解決VUE項(xiàng)目使用Element-ui 下拉組件的驗(yàn)證失效問題
問題描述:
在使用Element-ui組件做項(xiàng)目開發(fā)時(shí)候有可能會(huì)使用下拉框組件,如果下拉框組件的option選項(xiàng)是使用v-if指令遍歷的,
這樣也沒有問題,但是如果加上multiple屬性,也就是可以多選 就會(huì)出現(xiàn)下拉框驗(yàn)證時(shí)失效問題.
問題現(xiàn)象:

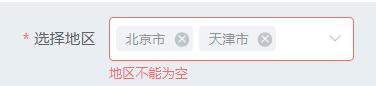
如圖所示,明明已經(jīng)選擇了選項(xiàng),可是驗(yàn)證還是為空,因此不能提交請(qǐng)求
解決思路:
如果說找遍組件里的方法都無法獲得我們適合使用的,那就要?jiǎng)佑迷竟α?/p>
console.log一下v-model在此組件上綁定的屬性,你發(fā)現(xiàn)你綁定的字符串(一般情況下都是String,這里就拿字符串舉例說明)打印出來卻是Array
所以如果驗(yàn)證必填的話我們就直接判斷v-model在此組件上綁定的屬性的length是否大于0就好了;其他要求的話可以留言
思路驗(yàn)證:
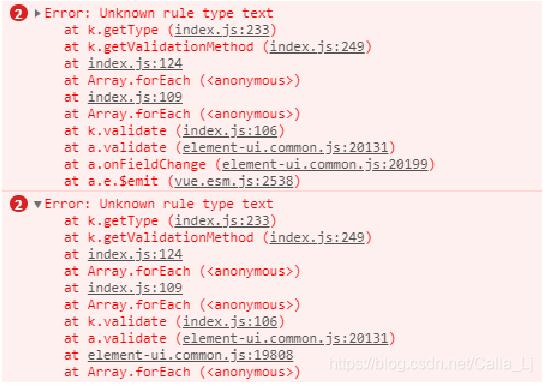
我有試驗(yàn)過在rules增加type: ‘test’,表面上看起來是可以的,但是打開控制臺(tái),它已經(jīng)報(bào)錯(cuò)了: Unkown rule type text,如下圖:

竟然沒有type=text屬性! 好吧~只能繼續(xù)
既然多選設(shè)置之后輸出的是數(shù)組, 那就跟chexkbox一樣 ,我可以把v-model屬性改成[],然后rules里面的type: ’array’實(shí)驗(yàn)一下,結(jié)果不報(bào)錯(cuò),但是驗(yàn)證也不生效
可見Element還是有坑踩哦,我的項(xiàng)目緊急就先原生解決了,哪天找到組件解決辦法我會(huì)及時(shí)更新的,當(dāng)然如果誰知道解決辦法也請(qǐng)分享給我哦~歡迎技術(shù)交流
解決代碼
if (this.form.STORE_PROVINCE.length === 0 || this.form.STORE_PROVINCE.length == ’’) { this.$message.error(’請(qǐng)選擇至少一個(gè)區(qū)域’) return false } else { // 要執(zhí)行的代碼 }
以上便可解決了。
補(bǔ)充知識(shí):element ui表單驗(yàn)證select既獲取label又獲取value
html部分
<el-form-item label='所屬公司' prop='comName'> <el-select v-model='ruleForm.comName' placeholder='請(qǐng)選擇所屬公司' @change='selectGet'> <el-option v-for='item in ruleForm.options2' :key='item.id' :value='item.id' :label='item.comName'></el-option> </el-select></el-form-item>
js部分
//獲取selectlabel值selectGet(vId){ let obj = {}; obj = this.ruleForm.options2.find((item)=>{//this.ruleForm return item.id === vId;//篩選出匹配數(shù)據(jù) }); console.log(obj.comName);//我這邊的name就是對(duì)應(yīng)label的},
在data return里邊定義
data(){ return{ ruleForm:{ options:[{id:1,comName:’BEIJING’},{id:2,comName:’TIANJIN’} ] } }}
以上這篇解決VUE項(xiàng)目使用Element-ui 下拉組件的驗(yàn)證失效問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問題2. php解決注冊(cè)并發(fā)問題并提高QPS3. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題4. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)5. Springboot 全局日期格式化處理的實(shí)現(xiàn)6. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)7. Java使用Tesseract-Ocr識(shí)別數(shù)字8. vue實(shí)現(xiàn)web在線聊天功能9. JS原生2048小游戲源碼分享(全網(wǎng)最新)10. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備