在vue中使用image-webpack-loader實(shí)例
首先打開 webpack.base.confi.js
提示:在這里url-loader 和 image-webpack-loader 不能一起使用,否則會導(dǎo)致圖片出不來
接著找到
module: { rules: [ {}... ]}
在這里寫入,一定要先寫 ‘file-loader’ 才能使用 ’image-webpack-loader’
有各種配置,可以調(diào)整你要壓縮后圖片的質(zhì)量
提示:如果使用了 webp 會大大減少體積,但是ios并不支持這個(gè)格式,會導(dǎo)致在ios上看不見圖片
{ test: /.(png|jpe?g|gif|svg)(?.*)?$/, use: [ { loader: ’file-loader’, options: { name: ’[name].[hash:7].[ext]’, outputPath: ’mobile/img’ } }, { loader: ’image-webpack-loader’, options: { mozjpeg: {progressive: true,quality: 50 }, // optipng.enabled: false will disable optipng optipng: {enabled: false, }, pngquant: {quality: [0.5, 0.65],speed: 4 }, gifsicle: {interlaced: false, }, //ios不支持 // webp: { // quality: 100 // } } } ] },
補(bǔ)充知識:記一次vue-cli3中 mage-webpack-loader 圖片優(yōu)化時(shí),亂碼報(bào)錯(cuò)的問題
命令行 npm install --save-dev image-webpack-loader在開發(fā)環(huán)境中下載下來優(yōu)化包以后,在vue.config.js(vue-cli3配置文件)中使用如下

