vue 公共列表選擇組件,引用Vant-UI的樣式方式
此組件用于公共選擇組件。引用Vant UI 作為樣式
特性:
1、支持動態、靜態數據源。
2、支持分頁加載。
3、支持模糊搜索。
4、支持單選、多選。
組件源碼:
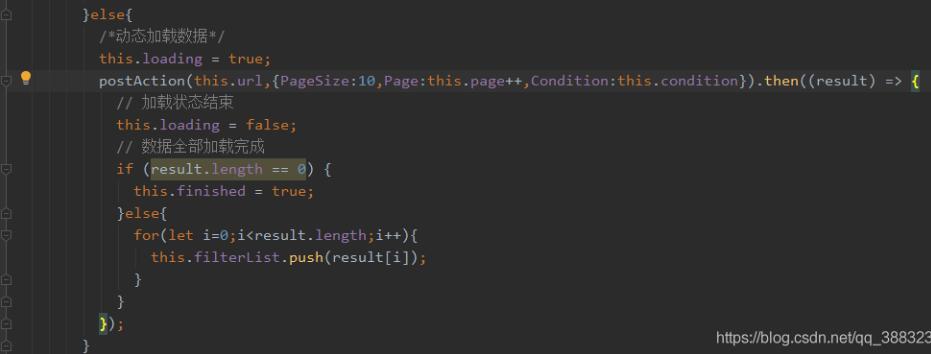
<template> <div class='gn-PubSelect'> <van-action-sheet v-model='inShow'> <div :style='{’height’:mainHeight}'> <van-search placeholder='請輸入搜索關鍵詞' v-model='condition' show-action> <van-button slot='action' size='small' type='primary' @click='inShow = false'>確認</van-button> </van-search> <div class='gn-select-list'> <van-list v-model='loading' :finished='finished' finished-text='沒有更多了' @load='filterSelectList' > <!--單選控件--> <van-radio-group v-model='radioResult' v-if='type == ’radio’'> <van-cell-group><van-cell v-for='(item, index) in filterList' :title='item.Name' @click='radioResult = item' :key='item.Id' clickable> <van-radio checked-color='#07c160' slot='right-icon' :name='item' /> {{item.Number}}</van-cell> </van-cell-group> </van-radio-group> <!--復選控件--> <van-checkbox-group v-model='checkboxResult' v-if='type == ’checkbox’'> <van-cell-group><van-cell v-for='(item, index) in filterList' clickable :key='item.Id' :title='`${item.Name}`' @click='toggle(index)'> <van-checkbox ref='checkboxes' checked-color='#07c160' slot='right-icon' :name='item' /> {{item.Number}}</van-cell> </van-cell-group> </van-checkbox-group> </van-list> </div> </div> </van-action-sheet> </div></template><script> var vm = null; import {postAction} from ’@/api/manage’ export default { /*name:’PubSelect’+Math.random(),*/ props: { show: { type:Boolean, required: true }, type:{ type:String, required: true, validator: function(value){ return value == ’radio’ || value == ’checkbox’; } }, isLink:{ type:Boolean, default:function () { return false; } }, url:{ type:String }, selectList:{ type:Array } }, data() { return { inShow:false, //是否顯示選擇組件 condition:’’, //查詢關鍵字 checkboxResult:[], //復選框 選中結果 radioResult:{}, //單選框 選中結果 filterList: [], //過濾后的選擇列表 loading:false, finished:false, page:1 } }, computed:{ mainHeight(){ let h = document.documentElement.clientHeight || document.body.clientHeight; return (h*0.9)+’px’; } }, watch:{ condition(newVal,oldVal){ /*條件改變時更新選擇列表*/ this.filterList = []; this.page = 1; this.filterSelectList(); }, inShow(newVal,oldVal){ //子組件向父組件傳值 this.$emit(’update:show’,newVal); //關閉選擇控件時自動帶回選中的值 if(!newVal){ this.updateSelectList(); } }, show(newVal,oldVal){ //子組件接收父組件的值 this.inShow = newVal; } }, created() { vm = this; this.initCheck(); this.filterSelectList(); }, mounted() { }, destroyed() { }, methods: { filterSelectList(){ /*過濾選擇列表*/ if(!this.isLink){ this.filterList = []; for(let i=0;i<this.selectList.length;i++){ let item = this.selectList[i]; if(item.Name.indexOf(this.condition) != -1 || item.Number.indexOf(this.condition) != -1){ this.filterList.push(item); } } this.finished = true; }else{ /*動態加載數據*/ this.loading = true; postAction(this.url,{PageSize:10,Page:this.page++,Condition:this.condition}).then((result) => { // 加載狀態結束 this.loading = false; // 數據全部加載完成 if (result.length == 0) { this.finished = true; }else{ for(let i=0;i<result.length;i++){this.filterList.push(result[i]); } } }); } }, toggle(index) { this.$refs.checkboxes[index].toggle(); }, updateSelectList(){ /*更新選中結果*/ if(this.type == ’radio’){ this.$emit(’update:result’,this.radioResult); }else{ this.$emit(’update:result’,this.checkboxResult); } }, initCheck(){ /*檢驗參數有效性*/ if(this.isLink){ if(this.url == undefined || this.url == null || this.url == ''){ throw new Error('[url]參數必填!'); } }else{ if(this.selectList == undefined || this.selectList == null ){ throw new Error('[selectList]參數必填!'); } } } } };</script><style scoped='scoped' lang='scss'> .gn-PubSelect { .gn-PubSelect-main{ display: flex; flex-flow: column; position: relative; max-height: 90%; .gn-search{ } .gn-select-list{ flex: 1; overflow-y: scroll; .gn-cell{ .van-cell__title{ margin-right: 10px; flex: 1; } .van-cell__value{ text-align: left; word-break: break-all; flex: none; margin-right: 10px; max-width: 120px; display: flex; align-items: center; } } } } }</style>
組件中的【動態加載數據】是經過封裝的請數據,需要改為axios請求。

