Vue結(jié)合Springboot實現(xiàn)用戶列表單頁面(前后端分離)
用戶列表頁面開發(fā),可以實現(xiàn)簡單的查詢,刪除,修改,和添加用戶信息功能。前端使用vue框架,后端使用springboot框架,一個簡單的vue+springboot前后端分離小項目。
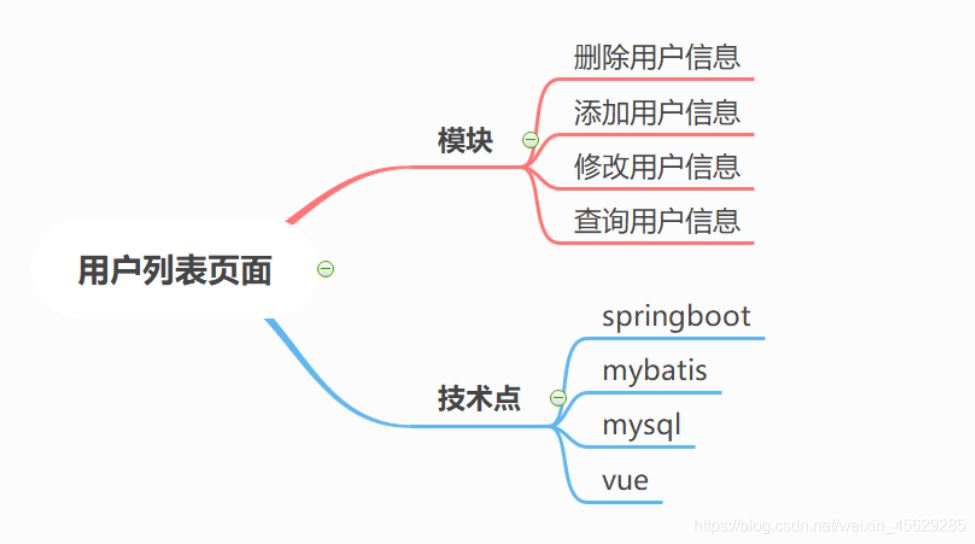
本項目主要模塊及技術(shù)點如圖

項目源碼+筆記+資料
vue-springboot_jb51.rar
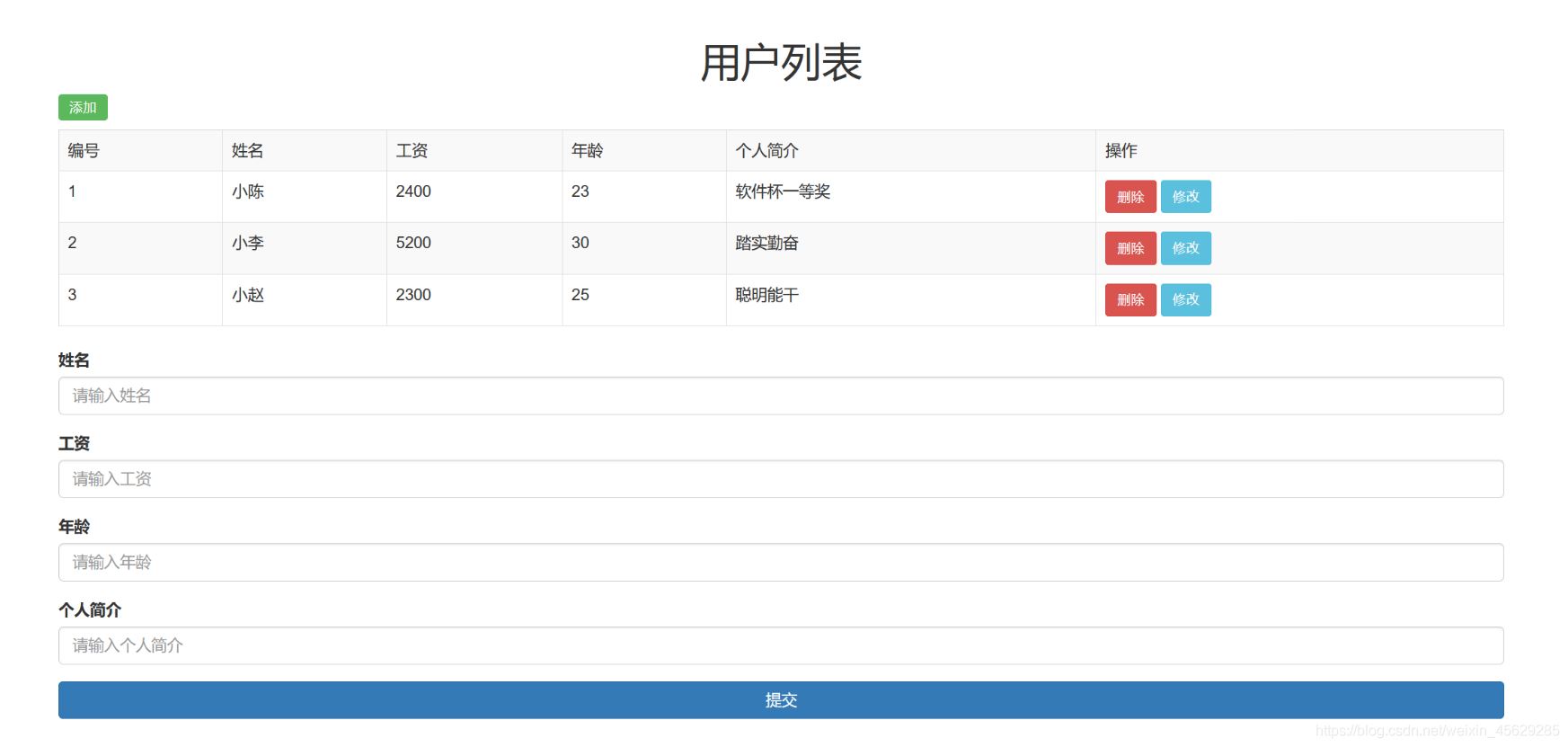
1、前端html頁面編寫頁面:

