vue+swiper實現左右滑動的測試題功能
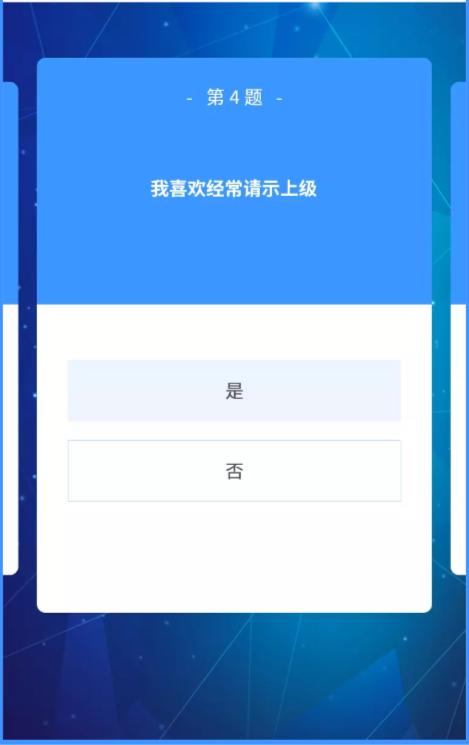
最近在做一個測試題,前后可以切換題目,點擊按鈕選擇答案,選擇答案的同時改變按鈕的背景色,如下圖所示:

初始代碼
我用了vue和swiper。所有的題目是一個對象數組,通過v-for渲染:
<swiper ref='mySwiper' :options='swiperOptions'> <swiper-slide v-for='(item, index) in listData' :key='index'> <div class='question-box'> <div class='idx'>- 第{{ index+1 }}題 -</div> <div class='question'>{{ item.question }}</div> </div> <button @click='goNext(index, ’a’)' :class='item.answer==’a’ ? ’active’: ’’'>是</button> <button @click='goNext(index, ’b’)' :class='item.answer==’b’ ? ’active’: ’’'>否</button> </swiper-slide></swiper>
一開始我把每道題目的answer存放在對象里面,點擊的按鈕時候切換answer的值,button的動態class監聽到值改變后會引發背景色的改變。js部分:
goNext(index, answer) { this.$set(this.listData[index], ’answer’, answer) this.swiper.slideNext(100)},
發現問題
測試發現這樣把點擊事件和動態樣式互相依賴,會造成大概幾百毫秒的延遲才執行slideNext(),是可以直觀感受到的延遲。通過調試,發現造成延遲有兩方面的原因:
this.$set 更改數組 執行完點擊事件 到 動態class監聽到數據的改變 中間也有延遲。于是我換了一個思路,不把每個題目的answer放在對像數組里面,而是在data里面定義一個answerMap,這樣解決了問題1。為了解決問題2,我選擇把動態樣式 :class 去掉,改成用原生js在點擊事件里面直接修改class。這樣兩步下來,確實看不到延遲了。
優化后的代碼
html部分
<button @click='goNext($event, index, ’a’)'>是</button><button @click='goNext($event, index, ’b’)'>否</button>
js部分
goNext(e, index, answer) { const element = e.target const bro = element.parentNode.children for (let i = 0; i < bro.length; i++) { if (bro[i] !== element) { bro[i].classList.remove('active') } } element.classList.add(’active’) this.answerMap[this.listData[index].question] = answer this.swiper.slideNext(100)},
測試結果:可喜可賀,slideNext()不再有肉眼可見的延遲了。
有的時候為了少寫點代碼,不知不覺犧牲了性能。這次實踐,雖然原生JS使我增加了好幾行代碼,但是帶來的性能提升也是非常明顯的。經過這次優化,我覺得如果對Vue源碼理解透徹的人,大概是能馬上知道優化點。我雖然看過一遍源碼,但還是理解不夠深入。需要學習的還有很多呀~
到此這篇關于vue+swiper實現左右滑動的測試題功能的文章就介紹到這了,更多相關vue左右滑動內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備