Vue使用distpicker插件實(shí)現(xiàn)省市級(jí)下拉框三級(jí)聯(lián)動(dòng)
目錄
- 前言
- 安裝distpicker
- 引用并注冊distpicker
- 使用distpicker
- 移動(dòng)端適配
- 美化樣式
- 取值
- 總結(jié)
前言
這幾天做項(xiàng)目,想著用一個(gè)全國省市區(qū)插件,之前就知道有幾種,比如通過JSON文件生成對應(yīng)的區(qū)域下拉框,element-china-are插件,包括distpicker插件
今天主要介紹的是如何使用distpicker插件實(shí)現(xiàn)省市級(jí)三聯(lián)跳動(dòng)
官網(wǎng):distpicker官網(wǎng)
ps:不知為何,我一直進(jìn)不去
安裝distpicker
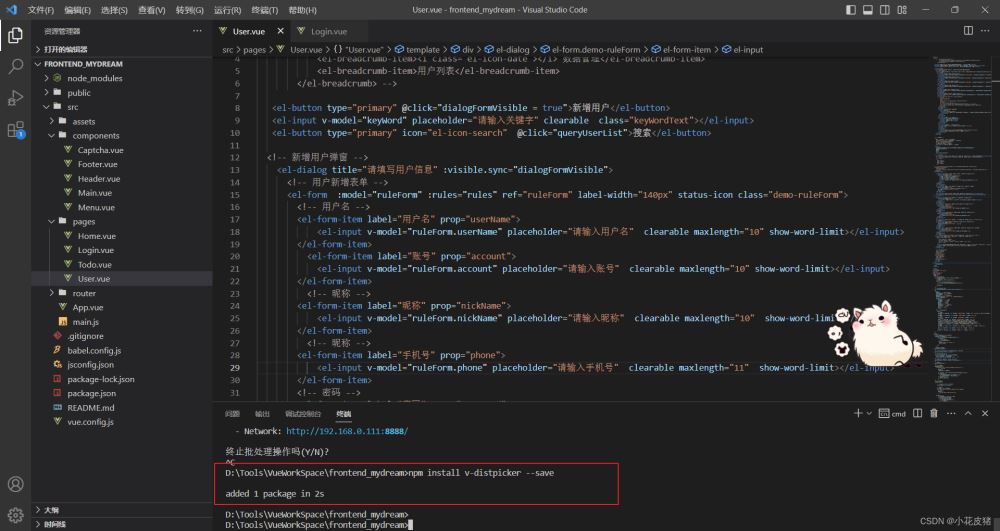
如果是使用npm,直接以下執(zhí)行命令即可
npm install v-distpicker --save
如果是yarn,可以使用下面的命令執(zhí)行:
yarn add v-distpicker --save
我這里選擇的是npm

這個(gè)包很小,網(wǎng)絡(luò)順暢的情況下10s內(nèi)就完事了。
引用并注冊distpicker
