Vue.js桌面端自定義滾動條組件之美化滾動條VScroll
前言
前段時間有給大家分享一個vue桌面端彈框組件,今天再分享最近開發(fā)的一個vue pc端自定義滾動條組件。
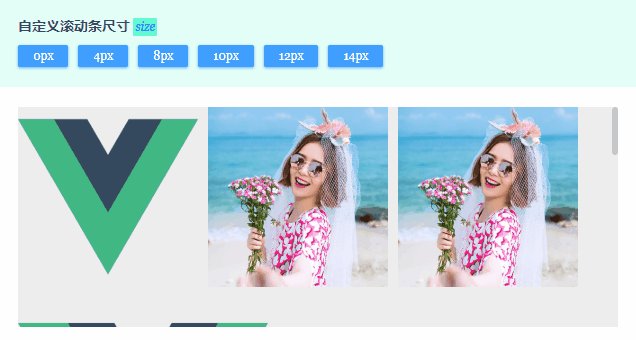
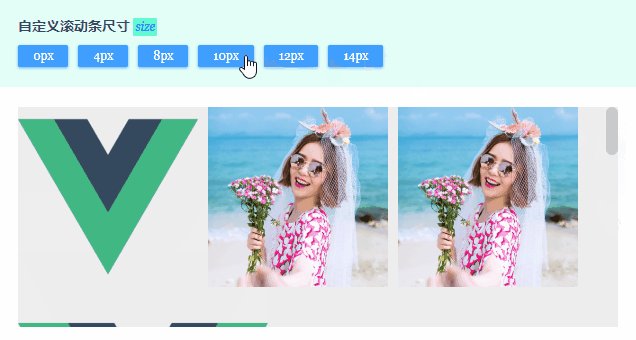
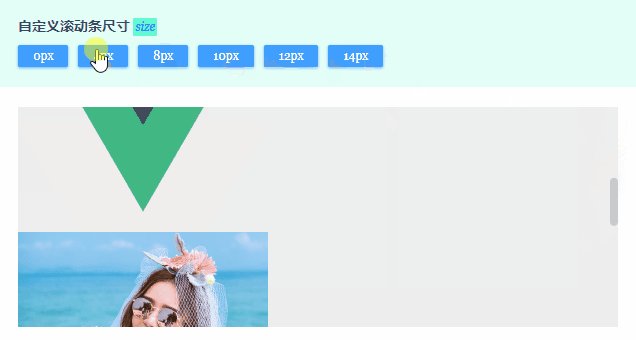
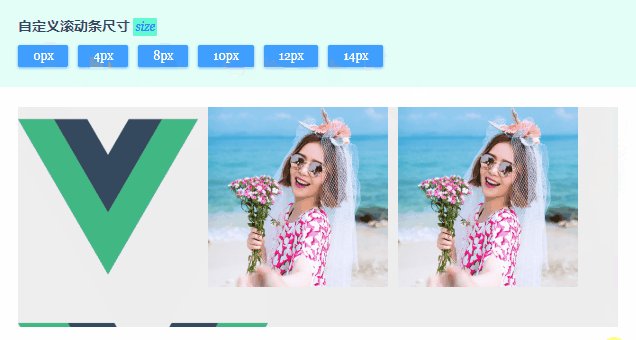
vscroll 一款基于vue2.x開發(fā)的網(wǎng)頁端輕量級超小巧自定義美化滾動條組件。支持是否原生滾動條、鼠標(biāo)移出是否自動隱藏、自定義滾動條尺寸及顏色等功能。


組件在設(shè)計開發(fā)之初借鑒了 el-scrollbar 及 vuebar 等組件設(shè)計思想。

通過簡單的標(biāo)簽寫法<v-scroll>...</v-scroll> 即可快速生成一個漂亮的替換原生滾動條。
參數(shù)配置
props: { // 是否顯示原生滾動條 native: Boolean, // 是否自動隱藏滾動條 autohide: Boolean, // 滾動條尺寸 size: { type: [Number, String], default: ’’ }, // 滾動條顏色 color: String, // 滾動條層級 zIndex: null},

