文章詳情頁
解決vue項目運行npm run serve報錯的問題
瀏覽:4日期:2022-11-11 09:08:17
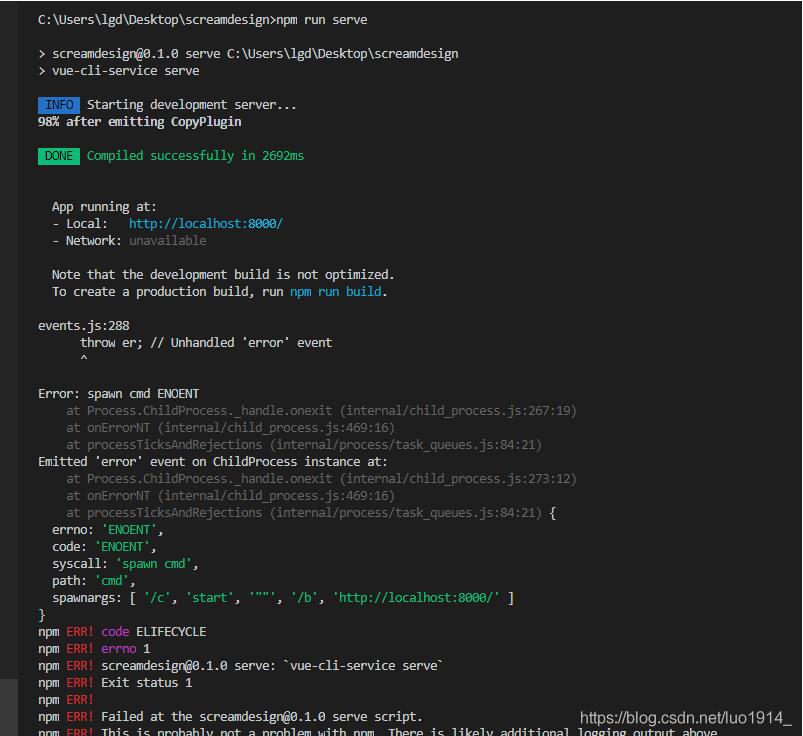
先來一張報錯的截圖

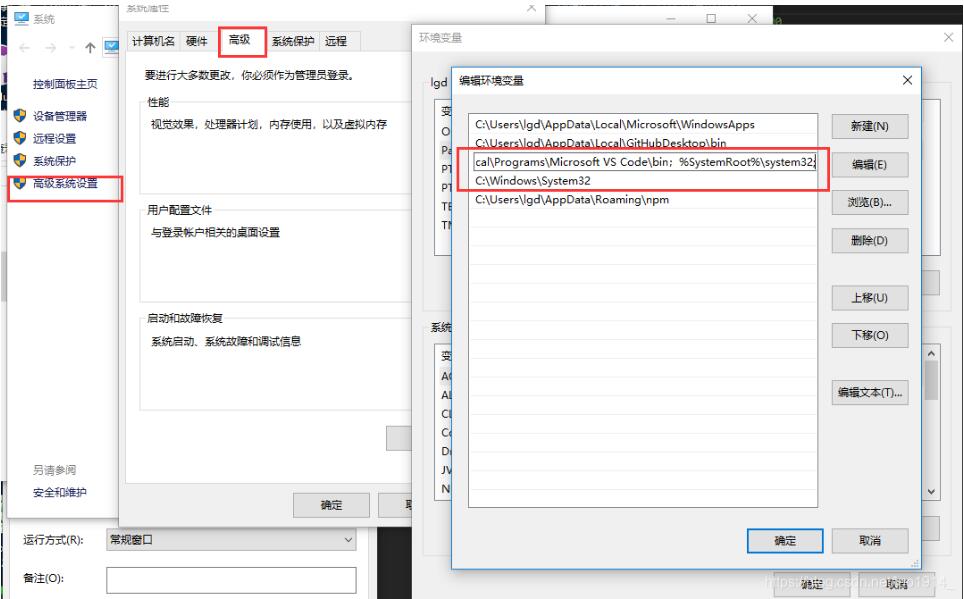
先去配置環(huán)境變量

C:UserslgdAppDataLocalProgramsMicrosoft VS Codebin的后面配置 ;%SystemRoot%system32;一定要注意分號,
然后在path環(huán)境中配置C:WindowsSystem32
最后去項目安裝依賴 npm i
運行項目 npm run serve
如果這樣子項目還是報同樣的錯誤,那么就把node全局卸載,去控制面板卸載,然后安裝,最后安裝依賴,運行項目就可以成功了
補(bǔ)充知識:vue npm run serve報錯Cannot find module ’eslint-plugin-html’
Module build failed: Error: Failed to load plugin html: Cannot find module ’eslint-plugin-html’
解決:
運行 npm install eslint-plugin-html 即可解決
以上這篇解決vue項目運行npm run serve報錯的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. SpringBoot+TestNG單元測試的實現(xiàn)3. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法4. VMware中如何安裝Ubuntu5. Springboot 全局日期格式化處理的實現(xiàn)6. python 浮點數(shù)四舍五入需要注意的地方7. Docker容器如何更新打包并上傳到阿里云8. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法9. idea配置jdk的操作方法10. 完美解決vue 中多個echarts圖表自適應(yīng)的問題
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備