vue3中provide和inject的使用
1.provide 和 inject 的講解
provide和inject可以實(shí)現(xiàn)嵌套組件之間進(jìn)行傳遞數(shù)據(jù)。這兩個(gè)函數(shù)都是在setup函數(shù)中使用的。父級(jí)組件使用provide向下進(jìn)行傳遞數(shù)據(jù);子級(jí)組件使用inject來獲取上級(jí)組件傳遞過來的數(shù)據(jù);需要注意的是:1==>provide只能夠向下進(jìn)行傳遞數(shù)據(jù)2==>在使用provide和inject的時(shí)候需從vue中引入
2.provide 和 inject 的使用
我們將創(chuàng)建2個(gè)組件兒子組件ErZi.vue孫子組件SunZI.vue我們將在父級(jí)組件中向其子代傳遞數(shù)據(jù);那么兒子、孫子組件都將會(huì)接受到;并且在視圖上顯示出來
3.父組件
<template> <erzi-com></erzi-com></template><script lang='ts'>import ErZi from '../components/ErZi.vue'import {provide, ref} from 'vue'export default { name:'About', components:{ ’erzi-com’:ErZi }, setup(){ let giveSunziData=ref({ with:100, height:50, bg:’pink’ }) // 第一個(gè)參數(shù)是是共享數(shù)據(jù)的名稱(giveSunzi) // 第二個(gè)參數(shù)是共享的數(shù)據(jù)(giveSunziData) provide(’giveSunzi’,giveSunziData) }}</script>
父組件向其子代組件傳遞了一個(gè)對(duì)象provide是在setUp這個(gè)組合APi中使用的provide的使用方式:provide(’共享數(shù)據(jù)名稱’,共享值)共享值可以是字符串、數(shù)字、對(duì)象、數(shù)組
子組件在進(jìn)行接收到的時(shí)候;let xxx=inject(’共享數(shù)據(jù)名稱’);
4.兒子組件
<template> <div> <h2>兒子組件</h2> <div>得到的值:{{getFaytherData}}</div> </div> <hr/> <sun-con></sun-con></template><script lang='ts'>import { defineComponent, inject } from ’vue’;import SunZI from './SunZI.vue'export default defineComponent({ name: ’ErZi’, components:{ ’sun-con’:SunZI }, setup(){ let getFaytherData=inject(’giveSunzi’); return { getFaytherData } }});</script>
5.孫子組件
<template> <div> <h2>孫子組件</h2> <div>得到的值{{getYeYeData}}</div> </div></template><script lang='ts'>import { defineComponent,inject } from ’vue’;export default defineComponent({ setup(){ let getYeYeData=inject(’giveSunzi’); return { getYeYeData } }});</script>
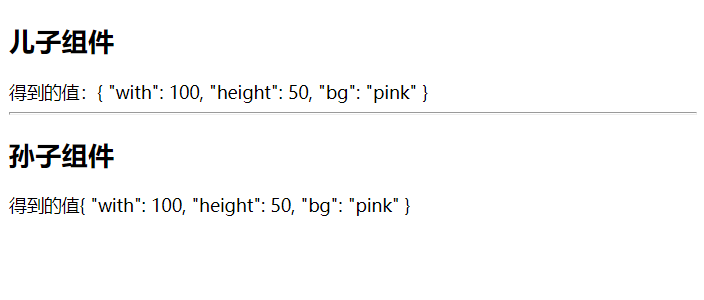
6.效果圖

7.父組件可以傳遞多個(gè)rovide嗎?
有些時(shí)候,我們的父組件可能需要傳遞多個(gè)rovide;因?yàn)槲覀兿胱寯?shù)據(jù)分開。此時(shí)就需要傳遞多個(gè)rovide。經(jīng)過實(shí)踐,父組件是可以傳遞多個(gè)rovide的!!!!這是沒有沒問題的;
但是個(gè)人并不推薦這樣處理我們可以在傳遞的時(shí)候?qū)⒍鄠€(gè)數(shù)據(jù)進(jìn)行一次組裝;組裝好了之后再進(jìn)行傳遞
8.rovide和inject的引用場景
當(dāng)父組件有很多數(shù)據(jù)需要分發(fā)給其子代組件的時(shí)候,就可以使用provide和inject。
到此這篇關(guān)于vue3中provide和inject的使用的文章就介紹到這了,更多相關(guān)vue provide和inject使用內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 解決Python數(shù)據(jù)可視化中文部分顯示方塊問題2. python開發(fā)一個(gè)解析protobuf文件的簡單編譯器3. ASP編碼必備的8條原則4. python 根據(jù)列表批量下載網(wǎng)易云音樂的免費(fèi)音樂5. python中round函數(shù)保留兩位小數(shù)的方法6. python 基于AioHttp 異步抓取火星圖片7. 利用python+ffmpeg合并B站視頻及格式轉(zhuǎn)換的實(shí)例代碼8. Android實(shí)現(xiàn)儀表盤控件開發(fā)9. Python基于traceback模塊獲取異常信息10. 深入理解JavaScript字節(jié)二進(jìn)制知識(shí)以及相關(guān)API

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備