安裝完成之后,就可以使用了
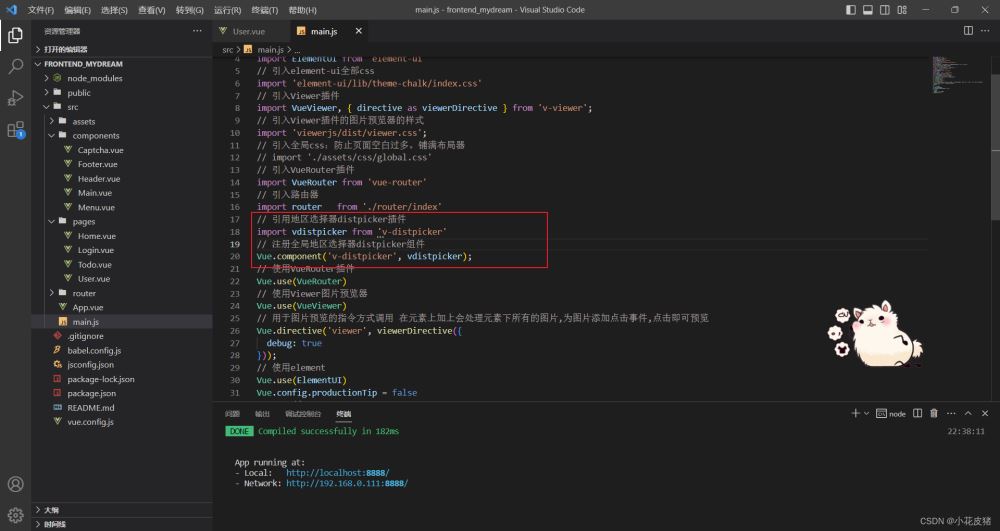
為了方便,我們可以直接在入口文件(main.js)中進(jìn)行全局注冊,這樣不管哪個(gè)組件想要使用,就可以引入并直接使用了
// 引用地區(qū)選擇器distpicker插件import vdistpicker from "v-distpicker"http:// 注冊全局地區(qū)選擇器distpicker組件Vue.component("v-distpicker", vdistpicker);
使用distpicker
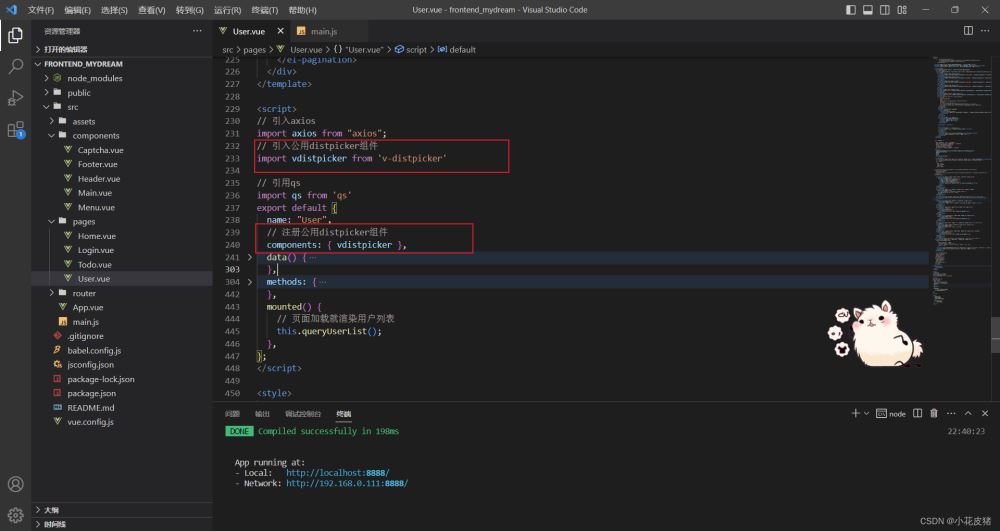