代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>vue系列課程</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel='stylesheet' rel='external nofollow' ></head><body> <div id='app'><div class='container-fluid'> <!--標(biāo)題行--> <div class='row'><div class='col-sm-6 col-sm-offset-3'><h1 class='text-center'>用戶列表</h1></div> </div> <!--數(shù)據(jù)行--> <div class='row'><div class='col-sm-10 col-sm-offset-1'> <!--添加按鈕--> <a href='http://www.hdgsjgj.cn/bcjs/10029.html' class=' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' btn-success btn-sm'>添加</a> <!--列表--> <table style='margin-top: 10px;'><tr> <td>編號</td> <td>姓名</td> <td>工資</td> <td>年齡</td> <td>個人簡介</td> <td>操作</td></tr><tr v-for='user in users'> <td>{{user.id}}</td> <td>{{user.name}}</td> <td>{{user.salary}}</td> <td>{{user.age}}</td> <td>{{user.description}}</td> <td><a href='http://www.hdgsjgj.cn/bcjs/10029.html' class=' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' btn btn-danger btn-sm'>刪除</a><a href='http://www.hdgsjgj.cn/bcjs/10029.html' class=' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' btn btn-info btn-sm'>修改</a> </td></tr> </table> <!--添加 和 修改表單--> <form><div class='form-group'> <label class='control-label'>編號</label> <div ><p class='form-control-static'>0001</p> </div></div><div class='form-group'> <label for='name'>姓名</label> <input type='text' placeholder='請輸入姓名'></div><div class='form-group'> <label for='salary'>工資</label> <input type='text' placeholder='請輸入工資'></div><div class='form-group'> <label for='age'>年齡</label> <input type='text' placeholder='請輸入年齡'></div><div class='form-group'> <label for='description'>個人簡介</label> <input type='text' placeholder='請輸入個人簡介'></div><button type='submit' class='btn btn-primary'>Submit</button> </form></div> </div></div> </div></body></html><!--引入axios--><script src='http://www.hdgsjgj.cn/bcjs/js/axios.min.js'></script><!--引入vue--><script src='http://www.hdgsjgj.cn/bcjs/js/vue.js'></script><script> var app = new Vue({el: '#app',data:{ msg:'vue 生命周期', users:[],},methods:{},computed:{},created(){ //發(fā)送axios請求 /*axios.get('http://localhost:8989/users').then(res=>{ this.users = res.data; });*/ this.users =[{id:1,name:'小陳',age:23,salary:2300,description:'他是一個小白!!!'}]}, });</script>
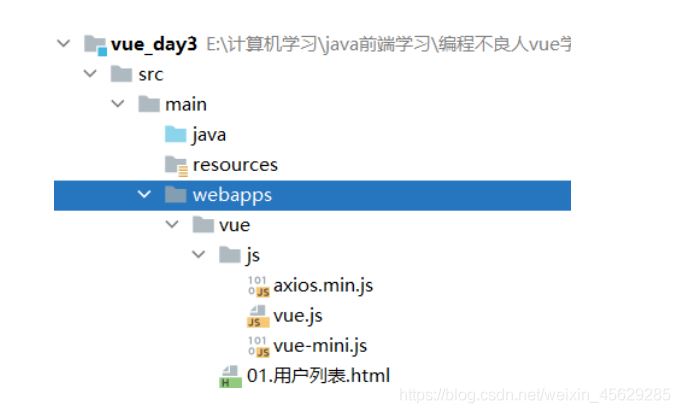
我們將html頁面放到如下位置:

js目錄下存放vue和axios資源文件。
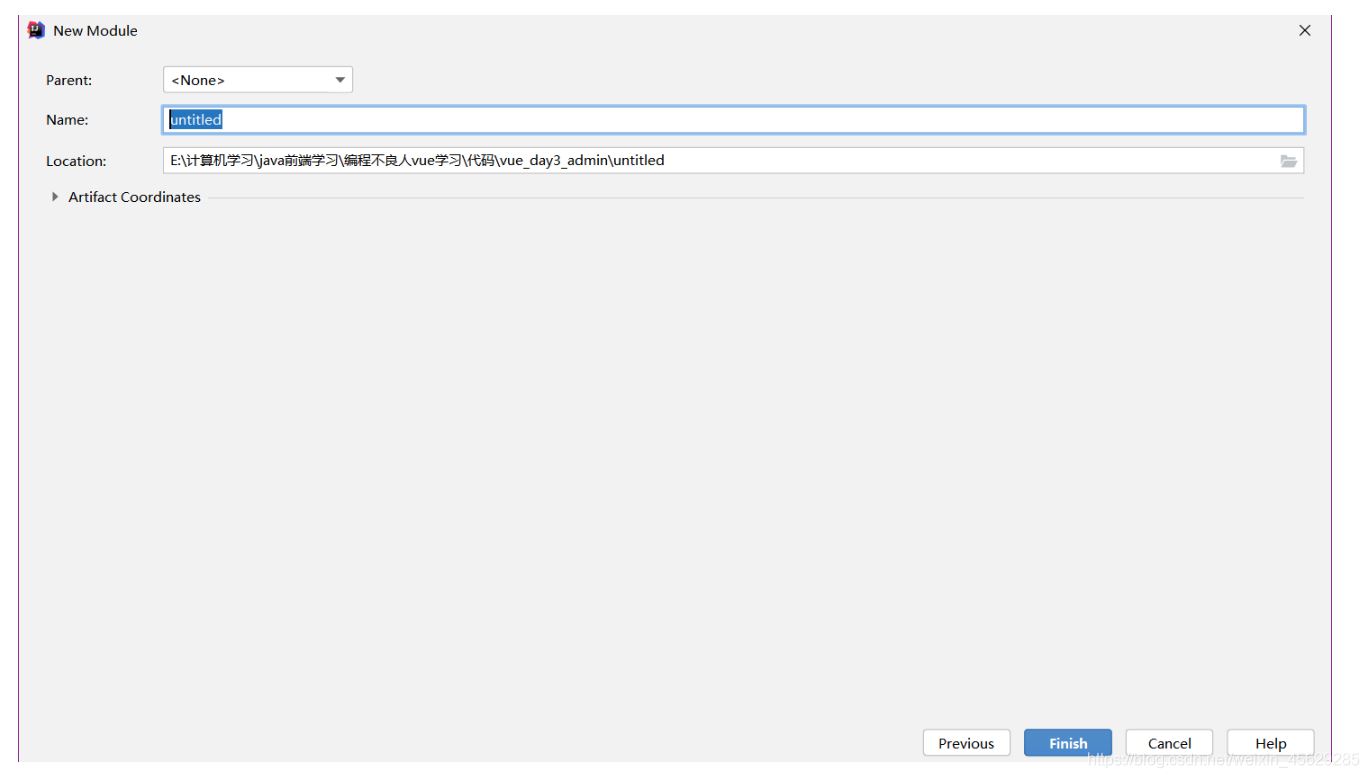
2、springboot框架搭建2.1、項目創(chuàng)建1、新建maven項目,取名為vue_day3_admin

