vue+elementUI實(shí)現(xiàn)簡單日歷功能
vue+elementUI簡單的實(shí)現(xiàn)日歷功能,供大家參考,具體內(nèi)容如下
<div class='calender2'> <div class='date-headers'> <div class='date-header'> <div><el-button type='primary' @click='handlePrev'><i class='el-icon-arrow-left'></i>上一月</el-button></div> <div>{{ year }}年{{ month }}月{{ day }}日</div> <div><el-button type='primary' @click='handleNext'>下一月<i class='el-icon-arrow-right'></i></el-button></div> <div><el-button type='primary' icon='el-icon-refresh-left' @click='refresh'></el-button></div> </div> </div> <div class='date-content'> <div class='week-header'> <div v-for='item in [’日’,’一’,’二’,’三’,’四’,’五’,’六’]' :key=item >{{ item }} </div> </div> <div class='week-day'> <div v-for='item in 42' :key='item' @click='handleClickDay(item - beginDay)' ><div v-if='item - beginDay > 0 && item - beginDay <= curDays' : >{{ item - beginDay }}</div><div v-else-if='item - beginDay <= 0'>{{ item - beginDay + prevDays }}</div><div v-else>{{ item - beginDay -curDays }}</div> </div> </div> </div></div>
## javascript
<script> export default { name: 'HelloWorld', data() { return {year: null,month: null,day: null,currentDay: null,currentYearMonthTimes: null,//當(dāng)前年的月的天數(shù)monthOneDay: null,//一個(gè)月中的某一天curDate: null,prevDays: null,//上一月天數(shù) } }, computed: { curDays() {return new Date(this.year, this.month, 0).getDate(); }, // 設(shè)置該月日期起始值(找到一號(hào)是在哪里) beginDay() {return new Date(this.year, this.month - 1, 1).getDay(); } }, created() { this.getInitDate(); this.currentYearMonthTimes = this.mGetDate(this.year, this.month); //本月天數(shù) this.prevDays = this.mGetDate(this.year, this.month - 1); this.curDate = `${this.year}-${this.month}-${this.day}` console.log(this.curDate) }, methods: { refresh(){ //強(qiáng)制刷新頁面location. reload() }, handleClickDay(day){ //點(diǎn)擊這一天,綁定點(diǎn)擊事件console.log( ’形參傳進(jìn)來的’,day)console.log( ’data里面的this.day’,this.day)console.log( ’data里面的currentYearMonthTimes’,this.currentYearMonthTimes)this.day = dayif(this.day > this.currentYearMonthTimes){ this.$message.warning(’不能選擇超出本月的日期’);}console.log(day) }, computedDay() {const allDay = new Date(this.year, this.month, 0).getDate();if (this.day > allDay) { this.day = allDay;} }, //設(shè)置頁頭顯示的年月日 getInitDate() {const date = new Date();this.year = date.getFullYear();this.month = date.getUTCMonth() + 1;this.day = date.getDate(); }, // 如果要獲取當(dāng)前月份天數(shù): mGetDate() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var d = new Date(year, month, 0);return d.getDate(); }, handlePrev() {if (this.month == 1) { this.month = 12 this.year--} else { this.month--}this.computedDay() }, handleNext() {if (this.month == 12) { this.month = 1 this.year++} else { this.month++}this.computedDay() } } }</script>
<style scoped> * { margin: 0px; border: 0px; list-style: none; } .calender2 { border-radius: 4px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); height: 396px; width: 420px; border: 1px solid #ccc; box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04) } .date-header { height: 60px; width: 422px; display: flex; align-items: center; justify-content: space-around; } .date-headers { height: 60px; width: 422px; display: flex; } .pre-month { position: absolute; display: inline-block; height: 0px; width: 0px; border: 15px solid; border-color: transparent rgb(35, 137, 206) transparent transparent; } .next-month { position: absolute; display: inline-block; height: 0px; width: 0px; border: 15px solid; border-color: transparent transparent transparent rgb(35, 137, 206); } .show-date { margin-left: 40px; margin-top: 0px; display: inline-block; line-height: 30px; text-align: center; width: 310px; color: rgb(35, 137, 206); } .week-header { color: #000000; font-size: 14px; text-align: center; line-height: 30px; } .week-header div { margin: 0; padding: 0; display: inline-block; height: 20px; width: 60px; } .every-day { display: inline-block; height: 50px; width: 60px; text-align: center; line-height: 50px; } .other-day { color: #ccc; } .nowDay { background: rgb(121, 35, 206); border: 1px solid #87c66d; } .active-day { /* padding: 2px */ /* border-sizing:content-box; */ border: 2px solid rgb(35, 137, 206); }</style>
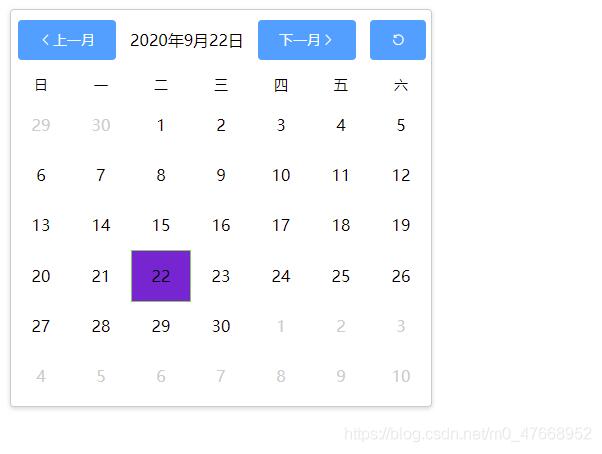
完成后的效果

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaScript實(shí)現(xiàn)頁面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. SpringBoot+TestNG單元測試的實(shí)現(xiàn)6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)9. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備