數據源:
1、靜態數據源格式
'list': [ { 'Id': '', 'Number': '', 'Name': '' } ],
2、動態數據源格式
{ 'Success': true, 'Data': [ { 'Id': '', 'Number': '', 'Name': '' } ], 'Page': 1, 'PageSize': 3}
使用方式
1、在需要使用選擇組件的地方引入組件
import PubSelect from ’@/base/PubSelect.vue’
2、靜態數據源使用方式
<pub-select type='radio' :show.sync='showSelectProject' :selectList='list' :result.sync='form.project'/>
3、動態數據源使用方式
<pub-select type='checkbox' :show.sync='showSelectProject' :result.sync='FCourse' url='/assetCtl/projectList' isLink/>
補充知識:van-picker級聯選擇(自定義字段顯示)
前言
Vant之van-picker級聯選擇
1、將自定義平鋪結構轉化為層級結構數據
2、動態$set()給每一條數據對象添加text屬性用于展示
數據處理
原始數據
[ {id: ’node1’,pid: ’root’,content: ’test’}, {id: ’node2’,pid: ’root’,content: ’test’}, {id: ’node3’,pid: ’node1’,content: ’test’}, {id: ’node4’,pid: ’node2’,content: ’test’}, {id: ’node5’,pid: ’node3’,content: ’test’}, {id: ’node6’,pid: ’node1’,content: ’test’}]
轉化后數據
[ { id: ’node1’, pid: ’root’, content: ’test’, children: [ { id: ’node3’, pid: ’node1’, ccontent: ’test’, children: [ {id: ’node5’,pid: ’node3’,content: ’test’} ] }, {id: ’node6’,pid: ’node1’,content: ’test’} ] }, { id: ’node2’, pid: ’root’, content: ’test’, children: [ {id: ’node4’,pid: ’node2’,content: ’test’} ] },]
轉化函數tile2nest
// 平鋪結構轉嵌套結構 tile2nest(array, key, pKey, childrenKey) { if (!array || array.constructor !== Array) { return array; } // 復制一份,避免修改原始數組 let ary = [...array]; key = key || 'id'; // 平鋪數據主鍵 pKey = pKey || 'parentId';//平鋪數據父節點數據 childrenKey = childrenKey || 'children';//子節點名稱 // 定義一個待移除數組 let ary2remove = []; ary.map(item => { //動態添加屬性text以適應van-picker組件默認顯示text字段 this.$set(item,’text’,item.name); if (item[key] !== item[pKey]) { // 找父節點 let p = ary.filter(c => c[key] === item[pKey]); if (p && p.length == 1) {p[0].children = p[0].children || [];// 將子節點放到父節點中p[0].children.push(item);ary2remove.push(item[key]); } } }); // 遍歷移除待刪除對象 ary2remove.map(item => { ary = ary.filter(c => c[key] !== item); }); //返回轉化后的層次結構數據 return ary; }
使用組件
<van-field readonly clickable placeholder='一二級分類' :value='form.kind' @click='showPicker = true' /> <van-popup v-model='showPicker' position='bottom' :duration='0'> <van-picker show-toolbar :columns='columns' @cancel='showPicker = false' @confirm='onConfirm' @change='onChange' /></van-popup>
onConfirm(value) {let str = ''; // 呈現頁面顯示 /xxx/xxx/xxxfor(let i= 0;i<value.length;i++){ if(i>0){ str += '/' + value[i]; } else{ str +=value[i]; }}this.form.kind = str;this.showPicker = false },
效果

選擇效果

以上這篇vue 公共列表選擇組件,引用Vant-UI的樣式方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備