2、引入sprinboot-web依賴
<dependencies> <!--引入springboot-web依賴--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency></dependencies>
3、編寫啟動類AdminApplication
package com.xiao;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplicationpublic class AdminApplication { public static void main(String[] args) {SpringApplication.run(AdminApplication.class,args); }}
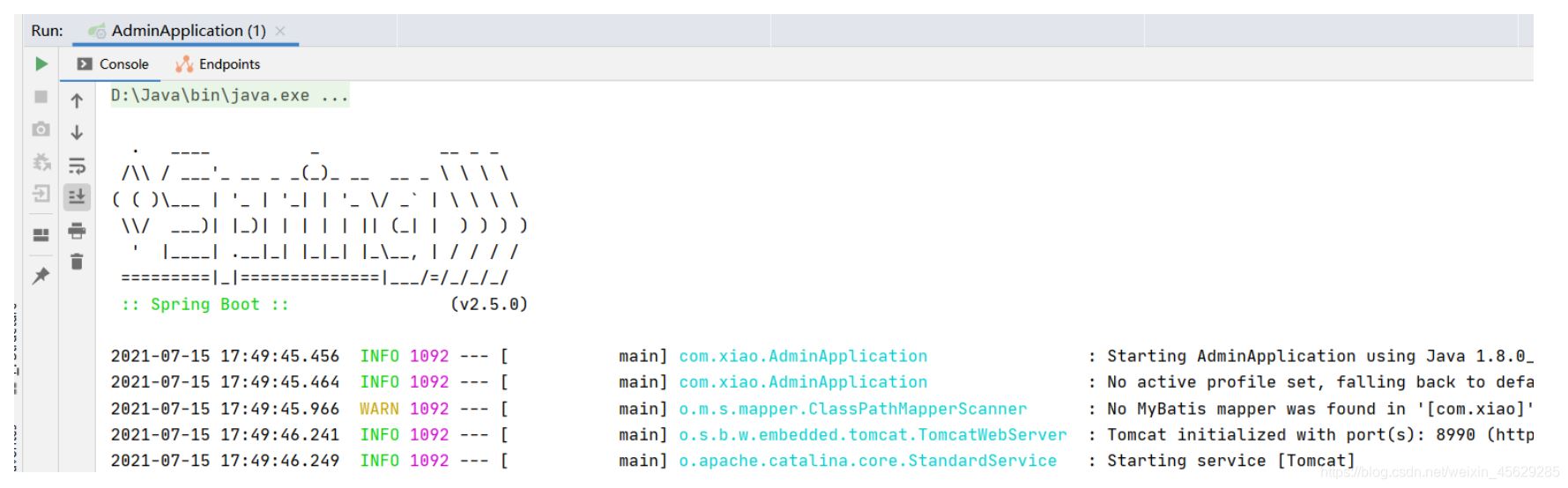
4、測試

1、創(chuàng)建vue_day3數(shù)據(jù)庫
CREATE TABLE t_user(id INT(6) PRIMARY KEY AUTO_INCREMENT,NAME VARCHAR(40),salary DOUBLE(7,2),age INT(3),des VARCHAR(200));
2、引入數(shù)據(jù)庫相關(guān)依賴
<!--整合mybatis 引入依賴--><dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.1.3</version></dependency><!--mysql--><dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>5.1.38</scope></dependency><!--druid--><dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.2.1</version></dependency></dependencies>
3、application.properties配置文件編寫
server.port=8990# 整合mybatisspring.datasource.type=com.alibaba.druid.pool.DruidDataSourcespring.datasource.driver-class-name=com.mysql.jdbc.Driverspring.datasource.url=jdbc:mysql://localhost:3306/vue_day3?characterEncoding=utf-8spring.datasource.username=rootspring.datasource.password=root# 指定mapper出現(xiàn)的位置mybatis.mapper-locations=classpath:com/xiao/mapper/*.xmlmybatis.type-aliases-package=com.xiao.entity# 展示執(zhí)行過程中sql語句logging.level.com.xiao.dao=debug
4、springboot連接mysql數(shù)據(jù)庫
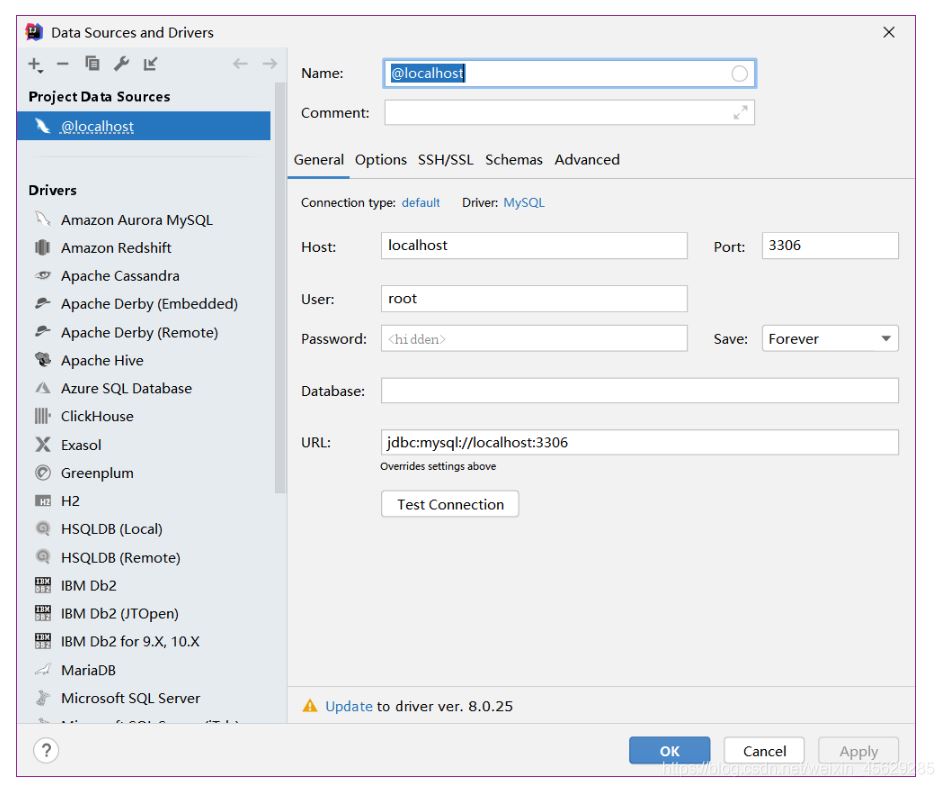
4.1、打開Data Sources and Deivers 輸入數(shù)據(jù)庫user和password,并選擇要連接的數(shù)據(jù)庫。

