文章詳情頁
淺談vue中所有的封裝方式總結
瀏覽:18日期:2022-09-28 13:13:12
目錄1.封裝API 2.注冊全局工具組件 3.封裝全局函數4. 為了減少頁面代碼量的封裝
如何確定我需要封裝呢?
1.復用,如果覺得以后還會用到
2.你覺得方便,別的地方可能也需要用
3.如果不封裝,頁面代碼臃腫的時候
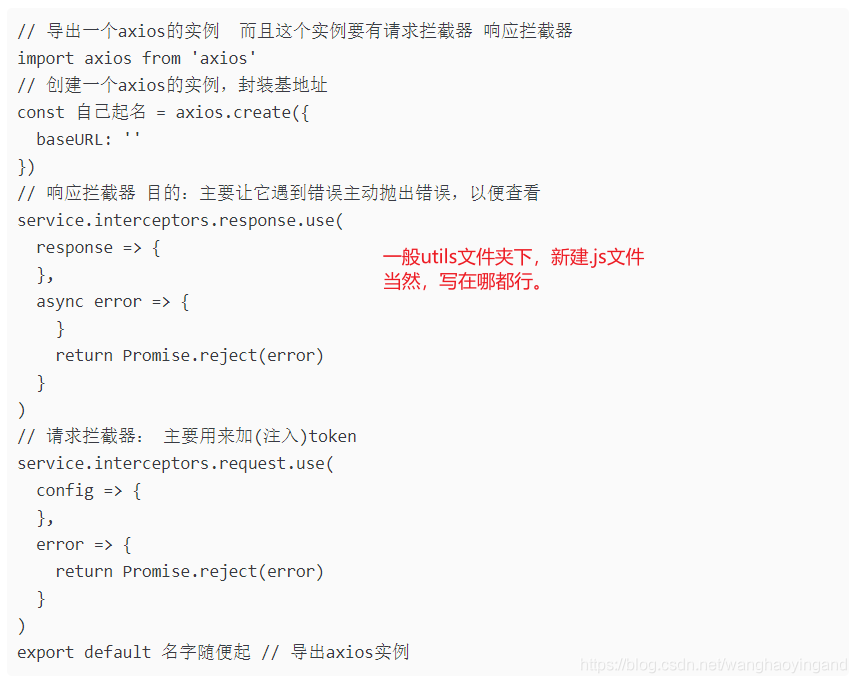
1.封裝API使用場景:業務中最常見最普通的封裝
步驟一:

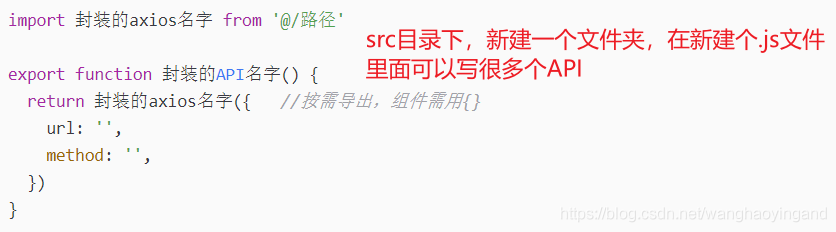
步驟二:

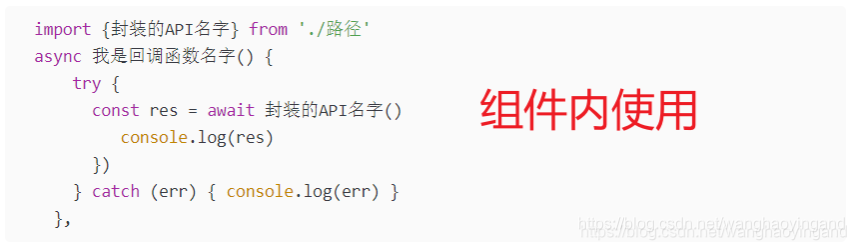
步驟三:

