vue print.js打印支持Echarts圖表操作
網上找的print.js做了修改,支持Echarts圖表這里記錄一下,不知道是哪家的代碼了,我看都一樣
這里是看到了兩個源碼
https://github.com/xyl66/vuePlugs_printjs/blob/master/print.js
https://github.com/denghao123/Print.js
以下是我修改過的
print.js
// 打印類屬性、方法定義/* eslint-disable */const Print = function (dom, options) { if (!(this instanceof Print)) return new Print(dom, options); this.options = this.extend({ ’noPrint’: ’.no-print’ }, options); if ((typeof dom) === 'string') { this.dom = document.querySelector(dom); } else { this.isDOM(dom) this.dom = this.isDOM(dom) ? dom : dom.$el; } this.init();};Print.prototype = { init: function () { var content = this.getStyle() + this.getHtml(); this.writeIframe(content); }, extend: function (obj, obj2) { for (var k in obj2) { obj[k] = obj2[k]; } return obj; }, getStyle: function () { var str = '', styles = document.querySelectorAll(’style,link’); for (var i = 0; i < styles.length; i++) { str += styles[i].outerHTML; } str += '<style>' + (this.options.notPrint ? this.options.notPrint : ’.no-print’) + '{display:none;}</style>'; str += '<style>.results{width:100%!important;} .result .title{width:100%;}</style>'; return str; }, getHtml: function () { var inputs = document.querySelectorAll(’input’); var textareas = document.querySelectorAll(’textarea’); var selects = document.querySelectorAll(’select’); var canvass = document.querySelectorAll(’canvas’); for (var k = 0; k < inputs.length; k++) { if (inputs[k].type == 'checkbox' || inputs[k].type == 'radio') { if (inputs[k].checked == true) { inputs[k].setAttribute(’checked’, 'checked') } else { inputs[k].removeAttribute(’checked’) } } else if (inputs[k].type == 'text') { inputs[k].setAttribute(’value’, inputs[k].value) } else { inputs[k].setAttribute(’value’, inputs[k].value) } } for (var k2 = 0; k2 < textareas.length; k2++) { if (textareas[k2].type == ’textarea’) { textareas[k2].innerHTML = textareas[k2].value } } for (var k3 = 0; k3 < selects.length; k3++) { if (selects[k3].type == ’select-one’) { var child = selects[k3].children; for (var i in child) { if (child[i].tagName == ’OPTION’) { if (child[i].selected == true) { child[i].setAttribute(’selected’, 'selected') } else { child[i].removeAttribute(’selected’) } } } } } //canvass echars圖表轉為圖片 for (var k4 = 0; k4 < canvass.length; k4++) { var imageURL = canvass[k4].toDataURL('image/png'); var img = document.createElement('img'); img.src = imageURL; img.setAttribute(’style’, ’max-width: 100%;’); img.className = ’isNeedRemove’ // canvass[k4].style.display = ’none’ // canvass[k4].parentNode.style.width = ’100%’ // canvass[k4].parentNode.style.textAlign = ’center’ canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling); } //做分頁 // var pages = document.querySelectorAll(’.result’); for (var k5 = 0; k5 < pages.length; k5++) { pages[k5].setAttribute(’style’, ’page-break-after: always’); } return this.dom.outerHTML; }, writeIframe: function (content) { var w, doc, iframe = document.createElement(’iframe’), f = document.body.appendChild(iframe); iframe.id = 'myIframe'; //iframe.style = 'position:absolute;width:0;height:0;top:-10px;left:-10px;'; iframe.setAttribute(’style’, ’position:absolute;width:’ + document.querySelector(’.results’).clientWidth + ’px;height:0;top:-10px;left:-10px;’); w = f.contentWindow || f.contentDocument; doc = f.contentDocument || f.contentWindow.document; doc.open(); doc.write(content); doc.close(); var removes = document.querySelectorAll(’.isNeedRemove’); for (var k = 0; k < removes.length; k++) { removes[k].parentNode.removeChild(removes[k]); } var _this = this iframe.onload = function(){ _this.toPrint(w); setTimeout(function () { document.body.removeChild(iframe) }, 100) } }, toPrint: function (frameWindow) { try { setTimeout(function () { frameWindow.focus(); try { if (!frameWindow.document.execCommand(’print’, false, null)) { frameWindow.print(); } } catch (e) { frameWindow.print(); } frameWindow.close(); }, 10); } catch (err) { console.log(’err’, err); } }, isDOM: (typeof HTMLElement === ’object’) ? function (obj) { return obj instanceof HTMLElement; } : function (obj) { return obj && typeof obj === ’object’ && obj.nodeType === 1 && typeof obj.nodeName === ’string’; }};const MyPlugin = {}MyPlugin.install = function (Vue, options) { // 4. 添加實例方法 Vue.prototype.$print = Print}export default MyPlugin
用法
this.$print(this.$refs.print,{’notPrint’:’.el-button, .el-select’})
我這里取消顯示了一些按鈕和選擇框,
頁面是這樣