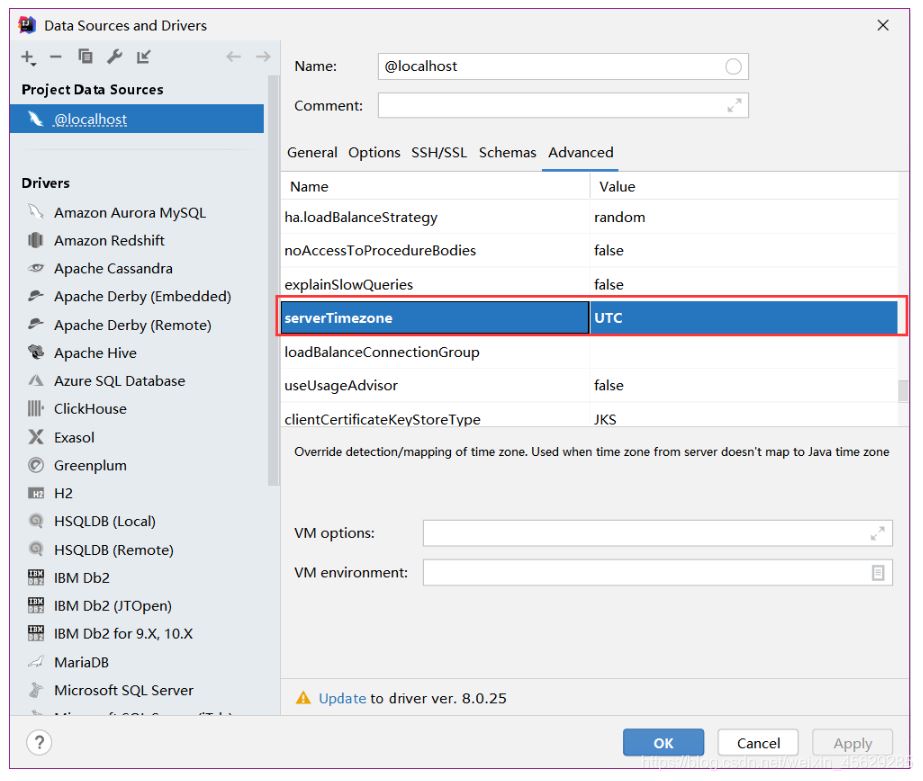
4.2、設(shè)置時區(qū)為UTC

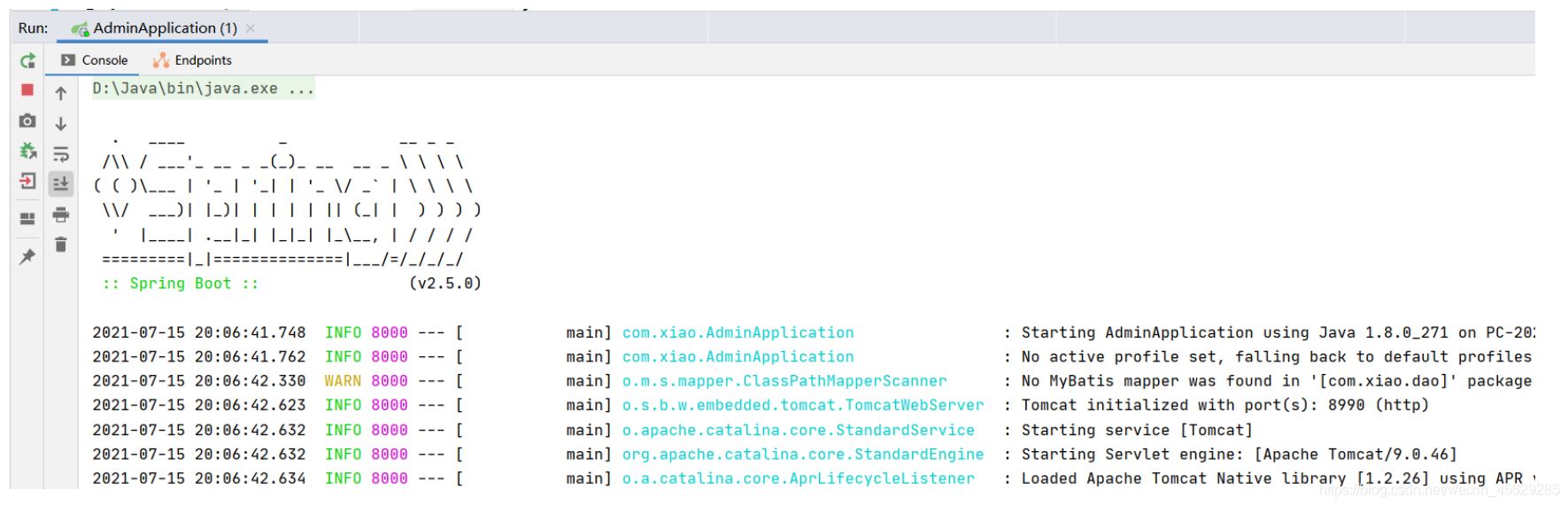
5、啟動測試一下

沒有任何問題。
2.3、項目完整依賴<?xml version='1.0' encoding='UTF-8'?><project xmlns='http://maven.apache.org/POM/4.0.0' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd'> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>vue_day3_admin</artifactId> <version>1.0-SNAPSHOT</version> <!--繼承springboot父項目--> <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.5.0</version> </parent> <dependencies><!--引入springboot-web依賴--><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId></dependency><!--整合mybatis 引入依賴--><dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.1.3</version></dependency><!--mysql--><dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>5.1.38</scope></dependency><!--druid--><dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.2.1</version></dependency><!--本地測試--><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <version>1.5.12.RELEASE</version> <scope>test</scope></dependency> </dependencies></project>3、編寫entity層
創(chuàng)建user實體類
package com.xiao.entity;public class User { private Integer id; private String name; private Double salary; private Integer age; private String des; public User() { } public User(Integer id, String name, Double salary, Integer age, String des) {this.id = id;this.name = name;this.salary = salary;this.age = age;this.des = des; } public Integer getId() {return id; } public void setId(Integer id) {this.id = id; } public String getName() {return name; } public void setName(String name) {this.name = name; } public Double getSalary() {return salary; } public void setSalary(Double salary) {this.salary = salary; } public Integer getAge() {return age; } public void setAge(Integer age) {this.age = age; } public String getDes() {return des; } public void setDes(String des) {this.des = des; } @Override public String toString() {return 'User{' +'id=' + id +', name=’' + name + ’’’ +', salary=' + salary +', age=' + age +', des=’' + des + ’’’ +’}’; }}4、查詢用戶信息4.1、后端代碼編寫
1、UserDAO編寫
