vue iview 隱藏Table組件里的某一列操作
1、假設我要隱藏columns里的 “賬戶組名稱”
columns: [{ type: ’selection’, width: 60, align: ’center’},{ title: ’賬號ID’, key: ’accountIdString’},{ title: ’賬號名稱’, key: ’accountName’},{ title: ’賬戶組名稱’, key: ’accountGroupName’}]
2、根據各自需求去判斷
示例:如果是單賬戶表標題顯示'賬號ID、賬號名稱' 如果是賬戶組表標題顯示'賬戶組名稱'
if(this.queryCostComparisonData[i].accountGroupName){ this.columns = this.columns.filter(col => col.key !== ’accountIdString’ ); this.columns = this.columns.filter(col => col.key !== ’accountName’ ); }else{ this.columns = this.columns.filter(col => col.key !== ’accountGroupName’ ); }
補充知識:vue——動態控制表格列的顯示和隱藏
如下所示:

如圖,為要實現的需求,即右鍵table的表頭彈出菜單欄,通過勾選多選框的內容來控制表格列的顯示和隱藏。
1. HTML部分(elemen-ui):
<el-table :data='list' border fit @header-contextmenu='contextmenu'> <el-table-column v-if='colData[0].istrue' label='放射源ID' /> <el-table-column v-if='colData[1].istrue' label='源自編號' /> <el-table-column v-if='colData[2].istrue' label='類型' /> <el-table-column v-if='colData[3].istrue' label='強度' /> <el-table-column v-if='colData[4].istrue' label='還源人' /></el-table><!--右鍵彈出的菜單內容--><!--動態計算菜單出現的位置--><div v-show='menuVisible' : class='menu1'> <el-checkbox-group v-model='colOptions'> <el-checkbox v-for='item in colSelect' :key='item' :label='item' /> </el-checkbox-group></div>
(1) 通過v-if='colData[0].istrue',來判斷表格列的狀態
(2) @header-contextmenu是element-ui的table組件提供的事件,當表格表頭被右鍵點擊時觸發該事件
2. Data部分:
data() { return{ menuVisible: false, //右鍵菜單的顯示與隱藏 top: 0, //右鍵菜單的位置 left: 0, colOptions: [’放射源ID’, ’源自編號’, ’類型’, ’強度’, ’還源人’], //多選框的選擇項 colSelect: [’放射源ID’, ’源自編號’, ’類型’, ’強度’, ’還源人’], //多選框已選擇的內容,即表格中顯示的列 // istrue屬性存放列的狀態 colData: [ { title: ’放射源ID’, istrue: true }, { title: ’源自編號’, istrue: true }, { title: ’類型’, istrue: true }, { title: ’強度’, istrue: true }, { title: ’還源人’, istrue: true } ] }}
3. Js部分:
(1) 在watch部分監聽選中項的變化
<script>watch: { colOptions(newVal, oldVal) { if (newVal) { //如果有值發生變化,即多選框的已選項變化 var arr = this.colSelect.filter(i => newVal.indexOf(i) < 0) // 未選中 this.colData.filter(i => { if (arr.indexOf(i.title) !== -1) { i.istrue = false } else { i.istrue = true } }) } } }, </script>
(2)
methods: { contextmenu(row, event) { //先把菜單關閉,目的是第二次或者第n次右鍵鼠標的時候 它默認的是true this.menuVisible = false // 顯示菜單 this.menuVisible = true window.event.returnValue = false //阻止瀏覽器自帶的右鍵菜單彈出 //給整個document綁定click監聽事件, 左鍵單擊任何位置執行foo方法 document.addEventListener(’click’, this.foo) //event對應的是鼠標事件,找到鼠標點擊位置的坐標,給菜單定位 this.top = event.clientY this.left = event.clientX }, foo() { this.menuVisible = false //關閉菜單欄 document.removeEventListener(’click’, this.foo) //解綁click監聽,很重要,具體原因可以看另外一篇博文 } }
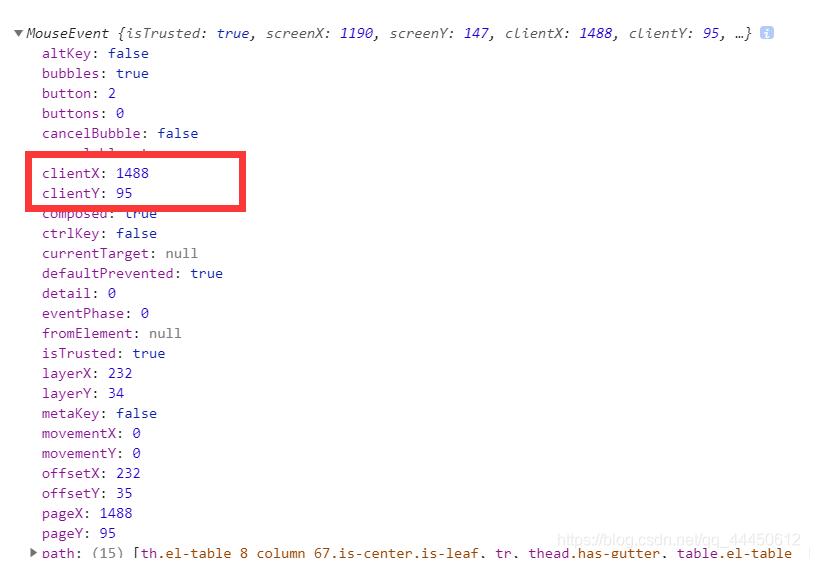
其中鼠標事件的返回值具體如下

