vue項目中js-cookie的使用存儲token操作
1、安裝js-cookie
# npm install js-cookie --save
# yarn add js-cookie
2、引用(需要的文件)
import Cookies from ’js-cookie’ const TokenKey = ’Admin-Token’ export function getToken() { return Cookies.get(TokenKey)} export function setToken(tcuncuoken) { return Cookies.set(TokenKey, token)} export function removeToken() { return Cookies.remove(TokenKey)}
3、瀏覽器cookie

4、 也可以存儲其他
const user = { name: ’lia’, age: 18}Cookies.set(’user’, user)const liaUser = JSON.parse(Cookies.get(’user’))
補充知識:vue 實現記住密碼功能,用戶信息在客戶端加密存儲
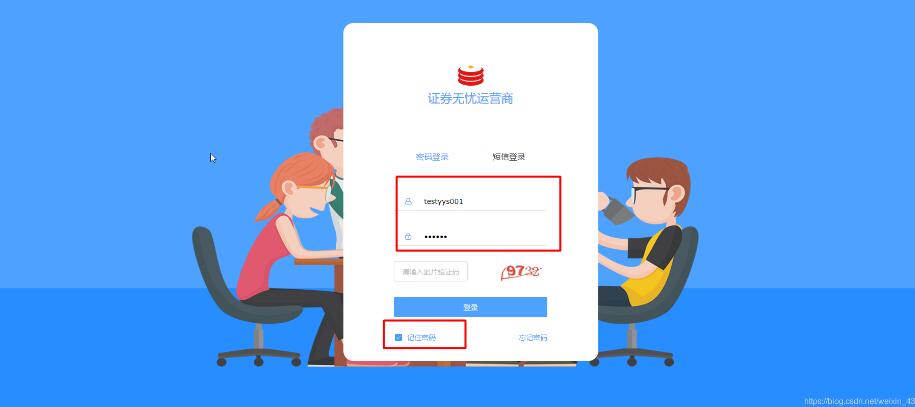
效果圖:

功能詳解:用戶登錄時,勾選記住密碼,系統會將登錄信息存入瀏覽器cookie中,下次登錄時系統會自動將信息回寫在輸入框中(默認設置保存時間為3天,此處需要將密碼進行加密處理,以提高安全性)
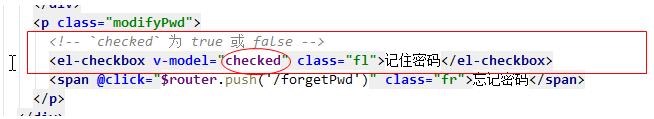
1.定義頁面元素,v-model綁定變量

2.