package com.xiao.dao;import com.xiao.entity.User;import java.util.List;public interface UserDAO { //查詢所有用戶信息 List<User> findAll();}
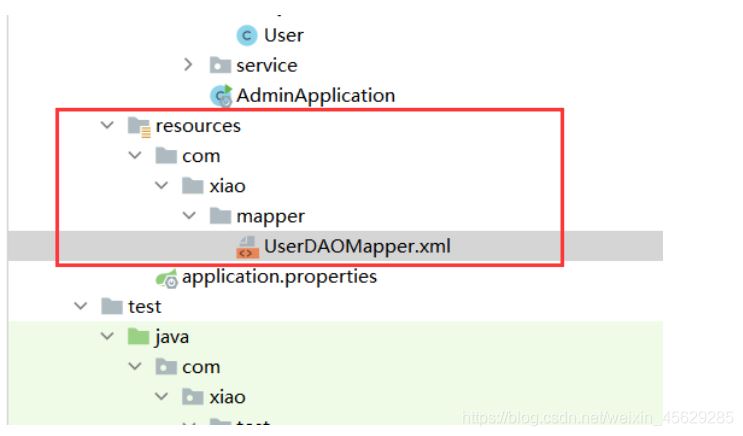
2、UserDAOMapper.xml編寫
在resources下創(chuàng)建如下目錄

代碼:
<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE mapperPUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd'><mapper namespace='com.xiao.dao.UserDAO'> <!--findAll--> <select resultType='User'>select id,name,salary,age,des from t_user; </select></mapper>
3、service層編寫
UserService 接口
package com.xiao.service;import com.xiao.entity.User;import java.util.List;public interface UserService { //查詢所有用戶方法 List<User> findAll();}
UserServiceImpl 實現(xiàn)類
package com.xiao.service;import com.xiao.dao.UserDAO;import com.xiao.entity.User;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;import org.springframework.transaction.annotation.Propagation;import org.springframework.transaction.annotation.Transactional;import java.util.List;@Service //代表這是一個業(yè)務(wù)層組件 作用:用來在spring工廠中創(chuàng)建一個userServiceImpl對象@Transactional //代表給類中所有的方法加入事務(wù)控制public class UserServiceImpl implements UserService{ @Autowired private UserDAO userDAO; @Override @Transactional(propagation = Propagation.SUPPORTS) //方法上聲明事務(wù)注解 public List<User> findAll() {return userDAO.findAll(); }}
4、進行test測試

BasicTest類
package com.xiao.test;import com.xiao.AdminApplication;import org.junit.runner.RunWith;import org.springframework.boot.test.context.SpringBootTest;import org.springframework.test.context.junit4.SpringRunner;@SpringBootTest(classes = AdminApplication.class) //指定入口類@RunWith(SpringRunner.class) //啟動工廠public class BasicTest {}
TestUserService類
package com.xiao.test;import com.xiao.service.UserService;import org.junit.Test;import org.springframework.beans.factory.annotation.Autowired;public class TestUserService extends BasicTest { @Autowired private UserService userService; @Test public void findAll() {userService.findAll().forEach(user -> System.out.println(user)); }}
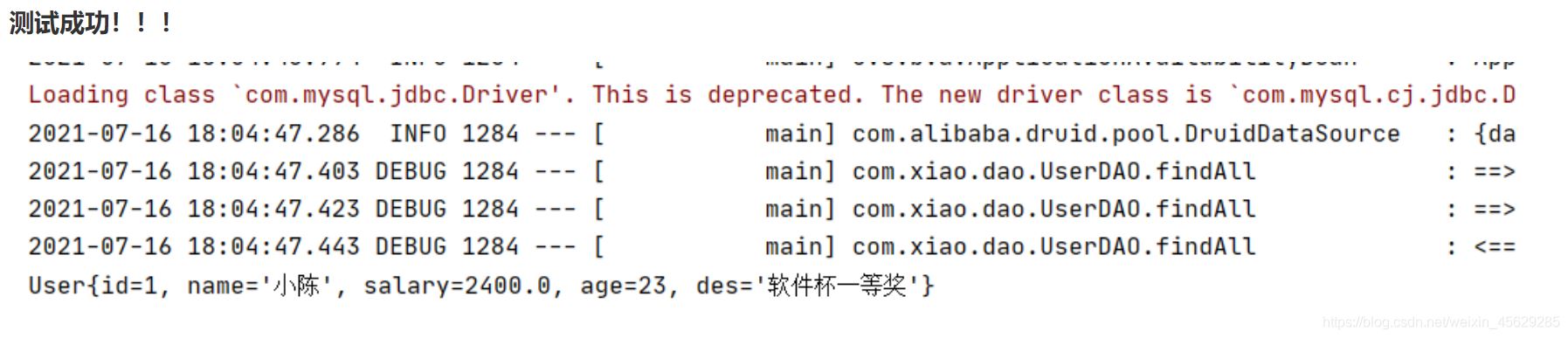
測試成功!!!