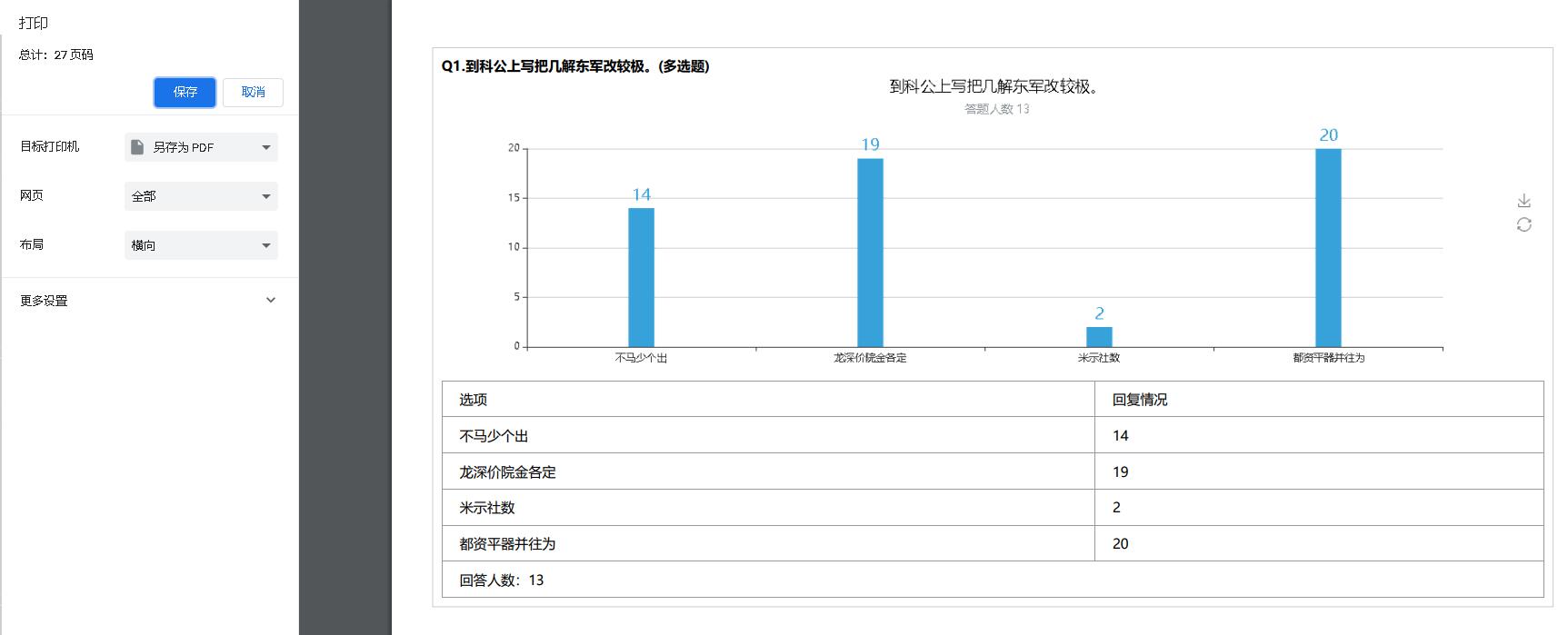
打印出來是這樣

可以看到頁面是27,我在print.js加了
var pages = document.querySelectorAll(’.result’); for (var k5 = 0; k5 < pages.length; k5++) { pages[k