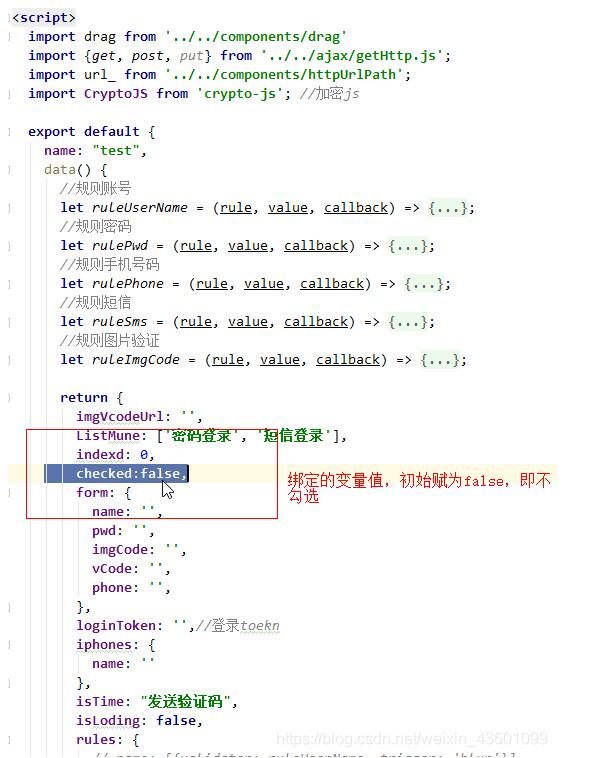
3.引入vue的加密組件 CryptoJS,執行這條命令,系統會自動安裝
npm install crypto-js
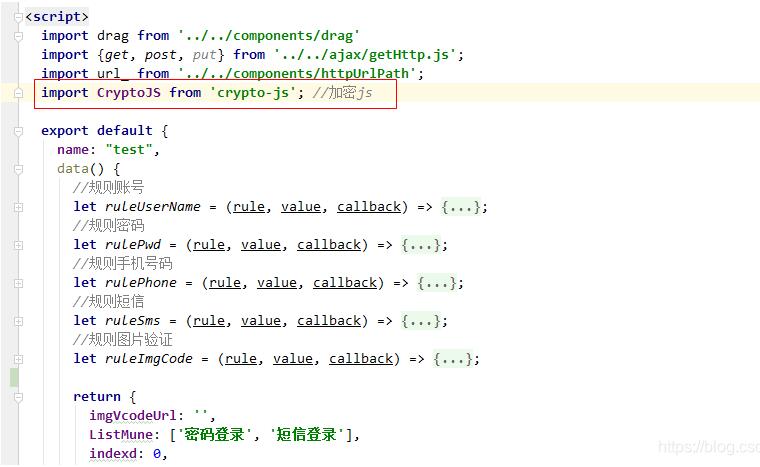
安裝成功后,還需在登錄頁面引入組件

4.定義操作cookie的三個方法,后面需要用到,代碼我貼出來
/************* Cookie start ***************/ clearCookie(cookieName) { var exp = new Date(); exp.setTime(exp.getTime() - 1); var cval = this.getCookie(cookieName); if (cval != null) { document.cookie = cookieName + '=' + cval + ';expires=' + exp.toGMTString(); } }, setCookie(cookieName, value, expiremMinutes) { var exdate = new Date(); exdate.setTime(exdate.getTime() + expiremMinutes * 60 * 1000); document.cookie = cookieName + '=' + escape(value) + ((expiremMinutes == null) ? '' : ';expires=' + exdate.toGMTString()); }, getCookie(cookieName) { if (document.cookie.length > 0) { var c_start = document.cookie.indexOf(cookieName + '='); if (c_start != -1) { c_start = c_start + cookieName.length + 1; var c_end = document.cookie.indexOf(';', c_start); if (c_end == -1) c_end = document.cookie.length return unescape(document.cookie.substring(c_start, c_end)) } } return '' }, /*************Cookie end***************/
5.在登錄方法中判斷記住密碼是否有被勾選,如果有,則需要將賬號密碼信息存入cookie中,沒有,則調用上面的方法清除cookie信息,關鍵步驟我已標記,登錄方法在下面:

