vue實現樹狀表格效果
本文實例為大家分享了vue實現樹狀表格的具體代碼,供大家參考,具體內容如下
1. 初始化配置
安裝模塊:
npm i vue-table-with-tree-grid -S
main.js 文件
import ZkTable from ’vue-table-with-tree-grid’Vue.component(ZkTable.name, ZkTable);
2. 使用
<template lang='html'> <div id='example'> <zk-table ref='table' index-text='#' :data='data' :columns='columns' :stripe='props.stripe' :border='props.border' :show-header='props.showHeader' :show-summary='props.showSummary' :show-row-hover='props.showRowHover' :show-index='props.showIndex' :tree-type='props.treeType' :is-fold='props.isFold' :expand-type='props.expandType' :selection-type='props.selectionType'> <template slot='likes' scope='scope'> {{ scope.row.likes.join(’,’) }} </template> </zk-table> </div></template><script> export default { name: ’example’, data() { return { props: { stripe: false, // 是否顯示間隔斑馬紋 border: true, // 是否顯示縱向邊框 showHeader: true, // 是否顯示表頭 showSummary: false, // 是否顯示表尾合計行 showRowHover: true, // 鼠標懸停時,是否高亮當前行 showIndex: true, // 是否顯示數據索引 treeType: true, // 是否為樹形表格 isFold: true, // 樹形表格中父級是否默認折疊 expandType: false, // 是否為展開行類型表格(為 True 時,需要添加名稱為 ’$expand’ 的作用域插槽, 它可以獲取到 row, rowIndex) selectionType: false, // 是否為多選類型表格 }, data: [ { name: ’Jack’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, }, ], }, ], }, ], }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, }, ], }, { name: ’Tom’, sex: ’male’, likes: [’football’, ’basketball’], score: 20, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, }, ], }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, }, ], }, ], }, { name: ’Tom’, sex: ’male’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Tom’, sex: ’male’, likes: [’football’, ’basketball’], score: 20, children: [ { name: ’Ashley’, sex: ’female’, likes: [’football’, ’basketball’], score: 20, }, { name: ’Taki’, sex: ’male’, likes: [’football’, ’basketball’], score: 10, }, ], }, ], columns: [ { label: ’name’, // 列標題名稱 prop: ’name’, // 對應列內容的屬性名 width: ’400px’, // 列寬度 }, { label: ’sex’, prop: ’sex’, minWidth: ’50px’, }, { label: ’score’, prop: ’score’, }, { label: ’likes’, prop: ’likes’, minWidth: ’200px’, type: ’template’, template: ’likes’, // 列類型為 ’template’(自定義列模板) 時,對應的作用域插槽(它可以獲取到 row, rowIndex, column, columnIndex)名稱 }, ], }; }, };</script><style scoped lang='less'> * { margin: 0; padding: 0; } .switch-list { margin: 20px 0; list-style: none; overflow: hidden; } .switch-item { margin: 20px; float: left; }</style>
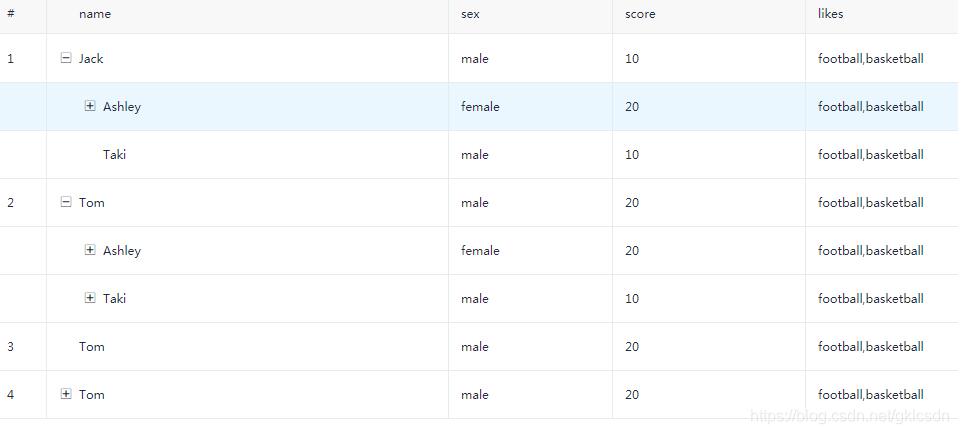
3. 效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備