這里調用的clientX和clientY(鼠標點擊位置相對于瀏覽器的坐標)來給菜單定位
4. CSS部分:
簡單設置了一下菜單的樣式,具體可以看情況修改
.menu1{ position:fixed; height:auto; width:231px; border-radius: 3px; border: 1px solid #999999; background-color: #f4f4f4; padding: 10px; z-index: 1000}.el-checkbox{ display:block; height:20px; line-height:20px; padding:0 5px; margin-right:0; font-size:12px; border: 1px solid transparent;}.el-checkbox:hover{ border-radius: 3px; border: 1px solid #999999;}
2019-9-25更新:
實際開發中一般表格列比較多的時候才會用到動態顯隱。如果還是一條一條寫el-table-column反而太過復雜,因此嘗試了使用v-for來循環,親測可用,具體代碼如下~
<el-table border :data='list' highlight-current-row @header-contextmenu='contextmenu' > <el-table-column v-for='(item,index) in tableHeader' v-if='colData[index].istrue' :key='item.key' show-overflow-tooltip :label='item.label' :prop='item.key' > <template slot-scope='scope'> <span v-if='(item.key===’qyrq’||item.key===’ccrq’||item.key===’zcsj’)&&scope.row[item.key]'>{{ scope.row.qyrq|parseTime() }}</span> <span v-else>{{ scope.row[item.key] }} </span> </template> </el-table-column> </el-table>
dara() { return{ tableHeader: [ { label: ’放射源ID’, key: ’id’ }, { label: ’源自編號’, key: ’zbh’ }, { label: ’類型’, key: ’kind’ }, { label: ’強度’, key: ’qd’ }, { label: ’還源人’, key: ’user’ }, ] }}
需要注意的是,這里的tableHeader、colOptions、colSelect、colData中列的順序需要一一對應不可錯亂!
以上這篇vue iview 隱藏Table組件里的某一列操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. IntelliJ IDEA設置默認瀏覽器的方法2. IntelliJ IDEA設置背景圖片的方法步驟3. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. Python TestSuite生成測試報告過程解析6. Python 的 __str__ 和 __repr__ 方法對比7. JAMon(Java Application Monitor)備忘記8. Python Scrapy多頁數據爬取實現過程解析9. Python OpenCV去除字母后面的雜線操作10. 增大python字體的方法步驟

 網公網安備
網公網安備