Vue + element實現(xiàn)動態(tài)顯示后臺數(shù)據(jù)到options的操作方法
實現(xiàn)selector選擇器中選項值options 數(shù)據(jù)的動態(tài)顯示,而非寫死的數(shù)據(jù),我的角色ID數(shù)據(jù)如下:

現(xiàn)在實現(xiàn)把這些數(shù)據(jù)請求顯示option上
實現(xiàn)如下:使用element-ui中selector 選擇器:
<el-form-item label='角色ID:' prop='roleId'> <el-select v-model='addUserForm.roleId' placeholder='請選擇角色ID'> <el-option v-for='item in roleList' :key='item.value' :label='item.label' :value='item.value'> </el-option> </el-select></el-form-item>
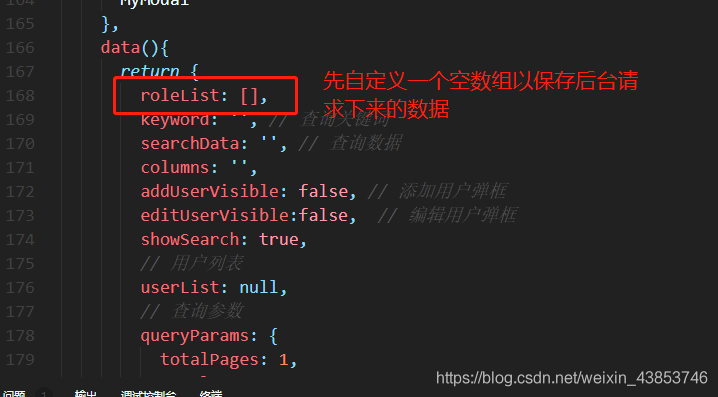
在data中自定義一個空數(shù)組:

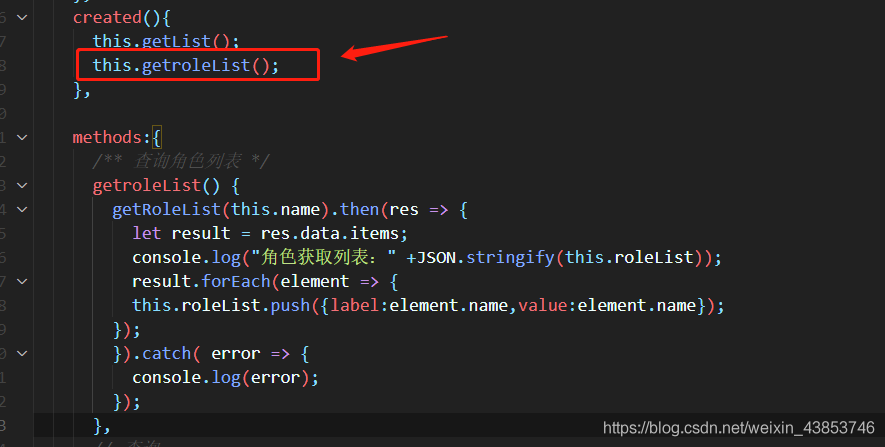
在methods 中寫實現(xiàn)數(shù)據(jù)的請求:
getroleList() { getRoleList(this.name).then(res => { let result = res.data.items; console.log('角色獲取列表:' +JSON.stringify(this.roleList)); result.forEach(element => { this.roleList.push({label:element.name,value:element.name}); }); }).catch( error => { console.log(error); });},
在created 實現(xiàn)顯示:

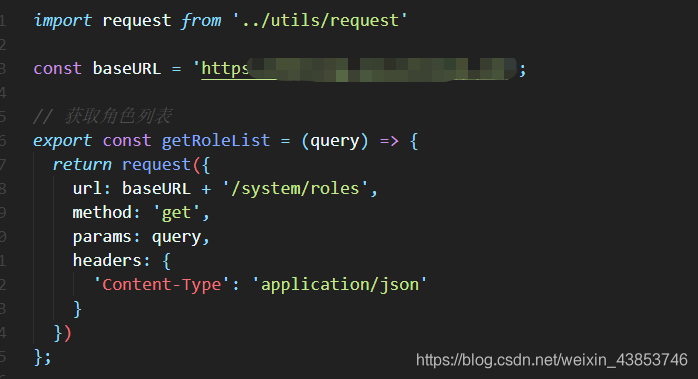
其中g(shù)etRoleList 是我封裝的get請求:

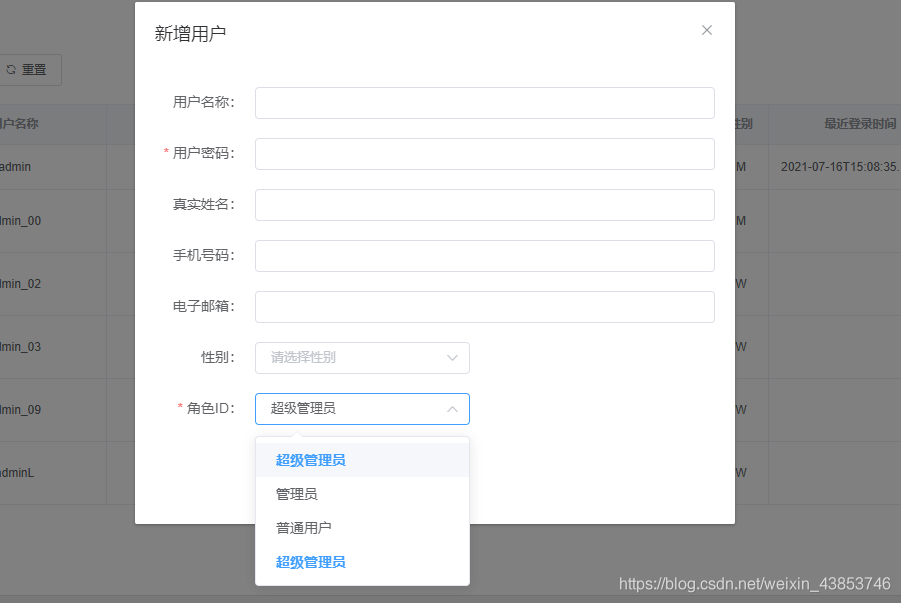
實現(xiàn)結(jié)果如下:

到此這篇關(guān)于Vue + element實現(xiàn)動態(tài)顯示后臺數(shù)據(jù)到options的操作方法的文章就介紹到這了,更多相關(guān)Vue element動態(tài)options內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備