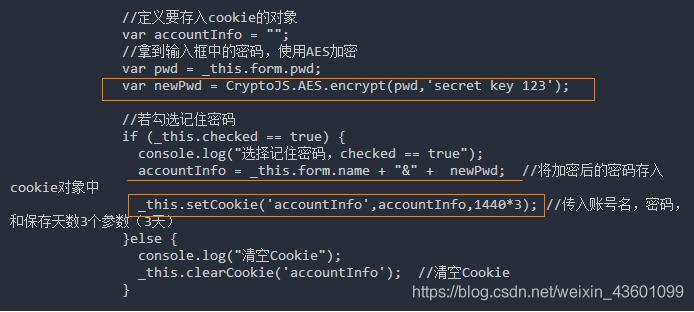
/************* 登錄 start ***************/ signIn() { let _this = this; //判斷是密碼登錄還是短信登錄 if (_this.indexd == 0) { _this.$refs[’ruleForm’].validate((valid) => { if (valid) {//定義要存入cookie的對象 var accountInfo = '';//拿到輸入框中的密碼,使用AES加密 var pwd = _this.form.pwd; var newPwd = CryptoJS.AES.encrypt(pwd,’secret key 123’); //若勾選記住密碼 if (_this.checked == true) {console.log('選擇記住密碼,checked == true');accountInfo = _this.form.name + '&' + newPwd; //將加密后的密碼存入cookie對象中_this.setCookie(’accountInfo’,accountInfo,1440*3); //傳入賬號名,密碼,和保存天數3個參數(3天) }else {console.log('清空Cookie');_this.clearCookie(’accountInfo’); //清空Cookie } let params = {'username': _this.form.name,'password': _this.form.pwd,'vCode': _this.form.imgCode,'loginToken': _this.loginToken, }; post(’/login/login’, params).then(function (response) {if (response.data.code == '20000') { sessionStorage.setItem('v-token', response.data.data.token); sessionStorage.setItem('v-menu', JSON.stringify(response.data.data.routers)); sessionStorage.setItem('v-user', JSON.stringify(response.data.data.currentUser)); //_this.makeRouters(response.data.data.routers); _this.$message({ message: ’登錄成功’, type: ’success’ }); _this.clearCookie('login_token');//清除token //平臺 if (response.data.data.currentUser.type == 0) { //平臺 _this.$router.push(’/index’); } else if (response.data.data.currentUser.type == 1 || response.data.data.currentUser.type == 3 || response.data.data.currentUser.type == 2) { //渠道商 _this.$router.push(’/operate’); } else { //證券商 _this.$router.push(’/AoInformationManagement’) } } else if (response.data.code == '50000') { _this.$message.warning(response.data.msg); _this.changeCode();} }).catch(function (err) {_this.$message.error(err);_this.changeCode(); }) } }); } }
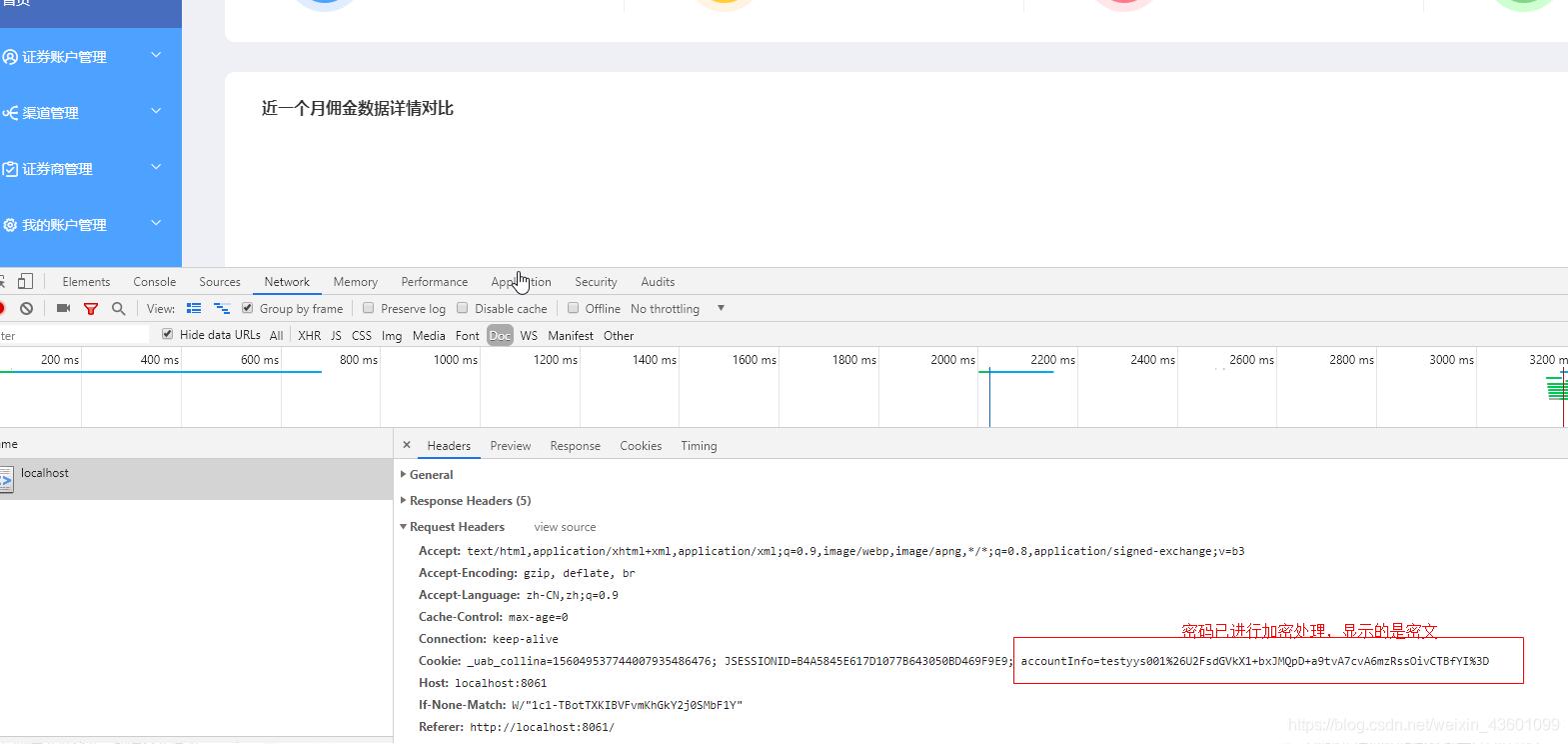
5.選擇記住密碼,登錄系統后,可以在調試模式中查看cookie信息,如圖:

