vue-route路由管理的安裝與配置方法
Vue Router 是 Vue.js官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。包含的功能有:
嵌套的路由/視圖表 模塊化的、基于組件的路由配置 路由參數、查詢、通配符 基于 Vue.js 過渡系統的視圖過渡效果 細粒度的導航控制 帶有自動激活的 CSS class 的鏈接 HTML5 歷史模式或 hash 模式,在 IE9 中自動降級 自定義的滾動條行為安裝安裝命令
npm install vue-router --save
如果在一個模塊化工程中使用它,必須要通過 Vue.use() 明確地安裝路由功能:
import Vue from ’vue’import VueRouter from ’vue-router’Vue.use(VueRouter)模塊化使用

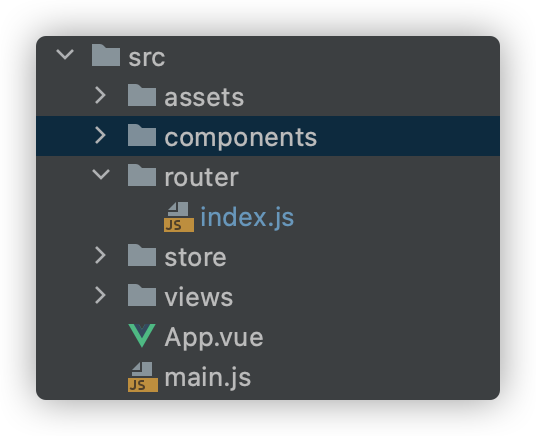
之前我們使用腳手架vue-cli創建項目時,實際已經配置好了router,創建完項目后,在項目根目錄下會有一個router文件夾,router下有一個index.js文件,內容如下:
import Vue from 'vue';import VueRouter from 'vue-router';import Home from '../views/Home.vue';// 1. 當我們使用其他插件的時候,就必須使用Vue.use安裝插件Vue.use(VueRouter);// 2. 定義路由,每個路由應該映射一個組件const routes = [ { path: '/', name: 'Home', component: Home, }, { path: '/about', name: 'About', component: About },];// 3. 創建router實例const router = new VueRouter({ // 配置路由和組件之間的應用關系 routes, // (縮寫) 相當于 routes: routes});// 4. 導出router對象,然后在main.js中引用export default router;
這個文件是專門配置路由的,最后將router對象導出后,我們在項目的main.js中引用即可
import Vue from 'vue';import App from './App.vue';import router from './router';Vue.config.productionTip = false;new Vue({ router, // 在vue實例中添加router對象,就可以使用路由了 render: (h) => h(App),}).$mount('#app');
我們的2個組件代碼About和Home代碼如下:
// About.vue<template> <div class='about'> <h1>About</h1> </div></template><script>export default { name: 'About'}</script><style scoped></style>// Home.vue<template> <div class='home'> <h1>Home</h1> </div></template><script>export default { name: 'Home',};</script><style scoped></style>
最后我們在App.vue中,寫入如下代碼:
template> <div id='app'> <router-link to='/'>首頁</router-link> <router-link to='/about'>關于</router-link> <router-view></router-view> </div></template><style lang='scss'></style>
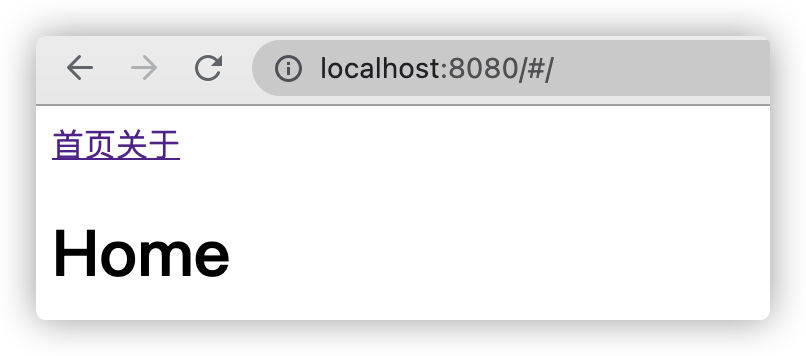
使用<router-link>來加載鏈接,然后使用to表示跳轉的鏈接。最終會把<router-link>渲染成<a>標簽。<router-view>是路由的出口,也就是相應url下的代碼會被渲染到這個地方來。
HTML5 history模式但是當我們啟動程序,訪問頁面的時候,url地址上會出現#

這是因為vue-router 默認 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,于是當 URL 改變時,頁面不會重新加載。如果不想要很丑的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState API 來完成 URL 跳轉而無須重新加載頁面。
const router = new VueRouter({ mode: ’history’, routes: [...]})
我們只需在router文件夾下的index.js中添加mode為history即可,之后重新訪問,http://localhost:8080/就不會有#號了
注意:history模式還需要后臺配置支持。因為我們的應用是個單頁客戶端應用,如果后臺沒有正確的配置,當用戶在瀏覽器直接訪問其他url地址就會返回 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面。
到此這篇關于vue-route路由管理的安裝與配置 的文章就介紹到這了,更多相關vue route安裝與配置 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備