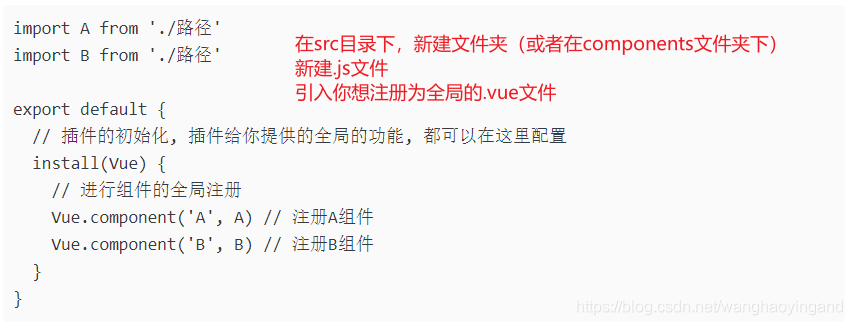
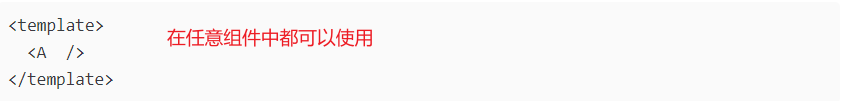
使用場景:想讓組件全局可用,尤其是第三方插件使用時
步驟一:

步驟二:

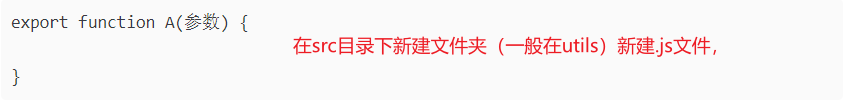
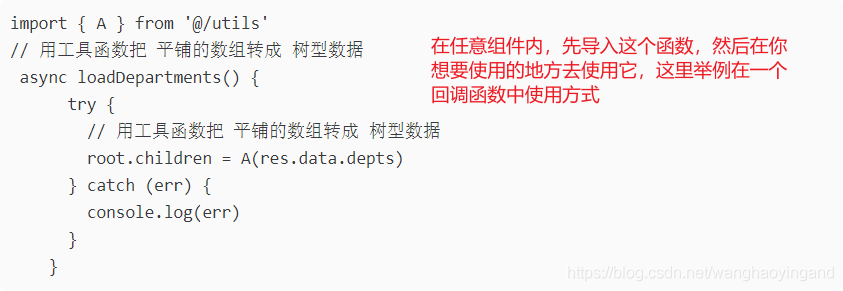
使用場景:有些邏輯處理函數代碼量很大,且具有獨特功能(如日期處理函數,數組轉樹函數),可能以后別的地方要用,就封裝起來,方便。
步驟一:

步驟二:

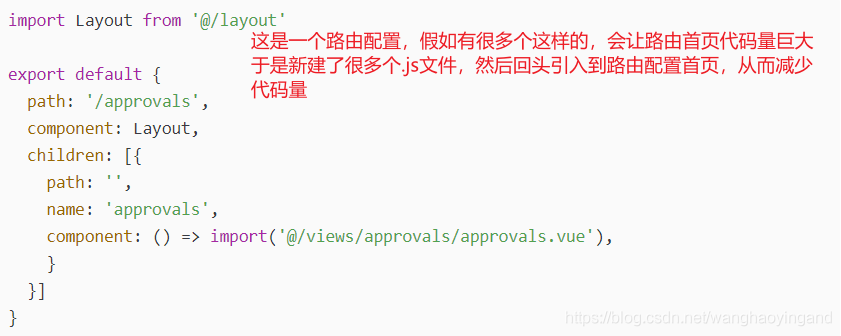
使用場景:很多,這里以注冊路由表舉例,理解封裝思想
步驟一:

步驟二:

到此這篇關于淺談vue中所有的封裝方式總結的文章就介紹到這了,更多相關vue所有的封裝內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
相關文章:
1. vue實現web在線聊天功能2. JavaScript實現頁面動態驗證碼的實現示例3. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis4. Springboot 全局日期格式化處理的實現5. SpringBoot+TestNG單元測試的實現6. 完美解決vue 中多個echarts圖表自適應的問題7. 解決Android Studio 格式化 Format代碼快捷鍵問題8. 在Chrome DevTools中調試JavaScript的實現9. Python使用urlretrieve實現直接遠程下載圖片的示例代碼10. Java使用Tesseract-Ocr識別數字
排行榜

 網公網安備
網公網安備