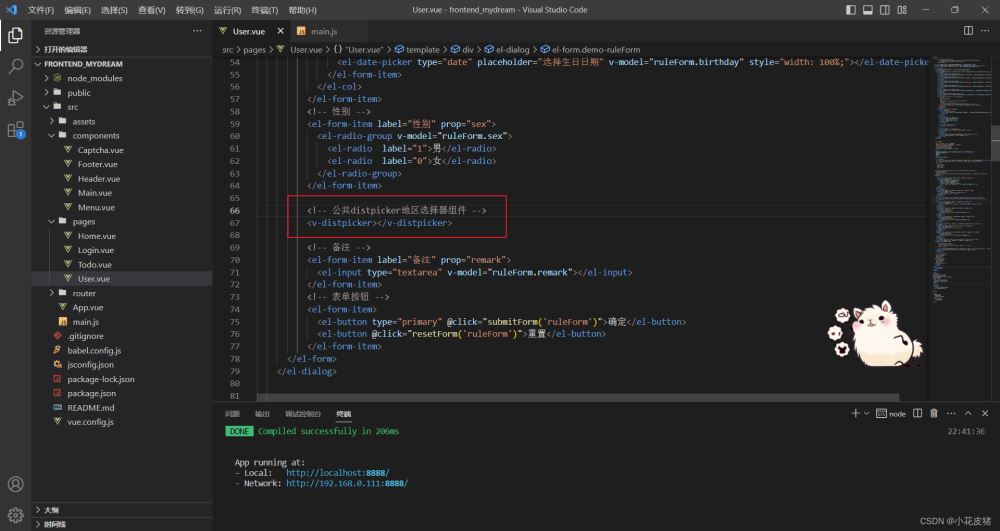
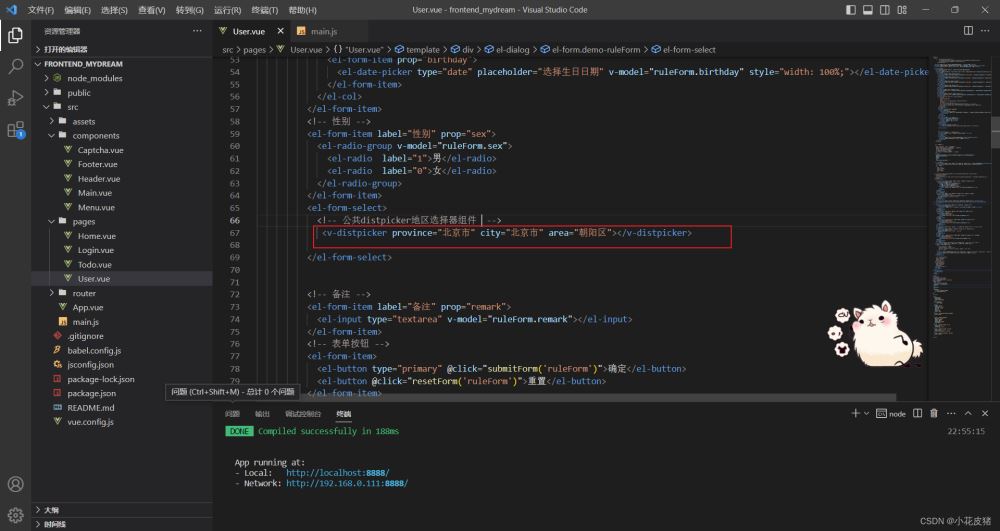
比如我現(xiàn)在這個(gè)組件想要使用我們注冊的公共distpicker 組件,我們就可以直接引用過來進(jìn)行使用了。
<v-distpicker></v-distpicker>

和其他組件一樣,直接使用組件即可:

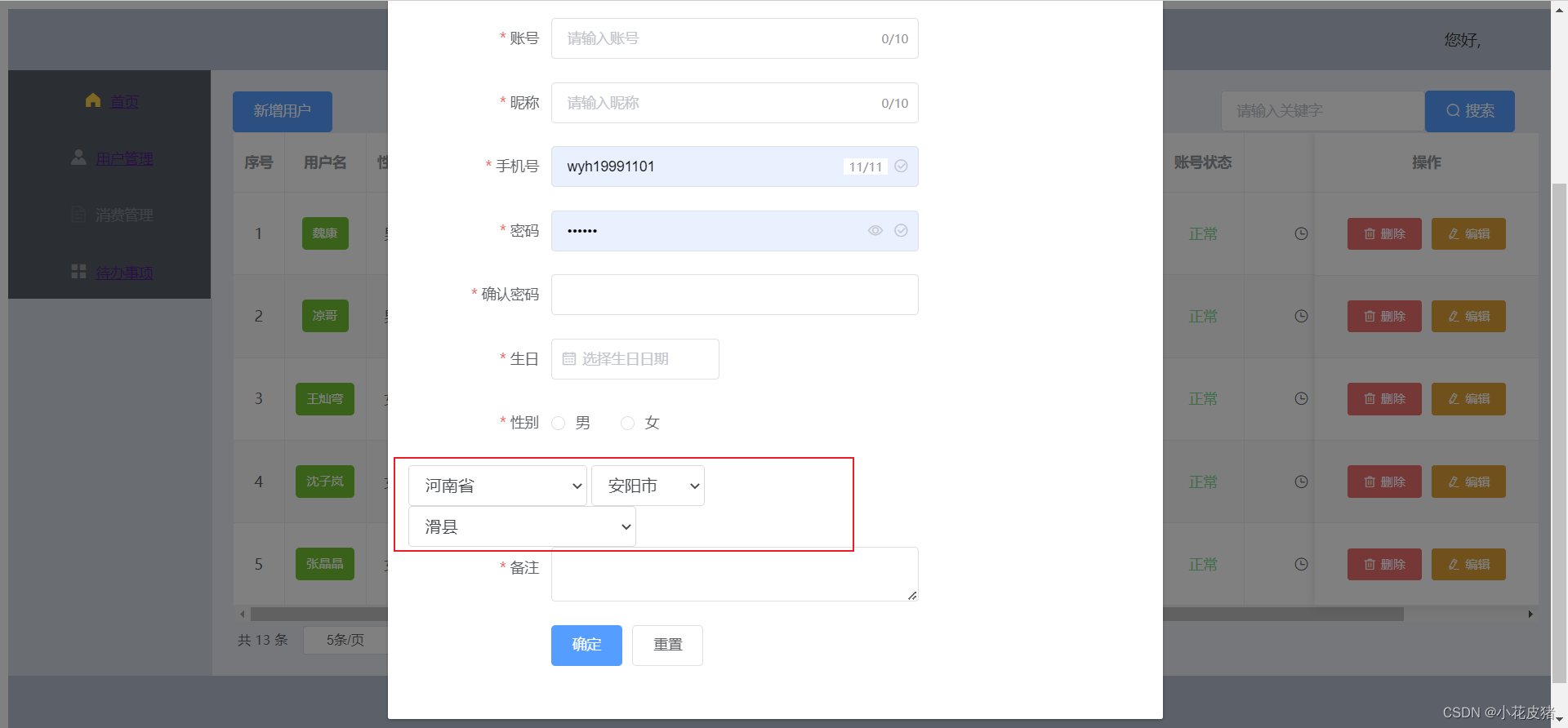
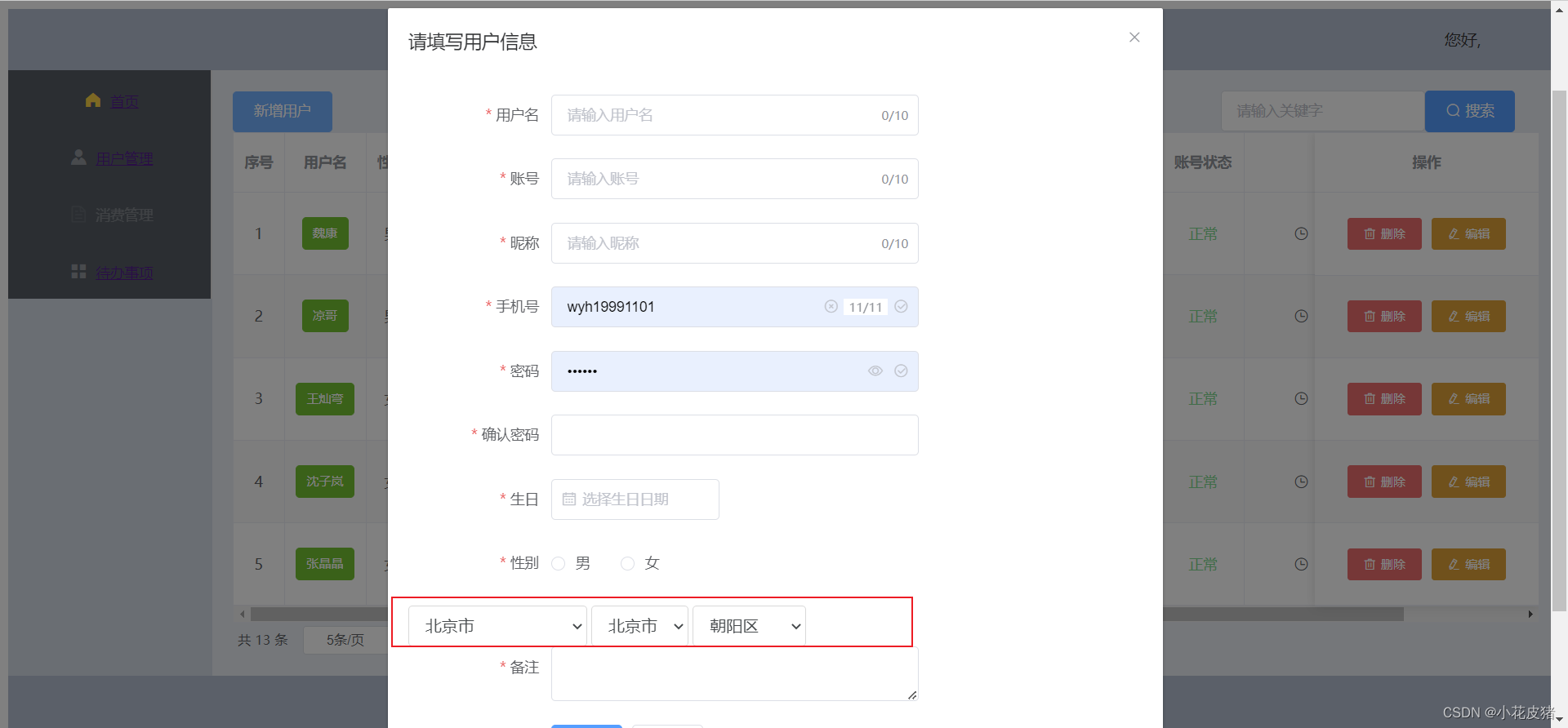