◆ 引入組件
在main.js中引入滾動條組件VScroll。
import VScroll from ’./components/vscroll’
Vue.use(VScroll)
◆ 快速使用
** 在使用前需要設(shè)置v-scroll外層div容器的寬度或高度。
<!-- 設(shè)置原生滾動條 --><v-scroll native> <img src='https://cn.vuejs.org/images/logo.png' /> <p>這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!</p></v-scroll><!-- 設(shè)置自定義參數(shù) --><v-scroll autohide size='10' color='#f90' zIndex='2020'> <img src='https://cn.vuejs.org/images/logo.png' /> <p>這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!</p></v-scroll>



◆ 實現(xiàn)過程
vscroll組件目錄結(jié)構(gòu)如下:

<!-- //VScroll 自定義滾動條模板 --><template> <div ref='ref__box' @mouseenter='handleMouseEnter' @mouseleave='handleMouseLeave' v-resize='handleResize'> <div : ref='ref__wrap' @scroll='handleScroll'> <div v-resize='handleResize'> <slot /> </div> </div> <!-- //滾動條 --> <div : @mousedown='handleClickTrack($event, 0)' :style='{’width’: parseInt(size)>=0 ? parseInt(size)+’px’ : ’’, ’z-index’: parseInt(zIndex)>=0 ? parseInt(zIndex) : ’’}'> <div ref='ref__barY' : @mousedown='handleDragThumb($event, 0)'></div> </div> <div : @mousedown='handleClickTrack($event, 1)' :style='{’height’: parseInt(size)>=0 ? parseInt(size)+’px’ : ’’, ’z-index’: parseInt(zIndex)>=0 ? parseInt(zIndex) : ’’}'> <div ref='ref__barX' : @mousedown='handleDragThumb($event, 1)'></div> </div> </div></template>
在vue中如何通過指令directtive函數(shù)來監(jiān)聽元素/DOM尺寸變化?
非常簡單,寫一個輪詢自定義指令就行。這里就直接監(jiān)聽滾動區(qū)DOM寬/高變化來動態(tài)更新滾動條狀態(tài)。
// 監(jiān)聽元素/DOM尺寸變化directives: { ’resize’: { bind: function(el, binding) { let width = ’’, height = ’’; function get() { const elStyle = el.currentStyle ? el.currentStyle : document.defaultView.getComputedStyle(el, null); if (width !== elStyle.width || height !== elStyle.height) { binding.value({width, height}); } width = elStyle.width; height = elStyle.height; } el.__vueReize__ = setInterval(get, 16); }, unbind: function(el) { clearInterval(el.__vueReize__); } }},
/** * @Desc vue.js自定義滾動條直接VScroll * @Time andy by 2020-11-30 * @About Q:282310962 wx:xy190310 */<script> import domUtils from ’./utils/dom’ export default { props: { // 是否顯示原生滾動條 native: Boolean, // 是否自動隱藏滾動條 autohide: Boolean, // 滾動條尺寸 size: { type: [Number, String], default: ’’ }, // 滾動條顏色 color: String, // 滾動條層級 zIndex: null }, data() { return { barWidth: 0, // 滾動條寬度 barHeight: 0, // 滾動條高度 ratioX: 1, // 滾動條水平偏移率 ratioY: 1, // 滾動條垂直偏移率 isTaped: false, // 鼠標(biāo)光標(biāo)是否按住滾動條 isHover: false, // 鼠標(biāo)光標(biāo)是否懸停在滾動區(qū) isShow: !this.autohide, // 是否顯示滾動條 } }, mounted() { this.