element彈窗表格的字體模糊bug解決
目錄
- 背景
- 問題分析
- 產生的原因
- 所以產生這樣的根本原因是什么呢?
- 解決的辦法
背景
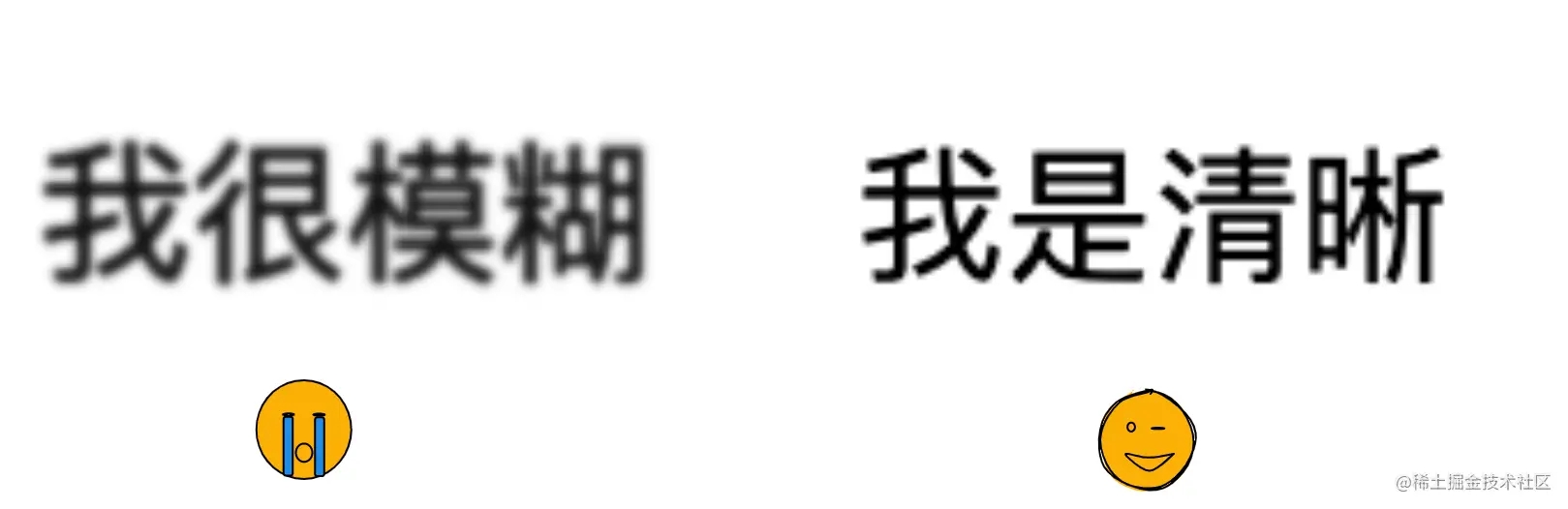
有一個BUG,就是在使用element彈窗表格的字體異常的模糊。如下圖:

這個問題其實已經存在很久了。客戶屢有反饋,但是不多。我們基本自測也沒有重現過,而且改問題并不影響流程。所以就一直掛著未解決。
直到領導的電腦也出現了這個問題,作為一向是面向領導開發的我,這個問題是必須要解決了。
問題分析
猜測是字體的問題,但是彈窗并沒有單獨使用額外的字體,別的地方都沒有出現,而且字體也不是你想要改就能改的,有統一的規范。排除。
鑒于我公司給予員工的電腦太垃圾,并且瀏覽器還很占性能,所以猜測,是瀏覽器在渲染DOM的時候出了問題。不予解決,提升電腦配置去。但是測試那邊是提升過的電腦,依舊出現這個問題。逐排除。
其實不管是由什么引起的,必然都是瀏覽器渲染的問題,這是一句正確的廢話。
既然是使用element的彈窗和表格引起的,所以這個是否是element自身的問題。然后在谷歌搜索框中,在element的issue中,尋找可能的問題,一無所獲。暫時排除。
或許是樣式的問題?一開始就看過這部分的樣式,相當的簡單和常見:
.#{namespace}-wrap { top: 50%; left: 50%; transform: translate(-50%, -50%); }面試必考題。在我從事web前端兩年開發中,用了無數遍,從來沒有問題。帶著transform和字體模糊的關鍵字到搜索框中。居然真的發現了問題的答案。
產生的原因
收集了一下網上的情況,總結如下:
當表格的數據量大的時候,并且出現了滾動條
當我們在使用"transform" 中的"translate()" 或者"scale()" 之后,并且在經過計算后的值不是整數。
不過到也不是一定會出現這樣的問題,所以是充分非必要的條件。也就是說,當出現了字體模糊的時候,它的值是這樣的情況。
給予dom的背景圖添加一個旋轉角度"transofrm: rotate(30deg)," 會導致背景圖上面的字體模糊。
像我們公司這樣的垃圾屏幕。瞎眼的1080P
chromium內核的瀏覽器和Safari具有一樣的問題,火狐瀏覽器沒有聽說,用的人少?
和谷歌瀏覽器的版本有關系么?
- 可以說沒有關系。在我手機資料的過程中,發現從45版本的Chrome到105版本的Chorme的出現這個問題。
- 也就是說,這么多年谷歌一直的沒有解決這個問題
所以產生這樣的根本原因是什么呢?
由于瀏覽器將圖層拆分到 GPU 以進行 3D 轉換,而非整數的像素偏移,使得 Chrome 在字體渲染的時候,不是那么的精確。
就算是中文我也不懂
So this issue is still around since 2014 at least! please do something?
By the way, the blur is cause by subpixel values not being rendered by the display, because its density its not compatible and such thing as half a pixel does not exists?
This effect can be also seen on this issue (when using css animations/transitions like translations 50%)
英文的,更看不懂了。就知道在吐槽
解決的辦法
不就是為了垂直居中嘛?我有一百種方法來實現,不用你這個"transform" 。
用"flex"、用"margin: 0 auto;" 、用"display: box;" 、用"display: table"
驗證可行。
保證彈窗的高寬為偶數。這樣"transform的translate(-50%, -50%)" 也是是偶數。
可以用JS來進行判斷,彈窗寬高為奇數的時候,手動給它們加1。
添加"-webkit-transform: rotate(45deg)translate3d(0, 0, 0)" 改變chrome的渲染模式,可以改善。
似乎可行。由于字體模糊現象在自己的電腦實在無法必須,所以沒有辦法判斷是不是這個屬性起的作用。
隱藏滾動條。
這個我沒有嘗試,感覺有點傻。
叫用戶換瀏覽器,火狐瀏覽器我全網搜索都沒有說有這個問題。
更換高清顯示器。

這真是一次有趣的解BUG之旅啊!
以上就是彈窗表格的字體模糊bug解決的詳細內容,更多關于彈窗表格字體模糊bug的資料請關注其它相關文章!

 網公網安備
網公網安備