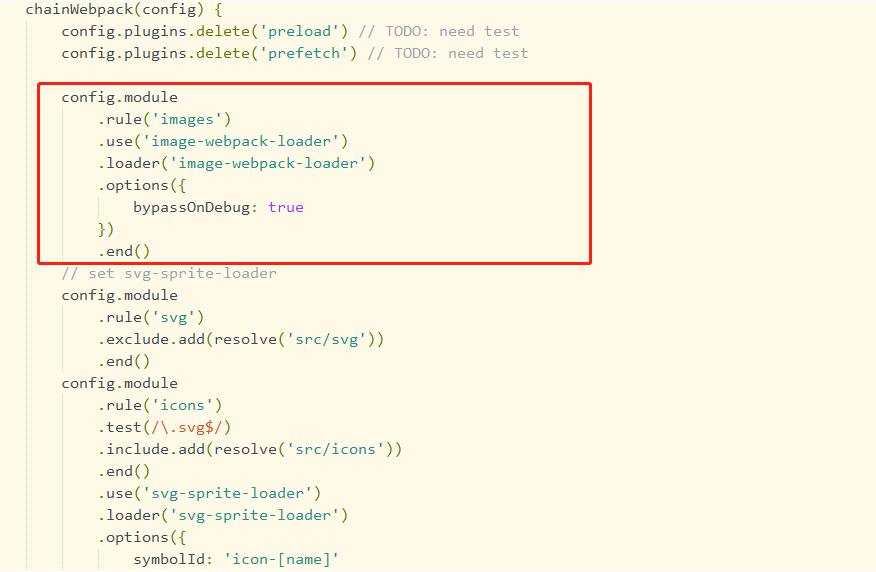
代碼: chainWebpack函數(shù)下
config.module.rule(’images’).use(’image-webpack-loader’).loader(’image-webpack-loader’).options({bypassOnDebug: true}).end()
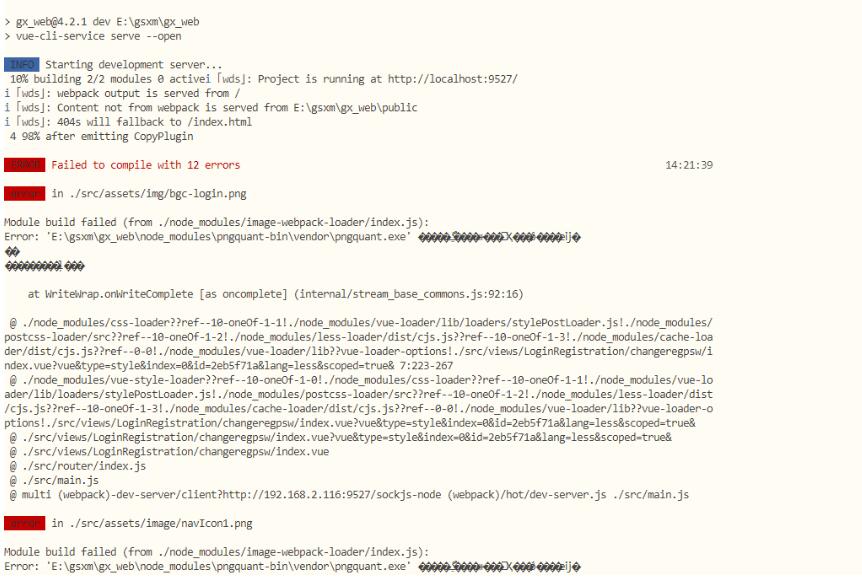
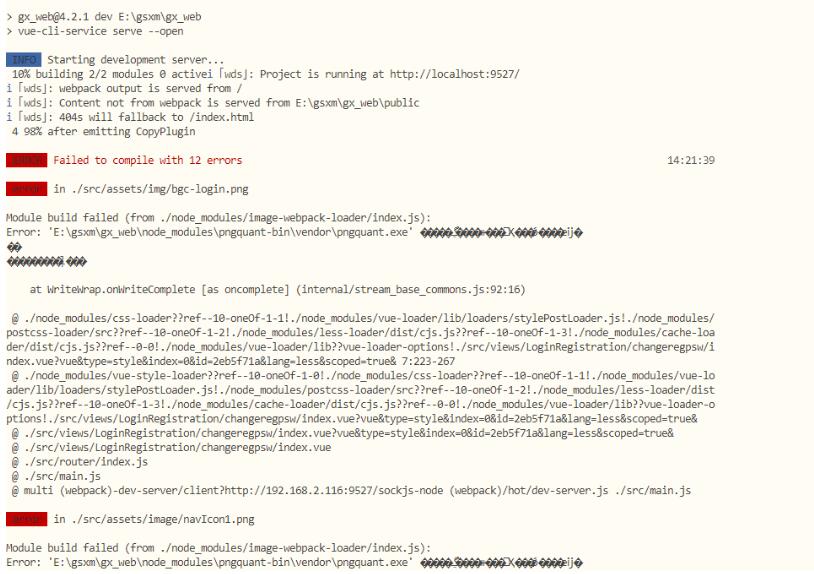
但是這樣在dev 以后

一堆亂碼的報(bào)錯(cuò)
我同事在使用這個(gè)的時(shí)候,也出現(xiàn)了一系列無法找到 image-webpack-loader模塊這類的報(bào)錯(cuò)
在查閱百度,論壇,有遇到這個(gè)問題的,但沒人解決的
后面看了一下,找到是包安裝的問題,npm下載下來的時(shí)候因?yàn)榉瓑Φ膯栴},包下載的不完全
后面npm uninstall image-webpack-loader 刪除了包
然后cnpm install --save-dev image-webpack-loader 鏡像下載解決的

流下了沒有技術(shù)的淚水~
以上這篇在vue中使用image-webpack-loader實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. nestjs實(shí)現(xiàn)圖形校驗(yàn)和單點(diǎn)登錄的示例代碼2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式4. laravel ajax curd 搜索登錄判斷功能的實(shí)現(xiàn)5. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以內(nèi))6. python實(shí)現(xiàn)自動化辦公郵件合并功能7. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法8. python開發(fā)飛機(jī)大戰(zhàn)游戲9. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖10. css進(jìn)階學(xué)習(xí) 選擇符

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備