$ref__box = this.$refs.ref__box this.$ref__wrap = this.$refs.ref__wrap this.$ref__barY = this.$refs.ref__barY this.$ref__barX = this.$refs.ref__barX this.$nextTick(this.updated) }, // ... methods: { // 鼠標(biāo)移入 handleMouseEnter() { this.isHover = true this.isShow = true this.updated() }, // 鼠標(biāo)移出 handleMouseLeave() { this.isHover = false this.isShow = false }, // 拖動滾動條 handleDragThumb(e, index) { let _this = this this.isTaped = true let c = {} // 阻止默認(rèn)事件 domUtils.isIE() ? (e.returnValue = false, e.cancelBubble = true) : (e.stopPropagation(), e.preventDefault()) document.onselectstart = () => false if(index == 0) { c.dragY = true c.clientY = e.clientY }else { c.dragX = true c.clientX = e.clientX } domUtils.on(document, ’mousemove’, function(evt) { if(_this.isTaped) { if(c.dragY) { _this.$ref__wrap.scrollTop += (evt.clientY - c.clientY) * _this.ratioY _this.$ref__barY.style.transform = `translateY(${_this.$ref__wrap.scrollTop / _this.ratioY}px)` c.clientY = evt.clientY } if(c.dragX) { _this.$ref__wrap.scrollLeft += (evt.clientX - c.clientX) * _this.ratioX _this.$ref__barX.style.transform = `translateX(${_this.$ref__wrap.scrollLeft / _this.ratioX}px)` c.clientX = evt.clientX } } }) domUtils.on(document, ’mouseup’, function() { _this.isTaped = false document.onmouseup = null; document.onselectstart = null }) }, // 點擊滾動槽 handleClickTrack(e, index) { console.log(index) }, // 更新滾動區(qū) updated() { if(this.native) return // 垂直滾動條 if(this.$ref__wrap.scrollHeight > this.$ref__wrap.offsetHeight) { this.barHeight = this.$ref__box.offsetHeight **2 / this.$ref__wrap.scrollHeight this.ratioY = (this.$ref__wrap.scrollHeight - this.$ref__box.offsetHeight) / (this.$ref__box.offsetHeight - this.barHeight) this.$ref__barY.style.transform = `translateY(${this.$ref__wrap.scrollTop / this.ratioY}px)` }else { this.barHeight = 0 this.$ref__barY.style.transform = ’’ this.$ref__wrap.style.marginRight = ’’ } // 水平滾動條 ... }, // 滾動區(qū)元素/DOM尺寸改變 handleResize() { // 更新滾動條狀態(tài) }, // ... } }</script>
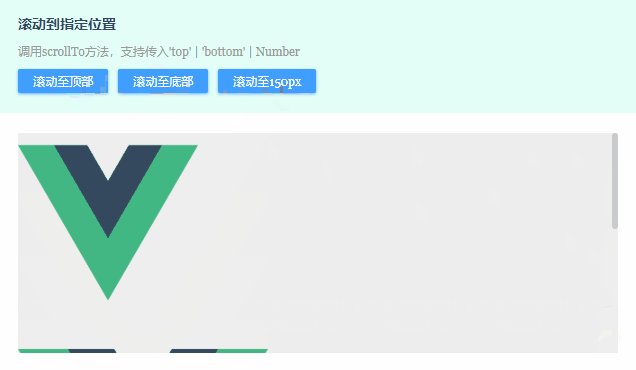
滾動至指定位置

