Vue左滑組件slider使用詳解
slider組件與swiper組件不同,slider滑動時并不翻頁,實現的是左滑時,顯示右側內容的功能

1、主要思路
思路和swiper組件類似,主要的也就是對三個觸摸事件的處理:touchstart、touchmove、touchend
在touchstart事件處理程序中記錄一些初始值,比如原始坐標,偏移距離;在touchmove事件處理程序中計算實時滑動的距離,讓元素隨之一起偏移,與swiper不同的是,slider在左滑之前,不能右滑,以及滑動時,右側元素的寬度要同步變化;在touchend事件處理程序中計算最終的滑動距離,左滑且大于闕值則滑動固定值,右滑或小于闕值則回到起始位置,右側元素的寬度要同步變化。
slider組件可以接收三個參數:
rightWidth: 右側滑出寬度的百分比
isClickBack: 點擊是否收起右側
isMainSlide: 左側是否滑動(false則覆蓋左側)
2、代碼實現
頁面結構:有兩個slot來展示左右兩邊的內容
<template> <div ref='slider'> <div @touchstart='touchstart' @touchmove='touchmove' @touchend='touchend'> <slot name='main'></slot> </div> <div ref='right'> <slot name='right'></slot> </div> </div></template>
初始設置:記錄頁面寬度,根據參數isMainSlide來判斷滑動的元素
mounted () { this.pageWidth = document.documentElement.clientWidth this.sliderEle = this.isMainSlide ? this.$refs.slider : this.$refs.right}
事件處理:
touchstart (e) { this.originalPos = e.touches[0].pageX const transform = this.sliderEle.style.transform this.originalLeft = Number(transform ? transform.split(’(’)[1].split(’px’)[0] : 0) this.oriRigWidth = this.originalLeft < 0 ? Number(this.$refs.right.style.width.split(’px’)[0]) : 0},touchmove (e) { let moveDistance = e.touches[0].pageX - this.originalPos // >0 右滑,<0 左滑 if (moveDistance > 0 && this.originalLeft >= 0) { // 未向左邊滑動時,不能右滑 return false } this.doSlide(moveDistance / 2 + this.originalLeft) // 除以2來控制滑動速度},touchend (e) { const moveDistance = e.changedTouches[0].pageX - this.originalPos // >0 右滑,<0 左滑 let distance if (!this.isClickBack && moveDistance === 0) { // 點擊時不收起右側 return false } if ((-moveDistance) > 50) { // 向左滑動超過闕值時,右側滑出固定距離 distance = this.pageWidth * this.rightWidth / 100 } else { // 向左滑動未超過闕值,或向右滑動時,回原位 distance = 0 } this.doSlide(-distance, true)},/** * 滑動方法---位置變化 && 右側寬度變化 * @param {Number} distance 滑動距離 * @param {Boolean} animate 滑動是否有動畫效果 */doSlide (distance, animate = false) { this.sliderEle.style.transform = `translateX(${distance}px)` this.$refs.right.style.width = -distance + ’px’ if (this.isMainSlide) { this.sliderEle.style.transition = animate ? ’transform .5s’ : ’initial’ this.$refs.right.style.transition = animate ? ’width .5s’ : ’initial’ } else { this.sliderEle.style.transition = animate ? ’transform .5s, width .5s’ : ’initial’ }}
3、組件使用
父組件可以調用slider組件的doSlide()方法來實現點擊喚出右側元素
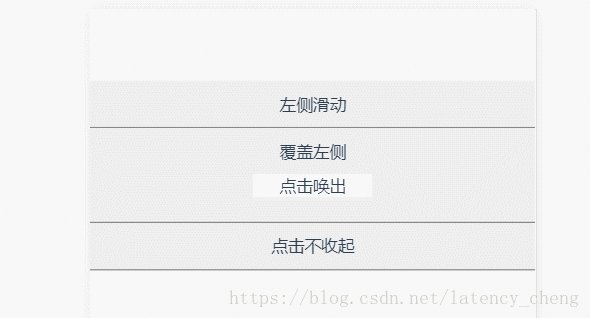
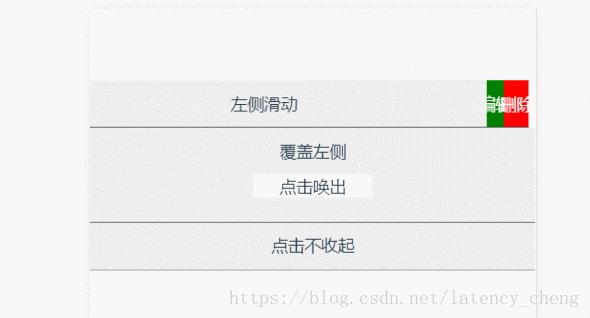
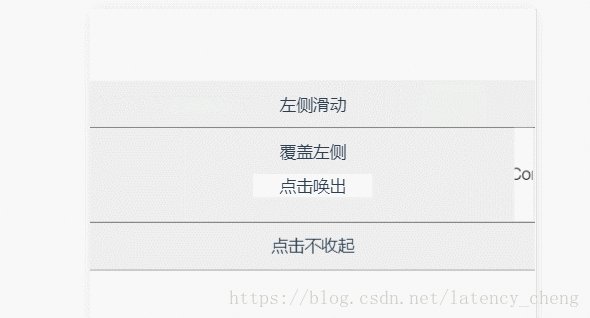
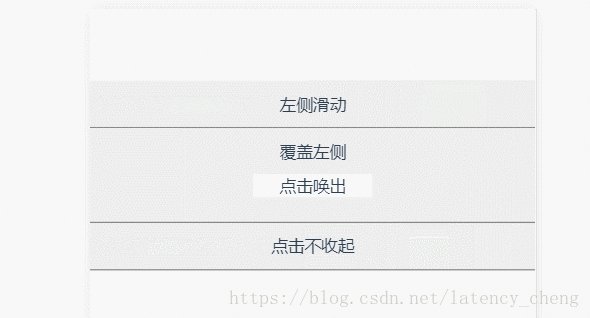
<t-slider class='slider'> <template slot='main'>左側滑動</template> <template slot='right'> <div class='edit'>編輯</div> <div class='delete'>刪除</div> </template></t-slider><t-slider :rightWidth='rightWidth' :isMainSlide='false'> <template slot='main'> <div>覆蓋左側</div> <div @click='showRight'>點擊喚出</div> </template> <template slot='right'> <div class='newContent'>newContent</div> </template></t-slider><t-slider :isClickBack='false'> <template slot='main'>點擊不收起</template> <template slot='right'> <div class='edit'>編輯</div> <div class='delete'>刪除</div> </template></t-slider>
components: {TSlider},data () { return { pageWidth: null, rightWidth: 80 }},mounted () { this.pageWidth = document.documentElement.clientWidth}, methods: { showRight () { this.$refs.mainSlider.doSlide(-this.pageWidth * this.rightWidth / 100, true) }}
4、效果展示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備