1、在created()函數(shù)中添加axios請求
# 生命周期鉤子:生命周期函數(shù)初始化階段1.beforeCreate vue實例自身事件生命周期初始化2.created 完成自定義data methods computed 注入和校驗 推薦3.beforeMount將el指向html編譯為模板,并沒有完成模板注入4.Mounted將編譯模板進行數(shù)據(jù)注入,并將注入完成模板形成虛擬dom替換el指向原始dom
代碼:
var app = new Vue({ el: '#app', data:{msg:'vue 生命周期',users:[], //定義一個users空數(shù)組,用來存貯所有用戶的信息 }, methods:{ }, computed:{ }, created(){ //執(zhí)行 data methods computed 等完成注入和校驗//發(fā)送axios請求axios.get('http://localhost:8990/users').then(res=>{ console.log(res.data); this.users = res.data;}); //es6 箭頭函數(shù) 注意:箭頭函數(shù)內(nèi)部沒有自己this 簡化 function(){} //存在自己this },});
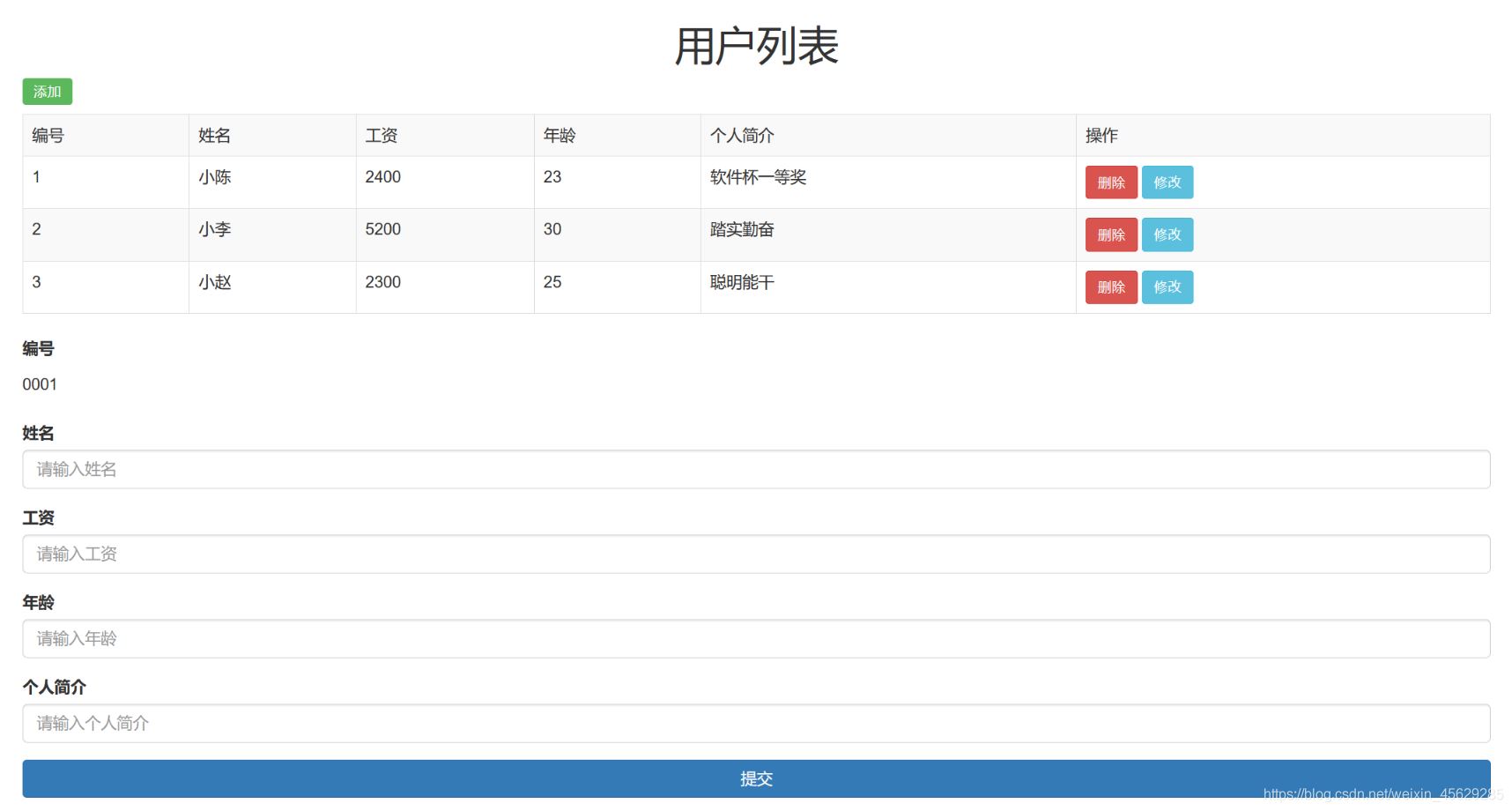
2、測試

