Vue組件通信$attrs、$listeners實(shí)現(xiàn)原理解析
前言
vue通信手段有很多種,props/emit、vuex、event bus、provide/inject 等。還有一種通信方式,那就是$attrs和$listeners,之前早就聽說(shuō)這兩個(gè)api,趁著有空來(lái)補(bǔ)補(bǔ)。這種方式挺優(yōu)雅,使用起來(lái)也不賴。下面例子都會(huì)通過(guò)父、子、孫子,三者的關(guān)系來(lái)說(shuō)明使用方式。

$attrs
官方解釋:
包含了父作用域中不作為 prop 被識(shí)別 (且獲取) 的特性綁定 (class和style除外)。當(dāng)一個(gè)組件沒(méi)有聲明任何 prop 時(shí),這里會(huì)包含所有父作用域的綁定 (class和style除外),并且可以通過(guò)v-bind='$attrs'傳入內(nèi)部組件——在創(chuàng)建高級(jí)別的組件時(shí)非常有用。
我的理解:
接收除了props聲明外的所有綁定屬性(class、style除外)
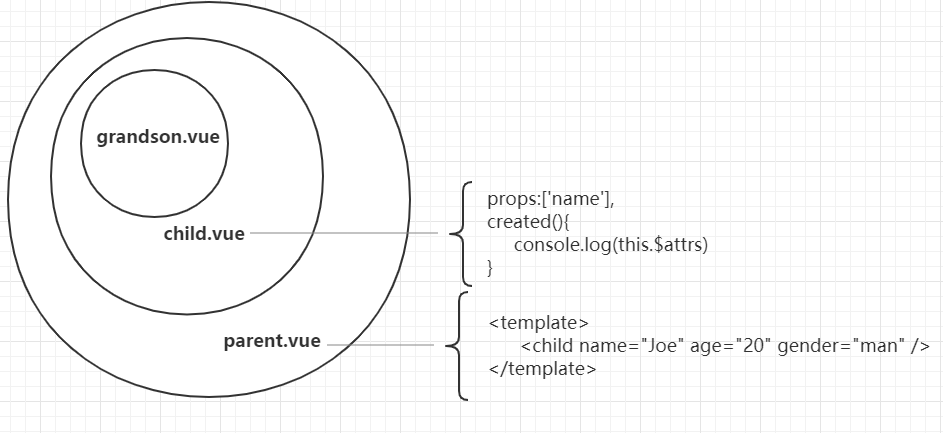
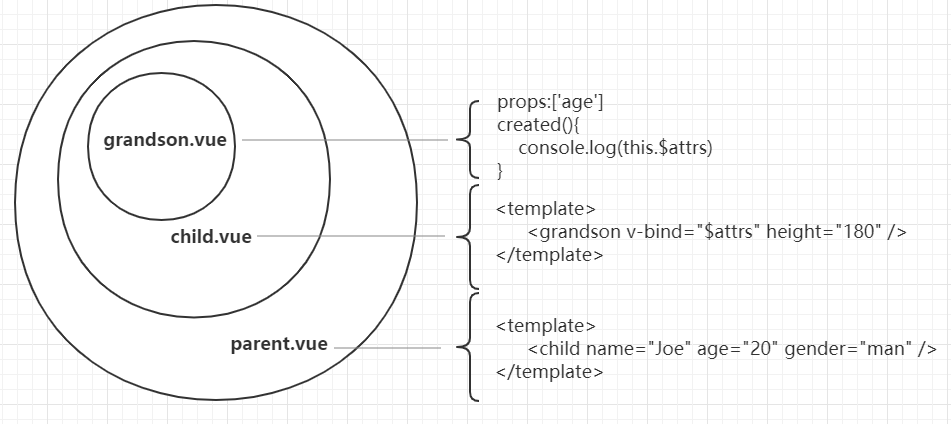
圖解:

由于child.vue 在 props 中聲明了 name 屬性,$attrs 中只有age、gender兩個(gè)屬性,輸出結(jié)果為:
{age: '20',gender: 'man'}

