javascript使用alert實現(xiàn)一個精美的彈窗
目錄
- 一、為什么拋棄了alert?
- 1. 不同瀏覽器的表現(xiàn)
- 2. 第三方組件的使用
- 3. 代碼意識的控制
- 二、用alert實現(xiàn)一個精美彈窗
- 1. 彈窗HTML元素的布局
- 2. CSS部分的書寫
- 3. 重點的alert方法覆蓋實現(xiàn)
- 4. 完整源代碼
- 5. 最后
曾幾何時alert陪伴了我很多歌日日夜夜,但現(xiàn)在人們越來越追求高端的技術,其實慢慢的我也都快淡忘了前端的世界里還有alert這么一個偉大的成員。
一、為什么拋棄了alert?
1. 不同瀏覽器的表現(xiàn)
其實最初使用alert還是一個常態(tài),包括現(xiàn)在很多B端平臺還在直接使用alert。人們不再使用alert,大概也是因為在不同瀏覽器下他的表現(xiàn)形式是不同的,給用戶體驗帶來了不太好的影響。但由于美工缺失或者是使用便捷易上手,當時被人們奉為法寶啊。
// js片段alert("最初的彈窗");不同瀏覽器的表現(xiàn)形式大概是這樣:



其實還有很多瀏覽器,對于這個原生的老古董alert方法的表現(xiàn)形式完全不一樣,慢慢的人們發(fā)現(xiàn)用戶體驗是一個必須提升的事項,所以慢慢拋棄了alert方法。
2. 第三方組件的使用
慢慢的,人們工作量加重,開始重視工作效率了,自己寫代碼工作效率低,于是開始使用各種各樣的第三方組件,extjs easysui elementui ant 等等,既然人家提供了第三方的組件,使用快速且方便,最重要的是在每個瀏覽器的表現(xiàn)形式還是一致的,所以誰還會用alert呢。

3. 代碼意識的控制
既然alert有了以上缺點,又出現(xiàn)了各種各樣符合當代技術棧的UI組件庫,人們也逐漸產(chǎn)生了一個共有的意識,代碼里不寫alert,不寫confirm,上線不寫console.log。甚至很多授課老師也產(chǎn)生了這個意識,很多開始學前端的最初不知道有這個alert全局方法,老師覺得教了沒有意義,以后反正也不讓用了跳過吧。于是就真的把alert這個方法變成老古董了。
二、用alert實現(xiàn)一個精美彈窗
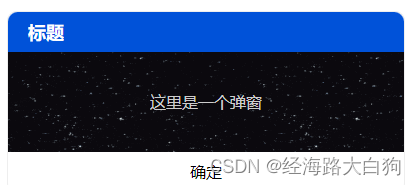
為了表示對alert的懷念,我今天就想著用alert實現(xiàn)一個各瀏覽器表現(xiàn)都一致的彈框吧,希望還有很多人看了這篇博客能夠記起這個曾經(jīng)的伙伴。
1. 彈窗HTML元素的布局
首先需要實現(xiàn)一下你需要展示的彈窗,可以看到很多被大家所熟知的彈窗組件包含頭部,身體,以及底部按鈕部分,這些都是可以用一些簡單的div p span等標簽布局的,代碼如下:
<div> <p>標題</p> <div>這里是一個彈窗</div> <div> <span onclick="hideAlert()">確定</span> </div></div>
2. CSS部分的書寫
這里基本就是模擬那些組件庫做一個彈窗的樣式,例如加一個圓角邊框啦,設置一下標題區(qū)域的寬高居中啦,中間文案區(qū)域的樣式等,底部還有一個確定按鈕,這部分整體來說比較加單,代碼如下:
* { margin: 0; padding: 0;}.box { display: none; margin: 100px; width: 396px; height: 180px; border:1px solid #EEE; border-radius: 10px;}.title { height: 40px; padding-left: 20px; font-size: 18px; font-weight: bold; line-height: 40px; background: #0052d9; border-radius: 10px 10px 0 0; color: #FFF;}.body { height: 100px; background: url(./bg.gif) repeat; text-align: center; color: #FFF; line-height: 100px;}.bottom { height: 40px; text-align: center;}.bottom span { margin-top: 5px; display: inline-block; width: 100px; height: 30px; border-radius: 10px; text-align: center; line-height: 30px;}3. 重點的alert方法覆蓋實現(xiàn)
這里重點還是對alert方法的覆蓋,意思就是我還是調(diào)用alert()方法,但卻可以彈出讓每個瀏覽器表現(xiàn)一致的彈框,這里需要對alert方法進行重寫;
同時彈框的按鈕要具有移除彈框的功能,意思就是點擊確定按鈕,我們需要把彈框隱藏掉,這些是需要使用js來實現(xiàn)的,代碼如下:
let alertBox = document.querySelector(".box");function alert() { alertBox.style.display = "block";}alert(); function hideAlert() { alertBox.style.display = "none";}
4. 完整源代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>alert彈窗</title> <style>* { margin: 0; padding: 0;}.box { display: none; margin: 100px; width: 396px; height: 180px; border:1px solid #EEE; border-radius: 10px;}.title { height: 40px; padding-left: 20px; font-size: 18px; font-weight: bold; line-height: 40px; background: #0052d9; border-radius: 10px 10px 0 0; color: #FFF;}.body { height: 100px; background: url(./bg.gif) repeat; text-align: center; color: #FFF; line-height: 100px;}.bottom { height: 40px; text-align: center;}.bottom span { margin-top: 5px; display: inline-block; width: 100px; height: 30px; border-radius: 10px; text-align: center; line-height: 30px;} </style></head><body> <div><p>標題</p><div>這里是一個彈窗</div><div> <span onclick="hideAlert()">確定</span></div> </div> <script>let alertBox = document.querySelector(".box");function alert() { alertBox.style.display = "block";}alert(); function hideAlert() { alertBox.style.display = "none";} </script></body>5. 最后
alert幾乎已經(jīng)成為一個老古董了,會有越來越多的人忘記他,不再使用他。但如果關鍵時刻你需要用到了,請記得還有一個原生方法覆蓋的知識點可以用哦。
到此這篇關于javascript使用alert實現(xiàn)一個精美的彈窗的文章就介紹到這了,更多相關javascript alert彈窗內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備