測試成功!!!
5、添加用戶信息5.1、后端代碼編寫1、UserDAO接口層
//查詢所有用戶信息List<User> findAll();
2、UserDAOMapper.xml
<!--save--><insert parameterType='User' useGeneratedKeys='true' keyProperty='id'> insert into t_user values (#{id},#{name},#{salary},#{age},#{des})</insert>
使用 mysql 自增長序列,新插入一條數(shù)據(jù)時,怎么得到主鍵?
加入以下屬性即可:
useGeneratedKeys=“true” keyProperty=“id”
useGeneratedKeys 取值范圍true、false 默認(rèn)值是:false。 含義:設(shè)置是否使用JDBC的getGenereatedKeys方法獲取主鍵并賦值到keyProperty設(shè)置的領(lǐng)域模型屬性中。
keyProperty 取id的key值,主要是在主鍵是自增的情況下,添加成功后可以直接使用主鍵值,其中keyProperty的值是對象的屬性值,不是數(shù)據(jù)庫表中的字段名。
3、service層編寫
UserService類
//保存用戶信息void save(User user);
UserServiceImpl類
@Overridepublic void save(User user) { userDAO.save(user);}
4、UserController控制類、
//添加員工信息接口@PostMapping('saveOrUpdate')public void saveOrUpdate(@RequestBody User user){ System.out.println(user); userService.save(user);}5.2、前端代碼編寫
1、form表單中添加v-model雙向綁定
</div><div class='form-group'> <label for='name'>姓名</label> <input type='text' v-model='user.name' placeholder='請輸入姓名'></div><div class='form-group'> <label for='salary'>工資</label> <input type='text' v-model='user.salary' placeholder='請輸入工資'></div><div class='form-group'> <label for='age'>年齡</label> <input type='text' v-model='user.age' placeholder='請輸入年齡'></div><div class='form-group'> <label for='description'>個人簡介</label> <input type='text' v-model='user.des' placeholder='請輸入個人簡介'></div><button type='button' @click='saveOrUpdate'>提交</button>
2、給提交按鈕綁定 saveOrUpdate方法
var app = new Vue({el: '#app',data:{ msg:'vue 生命周期', users:[], //定義一個users空數(shù)組,用來存貯所有用戶的信息 user:{}, //定義了一個空的json對象},methods:{ saveOrUpdate(){ //保存或者修改方法//發(fā)送添加的請求console.log(this.user);axios.post('http://localhost:8990/saveOrUpdate',this.user).then(res=>{ this.user={}; //添加成功,清空數(shù)據(jù) alert(’用戶信息更新成功!’); //更新原始列表的數(shù)據(jù) this.findAll(); //調(diào)用查詢所有}).catch(err=>{ alert(’用戶信息更新失敗!’)}); }, findAll(){//發(fā)送axios請求axios.get('http://localhost:8990/users').then(res=>{ console.log(res.data); this.users = res.data;}); //es6 箭頭函數(shù) 注意:箭頭函數(shù)內(nèi)部沒有自己this 簡化 function(){} //存在自己this }},
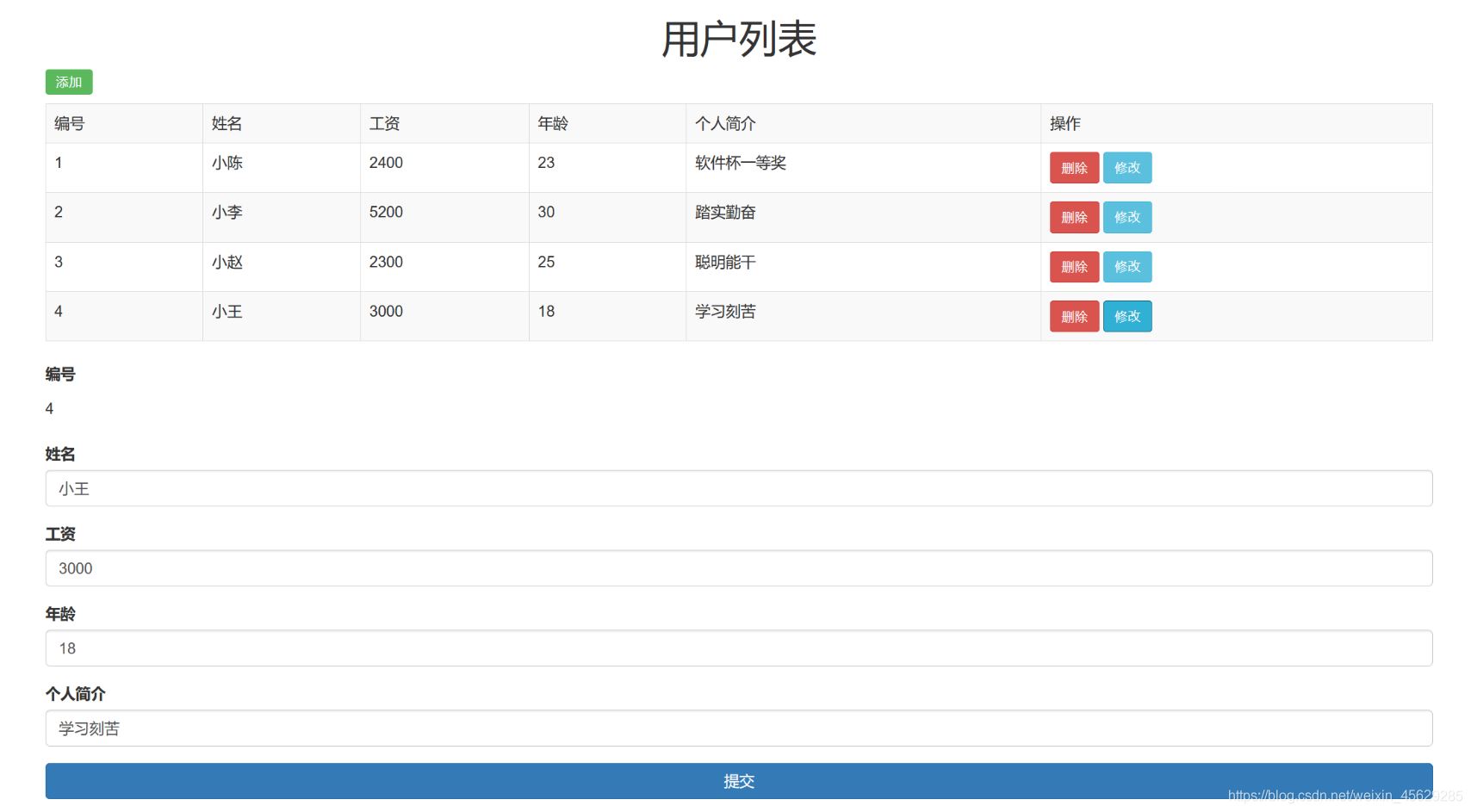
3、測試一下