另外可以在 grandson.vue 上通過(guò) v-bind='$attrs', 可以將屬性繼續(xù)向下傳遞,讓 grandson.vue 也能訪問(wèn)到父組件的屬性,這在傳遞多個(gè)屬性時(shí)會(huì)顯得很便捷,而不用一條條的進(jìn)行綁定。
如果想要添加其他屬性,可繼續(xù)綁定屬性。但要注意的是,繼續(xù)綁定的屬性和 $attrs 中的屬性有重復(fù)時(shí),繼續(xù)綁定的屬性優(yōu)先級(jí)會(huì)更高。
$listeners
官方解釋:
包含了父作用域中的 (不含.native修飾器的)v-on事件監(jiān)聽器。它可以通過(guò)v-on='$listeners'傳入內(nèi)部組件——在創(chuàng)建更高層次的組件時(shí)非常有用。
我的理解:
接收除了帶有.native事件修飾符的所有事件監(jiān)聽器
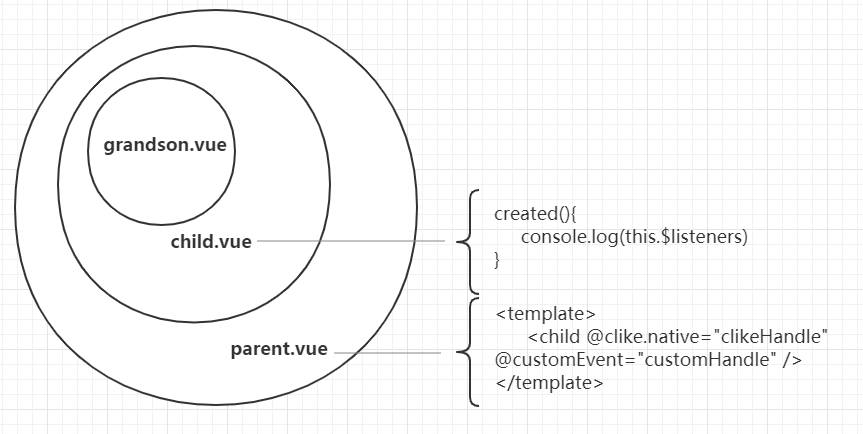
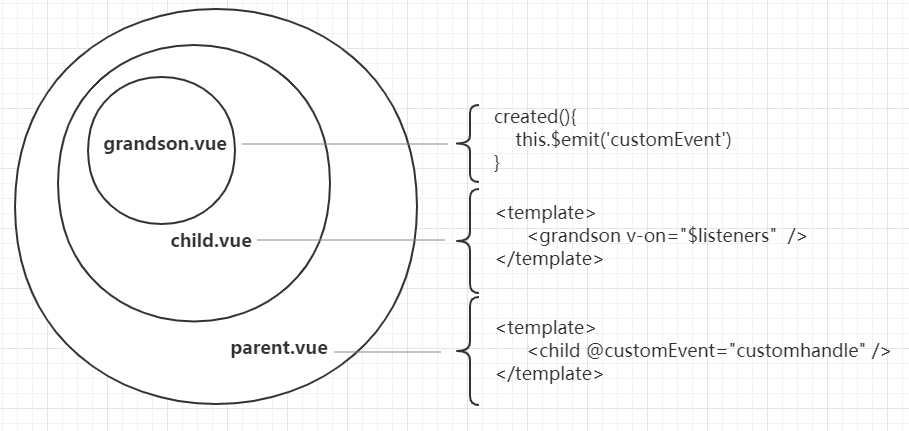
圖解:

parent.vue中對(duì) child.vue 綁定了兩個(gè)事件,帶有.native的 click 事件和一個(gè)自定義事件,所以在 child.vue 中,輸出$listeners的結(jié)果為:
{ customEvent: fn }

同 attrs 屬性一樣,可以通過(guò) v-on='$listeners',將事件監(jiān)聽器繼續(xù)向下傳遞,讓 grandson.vue 訪問(wèn)到事件,且可以使用 $emit 觸發(fā) parent.vue 的函數(shù)。
如果想要添加其他事件監(jiān)聽器,可繼續(xù)綁定事件。但要注意的是,繼續(xù)綁定的事件和 $listeners 中的事件有重復(fù)時(shí),不會(huì)被覆蓋。當(dāng) grandson.vue 觸發(fā) customEvent 時(shí),child.vue 和 parent.vue 的事件都會(huì)被觸發(fā),觸發(fā)順序類似于冒泡,先到 child.vue 再到 parent.vue。
使用場(chǎng)景:
組件傳值時(shí)使用: 爺爺在父親組件傳遞值,父親組件會(huì)通過(guò)$attrs獲取到不在父親props里面的所有屬性,父親組件通過(guò)在孫子組件上綁定$attrs 和 $listeners 使孫組件獲取爺爺傳遞的值并且可以調(diào)用在爺爺那里定義的方法;
對(duì)一些UI庫(kù)進(jìn)行二次封裝時(shí)使用:比如element-ui,里面的組件不能滿足自己的使用場(chǎng)景的時(shí)候,會(huì)二次封裝,但是又想保留他自己的屬性和方法,那么這個(gè)時(shí)候時(shí)候$attrs和$listners是個(gè)完美的解決方案。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Android打包篇:Android Studio將代碼打包成jar包教程2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題4. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)5. vue實(shí)現(xiàn)web在線聊天功能6. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題7. 基于vue 動(dòng)態(tài)菜單 刷新空白問(wèn)題的解決8. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis9. Java使用Tesseract-Ocr識(shí)別數(shù)字10. Springboot 全局日期格式化處理的實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備