Vue實(shí)現(xiàn)菜單切換功能
本文實(shí)例為大家分享了VUE實(shí)現(xiàn)菜單內(nèi)容切換功能,供大家參考,具體內(nèi)容如下


完整代碼
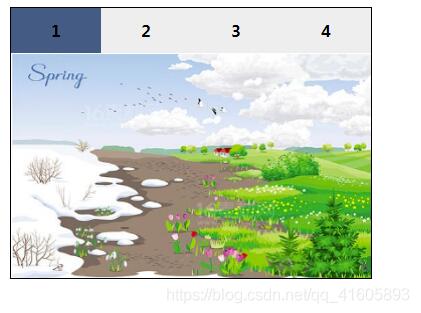
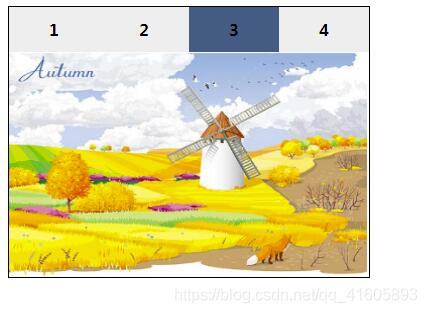
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style type='text/css'> *{ margin: 0px auto; padding: 0px; } #app{ margin-top: 50px; width:400px; height:300px; border: 1px solid #000000; } li{ list-style: none; float: left; width: 100px; height:50px; line-height:50px; font-size: 18px; font-weight: bold; background: #EEeeee; text-align: center; cursor: pointer; } #wear div{ width: 400px; height: 250px; line-height: 250px; font-size: 20px; font-weight: bold; text-align: center; } #wear img{ width: 400px; height: 250px; } .active{ background: #405c83; } </style> </head> <body> <div id='app'> <ul> <li v-on:click='searId=1' v-bind:class='{active:searId==1}'>1</li> <!--v-bind可以省略--> <li @click='searId=2' :class='{active:searId==2}'>2</li> <li @click='searId=3' :class='{active:searId==3}'>3</li> <li @click='searId=4' :class='{active:searId==4}'>4</li> </ul> <div id='wear'> <div v-show='searId==1' ><img src='http://www.hdgsjgj.cn/img/chun.png'></div> <div v-show='searId==2'><img src='http://www.hdgsjgj.cn/img/xia.png'></div> <div v-show='searId==3'><img src='http://www.hdgsjgj.cn/img/qiu.png'></div> <div v-show='searId==4'><img src='http://www.hdgsjgj.cn/img/dong.png'></div> </div> </div> </body> <script src='http://www.hdgsjgj.cn/js/vue.js' type='text/javascript' charset='utf-8'></script> <script type='text/javascript'> new Vue({ el:'#app', data:{ searId:1 //第一個(gè)為默認(rèn) } }) </script></html>
關(guān)于vue.js組件的教程,請(qǐng)大家點(diǎn)擊專題vue.js組件學(xué)習(xí)教程進(jìn)行學(xué)習(xí)。
更多vue學(xué)習(xí)教程請(qǐng)閱讀專題《vue實(shí)戰(zhàn)教程》
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Python數(shù)據(jù)可視化中文部分顯示方塊問(wèn)題2. python開發(fā)一個(gè)解析protobuf文件的簡(jiǎn)單編譯器3. ASP編碼必備的8條原則4. python 根據(jù)列表批量下載網(wǎng)易云音樂(lè)的免費(fèi)音樂(lè)5. python中round函數(shù)保留兩位小數(shù)的方法6. python 基于AioHttp 異步抓取火星圖片7. 利用python+ffmpeg合并B站視頻及格式轉(zhuǎn)換的實(shí)例代碼8. Android實(shí)現(xiàn)儀表盤控件開發(fā)9. Python基于traceback模塊獲取異常信息10. 深入理解JavaScript字節(jié)二進(jìn)制知識(shí)以及相關(guān)API

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備