5].setAttribute(’style’, ’page-break-after: always’); }
用來分頁,避免每塊顯示不完整被分割。
補充知識:vue項目中遇到的打印,以及處理重新排版后不顯示echarts圖片問題。
1. 項目中用到的打印
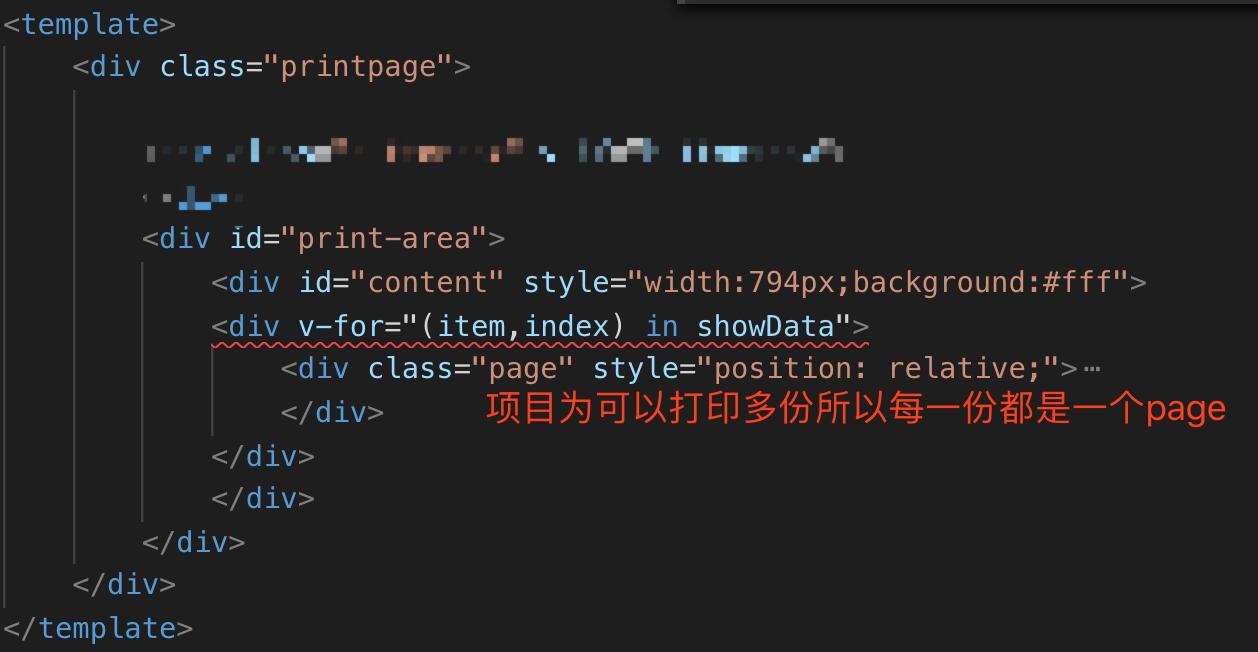
頁面:

