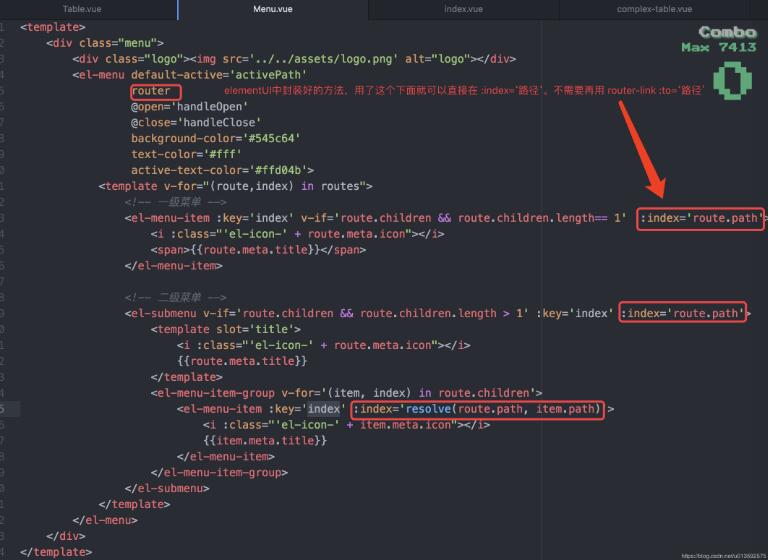
場(chǎng)景:使用 elementUI 的 NavMenu 時(shí)。
這里請(qǐng)注意:可以不使用 router-link,在 e-menu 上面綁定 route 或者 :route = ’true’ ,然后遍歷的時(shí)候 :index=‘route.path’ (:index=‘路徑’)。

代碼
<template> <div class='menu'> <el-menu default-active=’activePath’ router @open=’handleOpen’ @close=’handleClose’ background-color=’#545c64’ text-color=’#fff’ active-text-color=’#ffd04b’ > <template v-for='(route,index) in routes'><!-- 一級(jí)菜單 --><el-menu-item :key=’index’ v-if=’route.children && route.children.length== 1’ :index=’route.path’> <i :class='’el-icon-’ + route.meta.icon'></i> <span>{{route.meta.title}}</span></el-menu-item> <!-- 二級(jí)菜單 --><el-submenu v-if=’route.children && route.children.length > 1’ :key=’index’ :index=’route.path’> <template slot=’title’> <i :class='’el-icon-’ + route.meta.icon'></i> {{route.meta.title}} </template> <el-menu-item-group v-for=’(item, index) in route.children’> <el-menu-item :key=’index’ :index=’resolve(route.path, item.path)’> <i :class='’el-icon-’ + item.meta.icon'></i> {{item.meta.title}} </el-menu-item> </el-menu-item-group></el-submenu> </template> </el-menu> </div></template> <script> export default { name: ’Menu’, data() { return { activePath: this.$router.path, } }, computed: { // 計(jì)算屬性:獲取路由 routes() { console.log(’test’, this.$router) console.log(’ddd’, this.$router.options.routes) return this.$router.options.routes }, }, methods: { resolve(p,i){ return `${p}/${i}` }, handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } },}</script> <style lang=’less’> .el-menu { text-align: left; }</style>
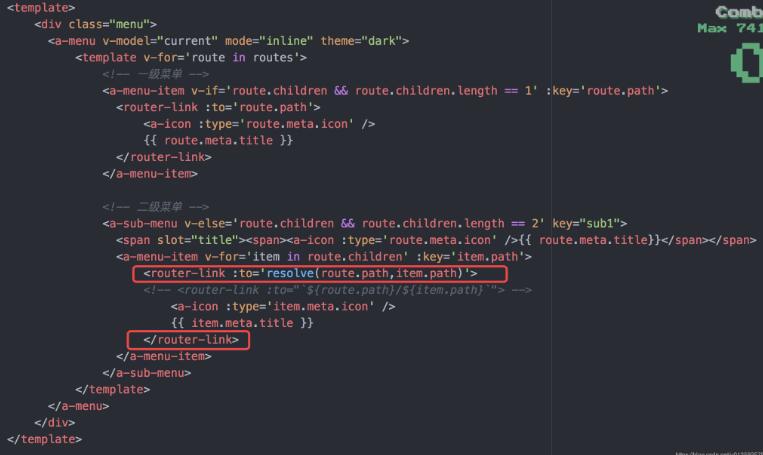
場(chǎng)景:使用 antd 的 Menu 時(shí)。
這個(gè)里面是需要使用route-link做路由跳轉(zhuǎn)的。

代碼
<template> <div class='menu'> <a-menu v-model='current' mode='inline' theme='dark'> <template v-for=’route in routes’> <!-- 一級(jí)菜單 --> <a-menu-item v-if=’route.children && route.children.length == 1’ :key=’route.path’><router-link :to=’route.path’> <a-icon :type=’route.meta.icon’ /> {{ route.meta.title }}</router-link> </a-menu-item><!-- 二級(jí)菜單 --> <a-sub-menu v-else=’route.children && route.children.length == 2’ key='sub1'><span slot='title'><span><a-icon :type=’route.meta.icon’ />{{ route.meta.title}}</span></span><a-menu-item v-for=’item in route.children’ :key=’item.path’> <router-link :to=’resolve(route.path,item.path)’> <!-- <router-link :to='`${route.path}/${item.path}`'> --> <a-icon :type=’item.meta.icon’ /> {{ item.meta.title }} </router-link></a-menu-item> </a-sub-menu> </template> </a-menu> </div></template> <script> export default { name: ’Menu’, data() { return { current: [’/’], } }, computed: { // 計(jì)算屬性:獲取路由 routes() { console.log(’test’, this.$router) console.log(’ddd’, this.$router.options.routes) return this.$router.options.routes }, }, methods:{ resolve(p,i){ return `${p}/${i}` }, },}</script>
以上這篇通過(guò)vue刷新左側(cè)菜單欄操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java使用Tesseract-Ocr識(shí)別數(shù)字2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. vue實(shí)現(xiàn)web在線聊天功能4. 基于vue 動(dòng)態(tài)菜單 刷新空白問(wèn)題的解決5. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題6. python如何換行輸出7. Android打包篇:Android Studio將代碼打包成jar包教程8. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)9. python如何計(jì)算圓的面積10. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備