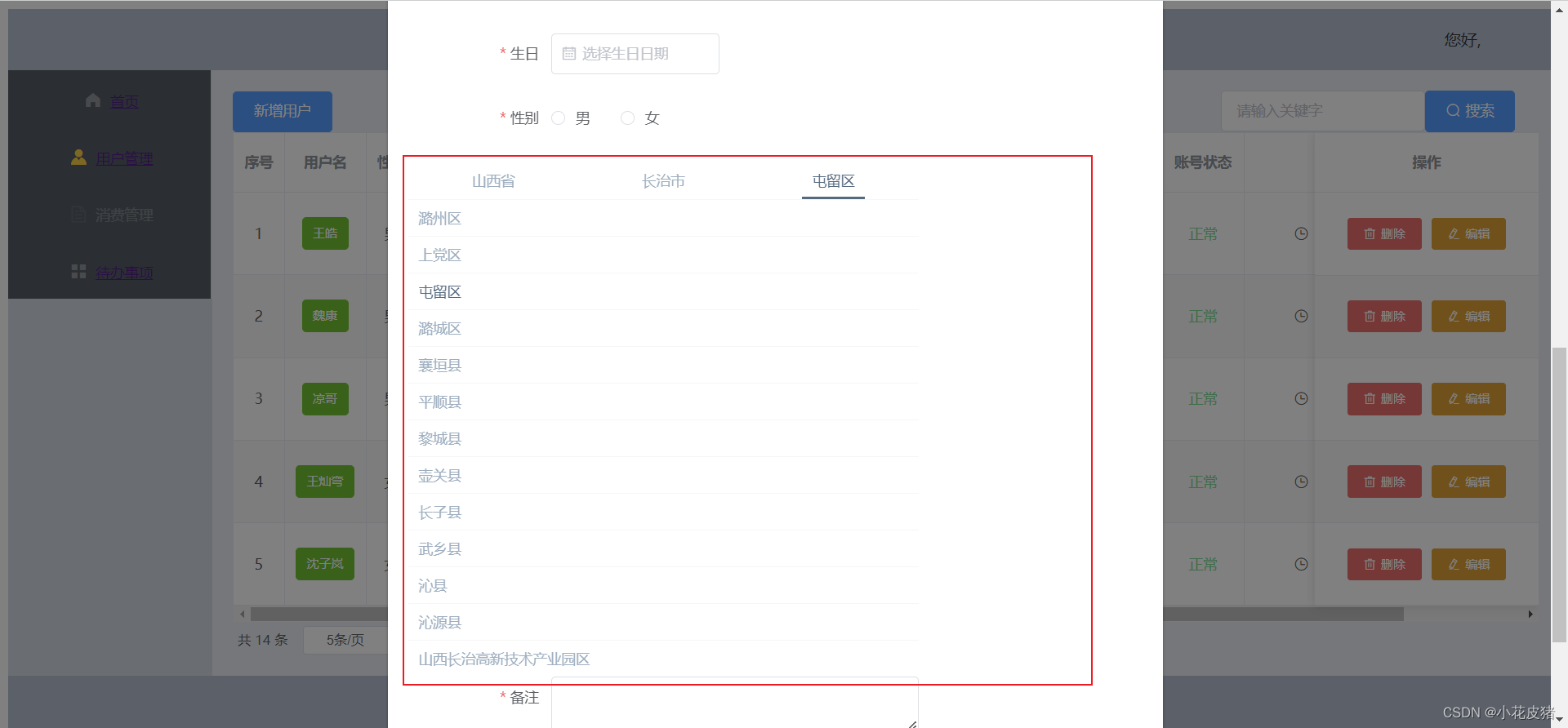
然后就可以看到效果了:

簡單選擇下區(qū)域:

默認(rèn)選擇
我們可以給組件設(shè)置默認(rèn)選擇:


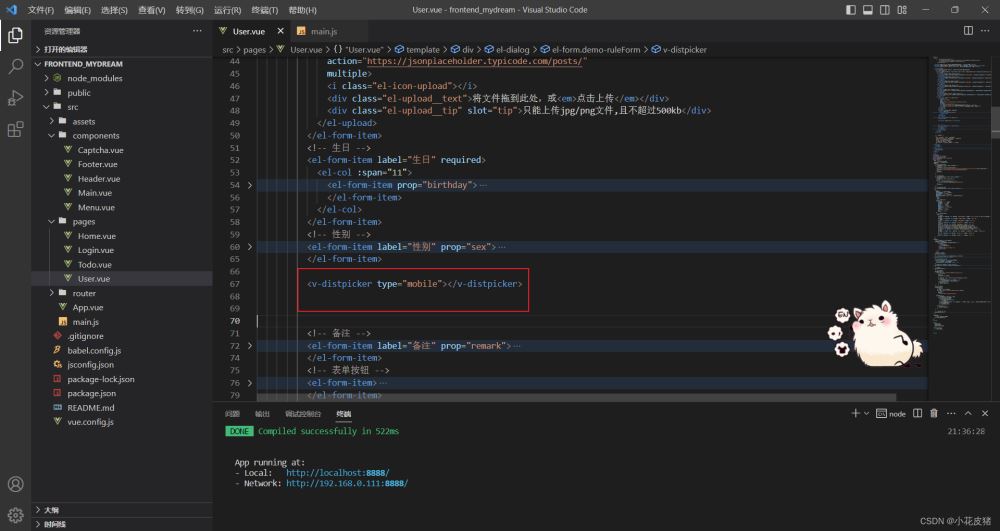
移動(dòng)端適配
可以通過設(shè)置type="mobile"來適配移動(dòng)端
<v-distpicker type="mobile"></v-distpicker>


美化樣式
據(jù)說官網(wǎng)有代碼可以美化下拉框樣式,但是由于我進(jìn)不去官方,就看不到相關(guān)的代碼和效果,反正默認(rèn)有點(diǎn)難看。