<p> <span @click='handleScrollTo(’top’)'>滾動至頂部</span> <span @click='handleScrollTo(’bottom’)'>滾動至底部</span> <span @click='handleScrollTo(150)'>滾動至150px</span></p><v-scroll ref='vscrollRef'> <img src='https://cn.vuejs.org/images/logo.png' /> <p><img src='https://cn.vuejs.org/images/logo.png' /></p> <p>這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!</p></v-scroll>
// 滾動到指定位置handleScrollTo(val) { this.$refs.vscrollRef.scrollTo(val);},
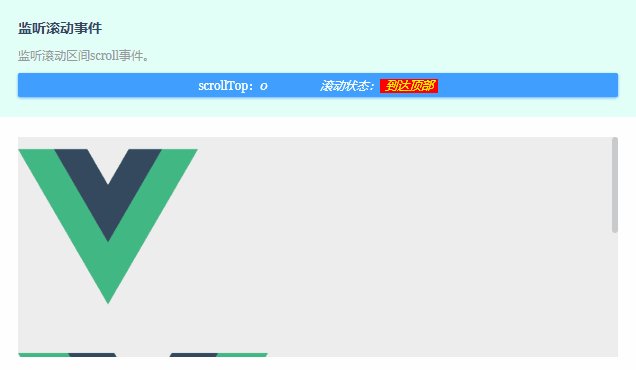
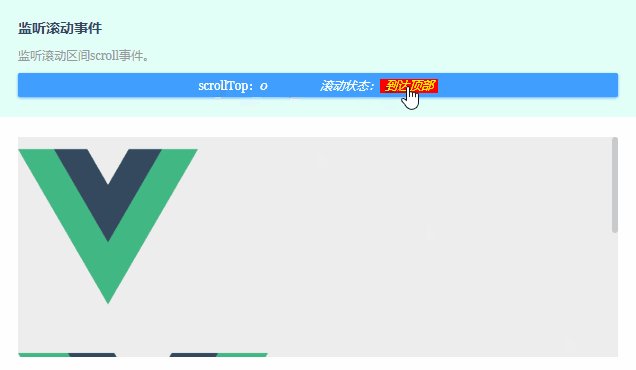
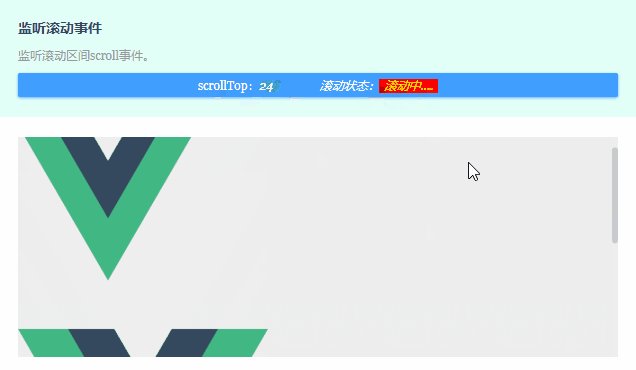
監(jiān)聽scroll滾動事件

<v-scroll @scroll='handleScroll'> <img src='https://cn.vuejs.org/images/logo.png' /> <br /> <p><img src='https://cn.vuejs.org/images/logo.png' /></p> <p>這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!這里是內(nèi)容信息!</p></v-scroll>
// 監(jiān)聽滾動事件handleScroll(e) { this.scrollTop = e.target.scrollTop // 判斷滾動狀態(tài) if(e.target.scrollTop == 0) { this.scrollStatus = ’到達頂部’ } else if(e.target.scrollTop + e.target.offsetHeight >= e.target.scrollHeight) { this.scrollStatus = ’到達底部’ }else { this.scrollStatus = ’滾動中....’ }},
OK,以上就是基于vue.js實現(xiàn)自定義滾動條組件。希望能對大家有些幫助!💪
到此這篇關(guān)于Vue.js桌面端自定義滾動條組件之美化滾動條VScroll的文章就介紹到這了,更多相關(guān)Vue.js美化滾動條VScroll內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue實現(xiàn)web在線聊天功能2. IntelliJ IDEA設(shè)置自動提示功能快捷鍵的方法3. Java Bean與Map之間相互轉(zhuǎn)化的實現(xiàn)方法4. SpringBoot+TestNG單元測試的實現(xiàn)5. Springboot 全局日期格式化處理的實現(xiàn)6. Java使用Tesseract-Ocr識別數(shù)字7. Python使用urlretrieve實現(xiàn)直接遠程下載圖片的示例代碼8. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)9. JAMon(Java Application Monitor)備忘記10. 完美解決vue 中多個echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備