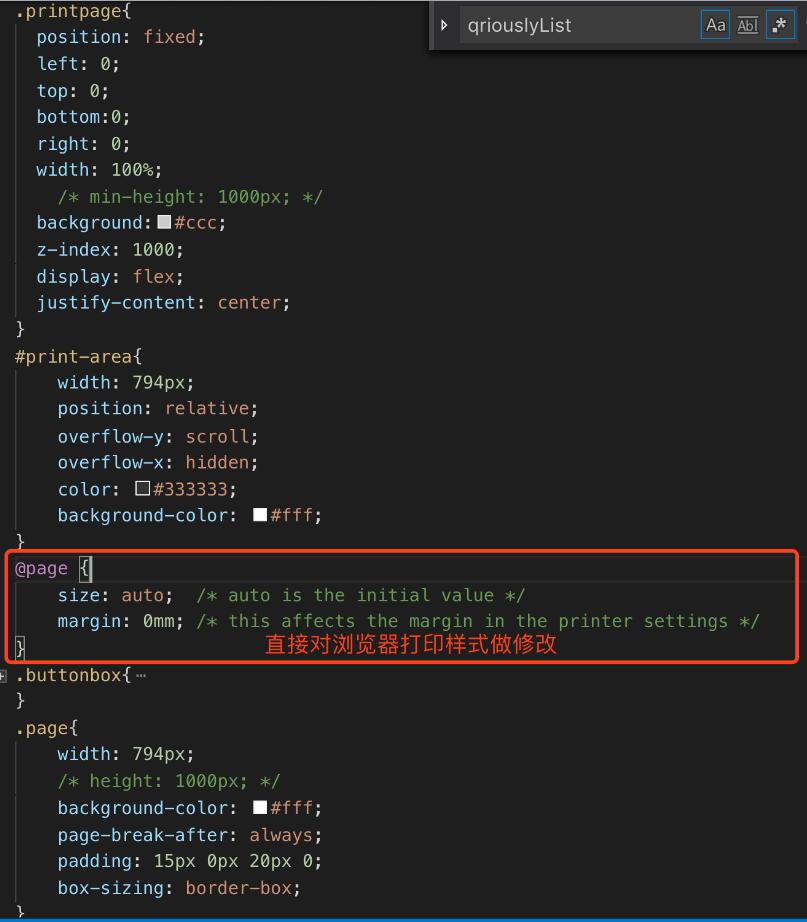
css: 控制好寬度一般A4 我調試的是794px多了放不下,小了填不滿。當時多頁打印的時候,一定要控制好每一個頁面內容顯示的高度不要超過一個頁面,當然根據自己項目來。
由于我的項目是每一個頁面固定一個頁尾部,所以當顯示的時候正常排版顯示。但是一旦點擊了打印預覽需要修改這個區域的css讓他固定在每一個頁面的底部。


js代碼,點擊打印后執行(如果右鍵點擊打印就會亂,所以給一個打印預覽按鈕讓用戶直接點):打印前先給要打印區域排版,這樣預覽打印的時候就不會亂,只打印要打印的內容。然后延遲調用系統的打印預覽后即便用戶沒有打印,頁面已經排好版了 這個時候右鍵打印也是可以的了。
print(){ var that = this; $(’.operatorBox’).css({ //從新繪制這塊區域讓它固定在每一個頁面底部 ’position’:’fixed’, ’bottom’:’15px’ })//此方法僅限單頁 var div_print = document.getElementById(’print-area’); var newstr = div_print.innerHTML; var oldstr = document.body.innerHTML; document.body.innerHTML = newstr; // that.showCharts() // console.log(this.imgBase) // 吧charts圖表弄成圖片,在挨邊替換空白圖表 /* Object.keys(this.imgBase).forEach(function(key){ document.getElementById(key).innerHTML='<img style=’width:100%’ src='http://www.hdgsjgj.cn/bcjs/+that.imgBase[key]+'>' }); */ setTimeout(function(){ window.print(); alert(’如未打印,請右鍵選擇打印!’) // window.location.reload(); // document.body.innerHTML = oldstr; },1000) }
效果:

取消打印后頁面排版已經改變了:

2. echarts打印,echarts如果是直接打印沒問題,但是大多數情況是需要重新排列要打印的(就是不直接打印頁面顯示的,需要自定義打印內容),自定義打印的時候需要拿到要打印的html從新排版,但是這個時候拿不到echarts生成的圖的,會顯示空白。
所以解決方案是利用echarts的轉成圖片功能,提前把canvas圖表轉成圖片,記錄下來然后在從新排列的時候從新替換,或者是當echarts生成圖片的時候立馬換掉(這樣處理顯示效果不好)。
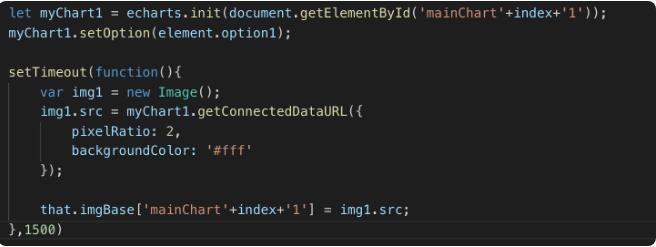
下面我的處理是把得到的圖片全部按照echarts的id記錄到一個對象里面,到時候在統一獲取:

以上這篇vue print.js打印支持Echarts圖表操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備