取值
我們可以通過以下方式進(jìn)行取值,先綁定對應(yīng)的函數(shù)
<v-distpicker type="mobile" @province="onChangeProvince" @city="onChangeCity" @area="onChangeArea"></v-distpicker>
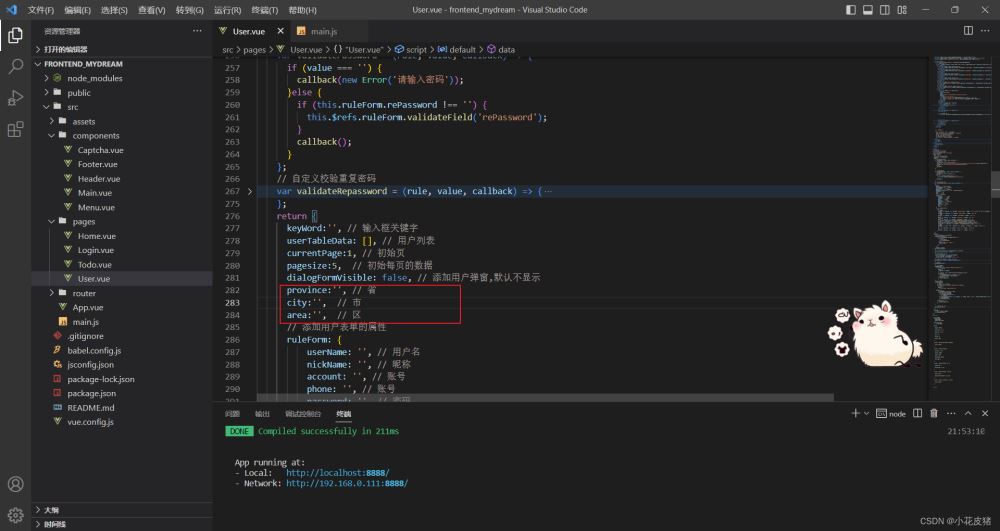
然后在data中聲明省市區(qū)這三個(gè)變量,用于接收下拉框省市區(qū)的值

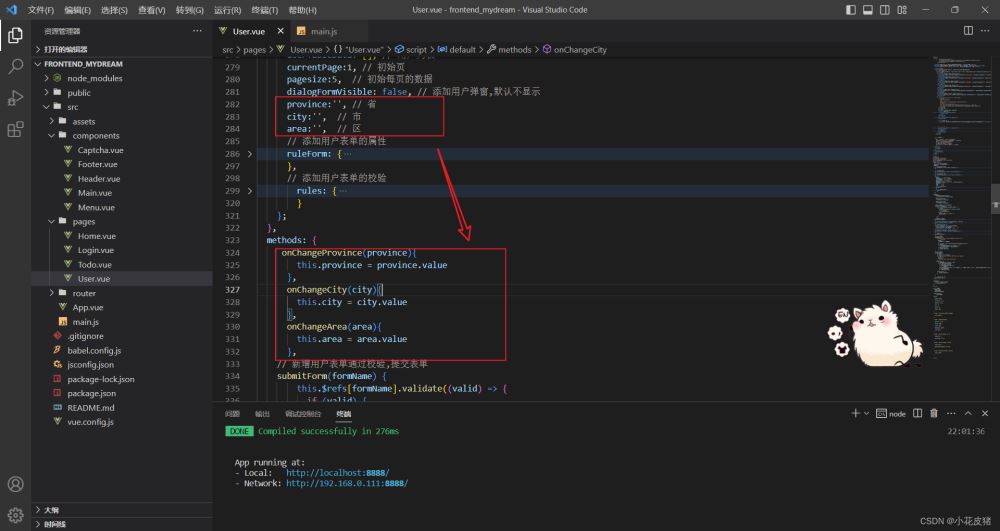