測試成功!!!
6、修改用戶信息6.1、后端代碼1、UserDAO類
//更新用戶信息void update(User user);//基于id查詢用戶信息User findById(Integer id);
2、UserDAOMapper.xml
<!--update--><update parameterType='User'> update t_user set name = #{name}, age = #{age}, salary = #{salary}, des = #{des} where id = #{id}</update><!--findById--><select parameterType='Integer' resultType='User'> select id,name,age,salary,des from t_user where id = #{id}</select>
3、service層
UserService類
//修改用戶信息void update(User user);//基于id查詢用戶信息User findById(Integer id);
UserServiceImpl實現(xiàn)類
@Overridepublic void update(User user) { userDAO.update(user);}@Override@Transactional(propagation = Propagation.SUPPORTS) //方法上聲明事務(wù)注解 Propagation:事務(wù)傳播屬性 支持事務(wù)public User findById(Integer id) { return userDAO.findById(id);}
4、control層
在這里我們要根據(jù)前端請求的參數(shù)進行判斷。如果前端請求的參數(shù)中id為空,說明是添加操作,否則是更新操作,我們執(zhí)行相對應(yīng)的代碼。
//添加員工信息接口@PostMapping('saveOrUpdate')public void saveOrUpdate(@RequestBody User user){ log.info('接收的業(yè)務(wù)邏輯:{}',user); //判斷是否存在id //存在: 更新操作 不存在id: 添加操作 if(StringUtils.isEmpty(user.getId())){ //如果為空log.info('添加業(yè)務(wù)邏輯......');userService.save(user); //添加 }else{log.info('更新業(yè)務(wù)邏輯......');userService.update(user); }}6.2、前端代碼
我們點擊修改按鈕,顯示用戶信息。
1、我們先給修改按鈕添加根據(jù)id查詢用戶信息事件
<a href='http://www.hdgsjgj.cn/bcjs/10029.html' class=' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' btn btn-info btn-sm' @click.prevent='userEditDetail(user.id)'>修改</a>
2、userEditDetail(id)
userEditDetail(id){ //用來在表單中將當(dāng)前點擊用戶信息進行回顯 axios.get('http://localhost:8990/user/'+id).then(res=>{this.user = res.data; //完成數(shù)據(jù)回顯 });},
3、給提交按鈕綁定修改或者添加用戶信息事件
<button type='button' @click='saveOrUpdate'>提交</button>
4、saveOrUpdate()
saveOrUpdate(){ //保存或者修改方法 if(!this.user.name){alert('姓名不能為空!');return ; } console.log(this.user); axios.post('http://localhost:8990/saveOrUpdate',this.user).then(res=>{this.user={}; //添加成功,清空數(shù)據(jù)alert(’用戶信息更新成功!’);//更新原始列表的數(shù)據(jù)this.findAll(); //調(diào)用查詢所有 }).catch(err=>{alert(’用戶信息更新失敗!’) });},},findAll(){ //發(fā)送axios請求 axios.get('http://localhost:8990/users').then(res=>{console.log(res.data);this.users = res.data; }); //es6 箭頭函數(shù) 注意:箭頭函數(shù)內(nèi)部沒有自己this 簡化 function(){} //存在自己this},
5、測試一下

測試成功!!!
7、刪除用戶信息7.1、后端代碼1、UserDAO接口
//基于id刪除用戶信息void delete(Integer id);
2、UserDAOMapper.xml
<!--delete--><delete parameterType='Integer'> delete from t_user where id = #{id}</delete>
3、service層
UserService類
//根據(jù)id刪除用戶信息void delete(Integer id);
UserServiceImpl類
@Overridepublic void delete(Integer id) { userDAO.delete(id);}
4、controller類
//根據(jù)id刪除用戶信息的接口@DeleteMapping('delete/{id}')public void delete(@PathVariable Integer id){ userService.delete(id);}7.2、前端代碼
1、給刪除按鈕綁定刪除事件
<a href='javascript:;' rel='external nofollow' @click='delUser(user.id)'>刪除</a>
2、delUser(id)刪除用戶方法
delUser(id){ //刪除用戶方法 //友情提醒刪除 if(window.confirm('您確定要刪除這條記錄嗎?')){axios.delete('http://localhost:8990/delete/'+id).then(res=>{ alert('用戶信息刪除成功!'); this.findAll(); 調(diào)用查詢所有}).catch(err=>{ alert('用戶信息刪除失敗!');}); }}
3、測試一下

刪除信息成功!!!
到此這篇關(guān)于Vue結(jié)合Springboot實現(xiàn)用戶列表單頁面(前后端分離)的文章就介紹到這了,更多相關(guān)Vue結(jié)合Springboot用戶列表內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java使用Tesseract-Ocr識別數(shù)字2. Python使用urlretrieve實現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. vue實現(xiàn)web在線聊天功能4. 基于vue 動態(tài)菜單 刷新空白問題的解決5. 解決Android Studio 格式化 Format代碼快捷鍵問題6. python如何換行輸出7. Android打包篇:Android Studio將代碼打包成jar包教程8. SpringBoot+TestNG單元測試的實現(xiàn)9. python如何計算圓的面積10. 完美解決vue 中多個echarts圖表自適應(yīng)的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備