Vue全局使用less樣式,組件使用全局樣式文件中定義的變量操作
當(dāng)你想要在vue項(xiàng)目的一個(gè)組件中使用全局樣式文件中定義好的變量,此時(shí)只在main.js中import是不行的。
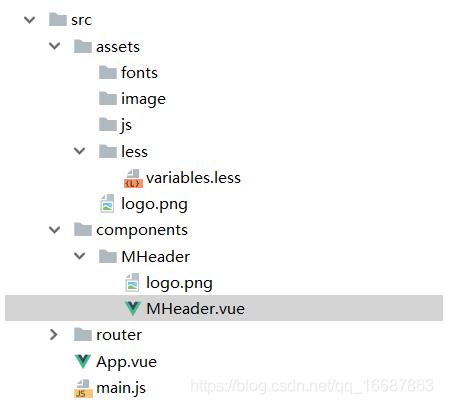
目錄結(jié)構(gòu)如下:

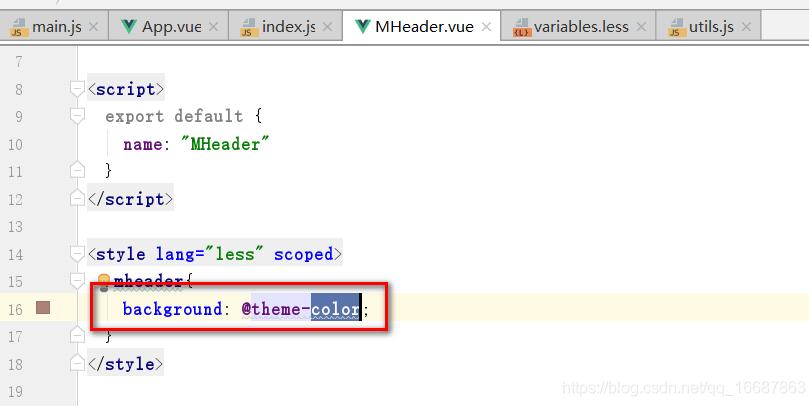
即在MHeader.vue中想要使用src下的less下的variables.less文件中定義好的變量。


此時(shí),只用import在main.js中導(dǎo)入variables.less文件是會(huì)報(bào)錯(cuò)的。
解決辦法:
1、安裝less和less-loader
npm i less less-loader -D
2、要想全局使用還需使用一個(gè)插件( sass-resources-loader ),沒有寫錯(cuò),就是sass
npm i sass-resources-loader -D
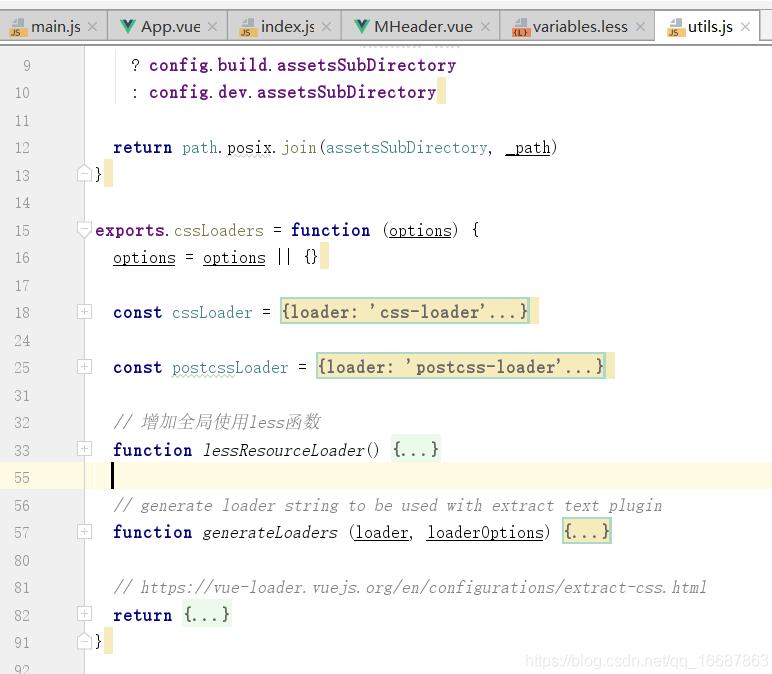
3、安裝完sass-resources-loader后,配置webpack,找到build/utils.js文件,在cssLoaders函數(shù)中添加使用全局less函數(shù)

// 增加全局使用less函數(shù) function lessResourceLoader() { var loaders = [ cssLoader, ’less-loader’, { loader: ’sass-resources-loader’, options: { resources: [ path.resolve(__dirname, ’../src/assets/less/variables.less’), //定義全局變量的文件路徑 ] } } ]; if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ’vue-style-loader’ }) } else { return [’vue-style-loader’].concat(loaders) } }
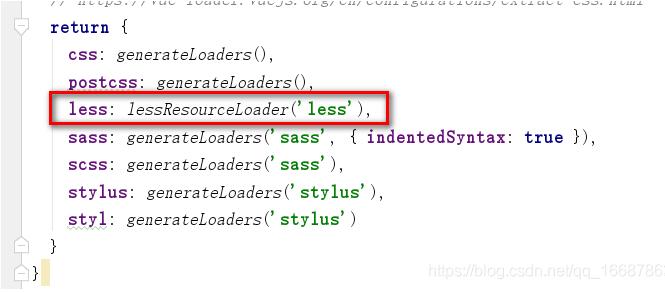
并在return中用你定義的lessResourceLoader函數(shù)替換less: generateLoaders(’less’)這個(gè)函數(shù)。
return { css: generateLoaders(), postcss: generateLoaders(), less: lessResourceLoader(’less’), sass: generateLoaders(’sass’, { indentedSyntax: true }), scss: generateLoaders(’sass’), stylus: generateLoaders(’stylus’), styl: generateLoaders(’stylus’) }

4、完成之后就可以重新運(yùn)行項(xiàng)目了
npm run dev
補(bǔ)充知識(shí):Vue less使用scope時(shí)滲入修改子組件樣式
我就廢話不多說了,大家還是直接看代碼吧~
@aaa: ~’>>>’;.wrap { @{aaa} .component1 { width: 120px; }/deep/ .component2 { width: 130px;}}
以上這篇Vue全局使用less樣式,組件使用全局樣式文件中定義的變量操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備