vue將文件/圖片批量打包下載zip的教程
vue將文件/圖片批量打包下載
各種格式都可以,只要url能夠打開(kāi)或者下載文件即可.
1.通過(guò)文件的url,使用js的XMLHttpRequest獲取blob
2.將blob壓縮為zip
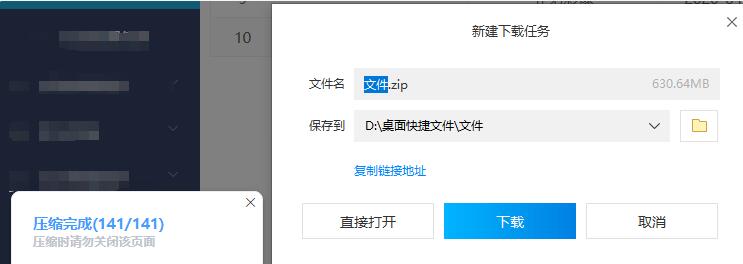
由于異步并行加載文件,速度還是蠻快的,我141個(gè)4M多的圖片,1分左右加載完成,49個(gè)4M的圖片4秒


添加依賴(lài)
//npm install jszip
//npm install file-saver
在頁(yè)面的script中引入依賴(lài)
import JSZip from ’jszip’
import FileSaver from ’file-saver’
代碼
/**文件打包 * arrImages:文件list:[{fileUrl:文件url,renameFileName:文件名}] * filename 壓縮包名 * */ filesToRar(arrImages, filename) { let _this = this; let zip = new JSZip(); let cache = {}; let promises = []; _this.title = ’正在加載壓縮文件’; for (let item of arrImages) { const promise= _this.getImgArrayBuffer(item.fileUrl).then(data => { // 下載文件, 并存成ArrayBuffer對(duì)象(blob) zip.file(item.renameFileName, data, { binary: true }); // 逐個(gè)添加文件 cache[item.renameFileName] = data; }); promises.push(promise); } Promise.all(promises).then(() => { zip.generateAsync({ type: 'blob' }).then(content => { _this.title = ’正在壓縮’; // 生成二進(jìn)制流 FileSaver.saveAs(content, filename); // 利用file-saver保存文件 自定義文件名 _this.title = ’壓縮完成’; }); }).catch(res=>{ _this.$message.error(’文件壓縮失敗’); }); }, //獲取文件blob getImgArrayBuffer(url){ let _this=this; return new Promise((resolve, reject) => { //通過(guò)請(qǐng)求獲取文件blob格式 let xmlhttp = new XMLHttpRequest(); xmlhttp.open('GET', url, true); xmlhttp.responseType = 'blob'; xmlhttp.onload = function () { if (this.status == 200) { resolve(this.response); }else{ reject(this.status); } } xmlhttp.send(); }); },
補(bǔ)充知識(shí):vue 生成二維碼并且批量打包下載代碼
我就廢話(huà)不多說(shuō)了,大家還是直接看代碼吧~
<template><div><div v-show='codeId' ref='QrcodePage' style='z-index:-1111;position:absolute;left:-99999;width: 450px;height: 475px;background-size: cover;'><div v-if='codeId'><QrcodeVue :logoSrc='imageUrl' :key='random' :callback='texte' :text='codeValue' :logoScale='50' :size='750'></QrcodeVue><p style='text-align: center; font-size: 1.5625rem;'>{{ codeNumber }}</p></div></div></div></template><script>let loadingInstance = ’’;import QrcodeVue from ’vue-qr’;import html2canvas from ’html2canvas’;import JSZip from ’jszip’;import FileSaver from ’file-saver’;export default {name: ’qrcode’,components: {QrcodeVue},data() {return {random: ’1’,codeId: ’’,qrcodeUrl: ’’,imageUrl: ’’,// imageUrl: ’https://shop.mmdddd.com/workShopWeb/static/img/72.png’,//logoqrContentImage: ’’,codeValue: ’’,initCodeVal: ’http://xcx.nmte.net/tips/index.html’,codeNumber: ’’,arr: [],qrcodeArr: [],index: 0};},watch: {index(newName, oldName){if(newName != oldName && newName <= this.arr.length-1){setTimeout(_ => {this.setarr(this.arr);}, 0);}else {this.$nextTick(_ => {loadingInstance.close();});}}},created() {},mounted() {},methods: {texte(url,qid) {setTimeout(_ => {this.createImgs();}, 100);},setarr(arr) {this.arr = arr;if(this.index > this.arr.length -1) {this.index = 0;}let index=this.index||0;loadingInstance = this.$Loading.service({lock: true, text: ’二維碼碼批量下載中,請(qǐng)稍后...’, spinner: ’el-icon-loading’, background: ’rgba(0, 0, 0, 0.7)’});this.codeNumber = this.arr[index].codeNumber; this.arr[index].codeId ? (this.codeId = this.arr[index].codeId) : this.$Message.warn(’獲取信息失敗,請(qǐng)刷新重試’);this.codeValue = this.initCodeVal + ’?codeId=’ + this.arr[index].codeId + ’&codeNumber=’ + this.arr[index].codeNumber;this.random = Math.random(); },createImgs() {var that = this;if(that.index <= that.arr.length -1 && that.codeId){let shareContent = that.$refs.QrcodePage, width = shareContent.offsetWidth, height = shareContent.offsetHeight,canvas = document.createElement(’canvas’), scale = 1; canvas.width = width * scale; canvas.height = height * scale; canvas.style.width = (shareContent.clientWidth * scale) / 100 + ’rem’;canvas.style.height = (shareContent.clientHeight * scale) / 100 + ’rem’;canvas.getContext(’2d’).scale(scale, scale); let opts = {scale: scale, canvas: canvas,logging: false,width: width, height: height,useCORS: true};html2canvas(shareContent, opts).then(function(canvas) {const qrContentImage = canvas.toDataURL(’image/jpeg’, 1.0);if(that.index <= that.arr.length -1 && that.codeId){that.qrcodeArr.push({url: qrContentImage,name: that.arr[that.index].codeNumber});}if(that.codeId){that.index ++;}if(that.qrcodeArr.length == that.arr.length){that.packageImages();that.codeId = null;}}).catch(function(reason) {console.log(reason);});}},packageImages() {let that = this;const zip = new JSZip();const cache = {};setTimeout(_ => {let arr = that.qrcodeArr;arr.forEach((item,index)=>{let fileName = item.name;zip.file(fileName + ’.png’,item.url.substring(22),{base64:true})cache[fileName] = item.url})zip.generateAsync({type:'blob'}).then(content => { FileSaver.saveAs(content, '二維碼.zip') })},0)}}};</script><style lang='less' scoped='scoped'>#qrCode {width: 375px;height: 375px;position: absolute;top: 52%;left: 50%;transform: translate(-50%, -50%);img {display: block;width: 100%;height: 100%;}}</style>
調(diào)用setarr傳數(shù)組
以上這篇vue將文件/圖片批量打包下載zip的教程就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP編碼必備的8條原則2. 使用css實(shí)現(xiàn)全兼容tooltip提示框3. 一文帶你搞懂JavaScript中的進(jìn)制與進(jìn)制轉(zhuǎn)換4. 匹配模式 - XSL教程 - 45. 詳解JS前端使用迭代器和生成器原理及示例6. 得到XML文檔大小的方法7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. ASP基礎(chǔ)知識(shí)Command對(duì)象講解9. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)10. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備