然后是回調(diào)函數(shù),主要就是對選擇的值賦給data中定義的屬性:
province:"", // 省 city:"", // 市 area:"", // 區(qū) onChangeProvince(province){this.province = province.value }, onChangeCity(city){this.city = city.value }, onChangeArea(area){this.area = area.value },

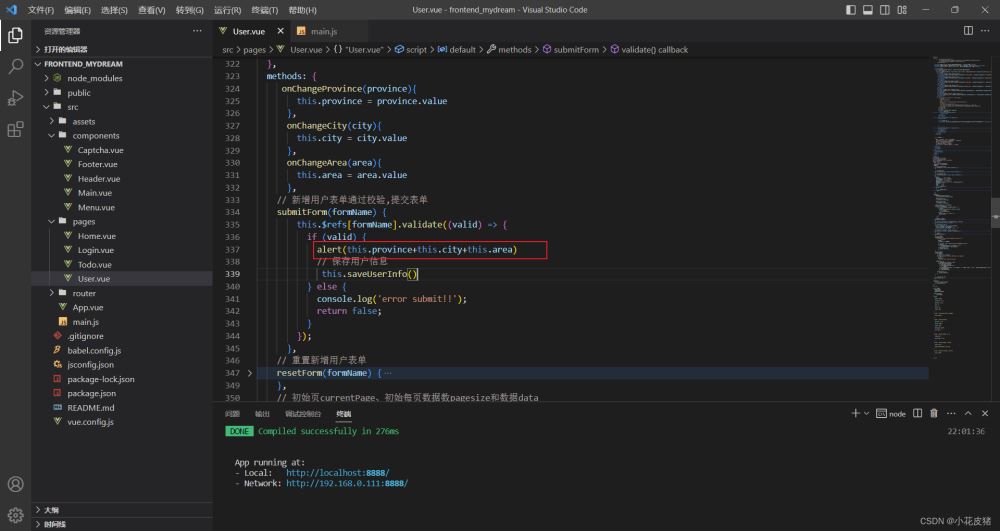
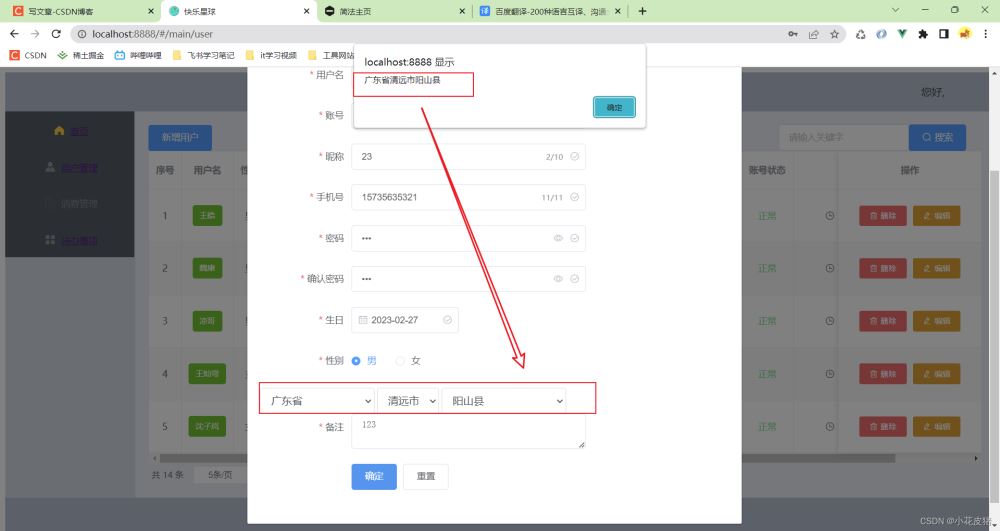
查看效果,可以在前端或者后端進(jìn)行拼成成一個(gè)整體,這里就不做演示了

總結(jié)
使用起來確實(shí)很方便,但是官網(wǎng)進(jìn)不去加上頁面不太適配,就不打算再使用它了,等到哪天優(yōu)化之后,再回來更新
到此這篇關(guān)于Vue使用distpicker插件實(shí)現(xiàn)省市級(jí)下拉框三級(jí)聯(lián)動(dòng)的文章就介紹到這了,更多相關(guān)Vue省市級(jí)下拉框三級(jí)聯(lián)動(dòng)內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備