6.退出系統后,需要判斷cookie有無賬號信息,如果有,則進行回寫,下面是我的方法:
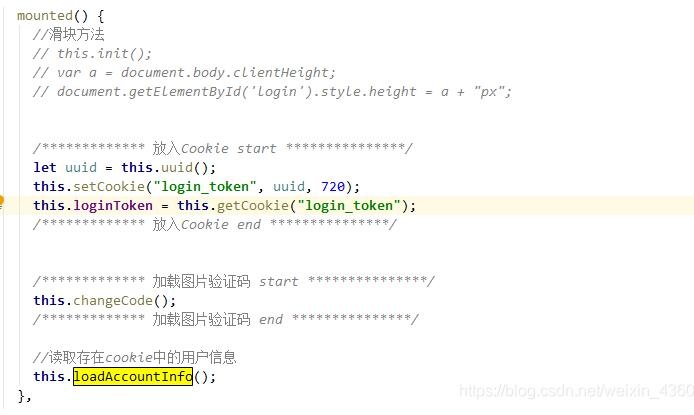
在鉤子方法中調用下面的loadAccountInfo回寫方法

//預讀取cookie中用戶信息 loadAccountInfo(){ let self = this; //admin%26U2FsdGVkX1+/ZtAGWFVi37gNwA7TUZmQM+yazInCPxs%3D let accountInfo = self.getCookie(’accountInfo’); //如果cookie里沒有賬號信息 if(Boolean(accountInfo) == false){ console.log(’cookie中沒有檢測到用戶賬號信息!’); return false; } else{ //如果cookie里有賬號信息 console.log(’cookie中檢測到賬號信息!現在開始預填寫!’); let userName = ''; let passWord = ''; let index = accountInfo.indexOf('&'); userName = accountInfo.substring(0,index); passWord = accountInfo.substring(index+1); //拿到加密后的密碼 //解密 var bytes = CryptoJS.AES.decrypt(passWord.toString(),’secret key 123’); //拿到解密后的密碼(登錄時輸入的密碼) var newpassWord = bytes.toString(CryptoJS.enc.Utf8); self.form.name = userName; self.form.pwd = newpassWord; self.checked = true; } },
7.最后效果就是這樣

以上這篇vue項目中js-cookie的使用存儲token操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備