Android 倒計時控件 CountDownView的實例代碼詳解
一個精簡可自定義的倒計時控件,使用 Canvas.drawArc() 繪制。實現(xiàn)了應用開屏頁的圓環(huán)掃過的進度條效果。
代碼見https://github.com/hanjx-dut/CountDownView
使用
allprojects { repositories { ... maven { url ’https://jitpack.io’ } }}dependencies { implementation ’com.github.hanjx-dut:CountDownView:1.1’}
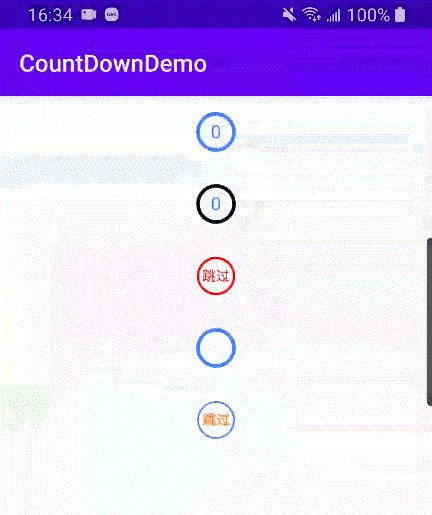
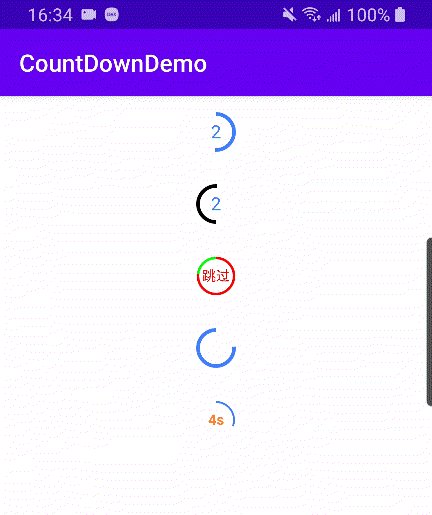
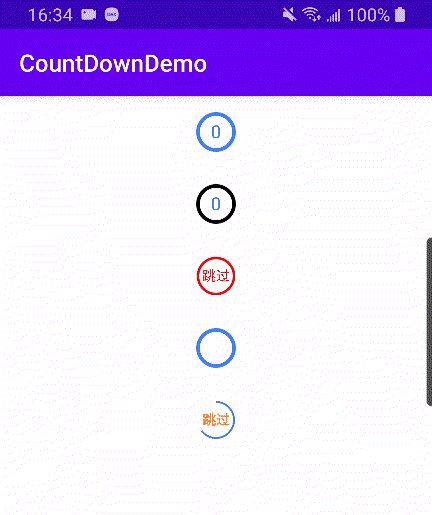
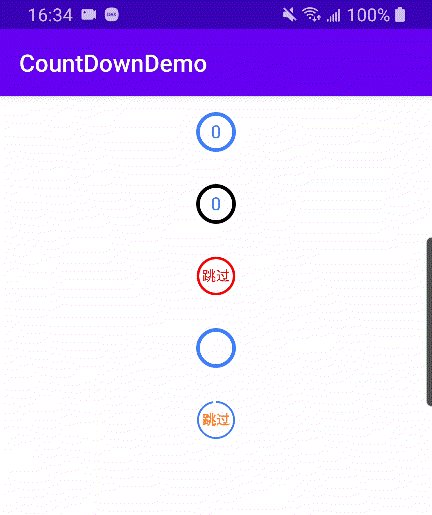
實現(xiàn)的效果
效果圖

對應的view:
<com.hanjx.ui.CountDownView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' app:auto_start='true' app:text_mode='time_variant' app:duration='3000' app:paint_stroke='3dp'/> <com.hanjx.ui.CountDownView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' app:finished_color='#000000' app:auto_start='true' app:start_angle='90' app:text_mode='time_variant' app:duration='3000' app:paint_stroke='3dp'/> <com.hanjx.ui.CountDownView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' app:finished_color='#FF0000' app:unfinished_color='#00FF00' app:auto_start='true' app:duration='2000' app:refresh_interval='quick' app:text='跳過' app:text_size='12sp' app:text_color='#FF0000' app:text_mode='fixed' app:paint_stroke='2dp'/> <com.hanjx.ui.CountDownView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' app:auto_start='true' app:text_mode='fixed' app:clockwise='false' app:text='' app:duration='2000' app:paint_stroke='3dp'/> <com.hanjx.ui.CountDownView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' app:text_mode='time_variant' app:duration='5000' app:paint_stroke='1.5dp'/>
全部屬性:
<declare-styleable name='CountDownView'> <attr name='duration' format='integer'/> <!-- 總時間 --> <attr name='refresh_interval'> <!-- 刷新間隔 ms --> <enum name='normal' value='16'/> <enum name='quick' value='11'/> <enum name='slow' value='20'/> </attr> <attr name='paint_stroke' format='dimension'/> <!-- 圓環(huán)寬度 --> <attr name='finished_color' format='color'/> <!-- 掃過完成的顏色 --> <attr name='unfinished_color' format='color'/> <!-- 未完成的顏色 --> <attr name='start_angle' format='float'/> <!-- 起始角度 默認 -90 即頂部 --> <attr name='clockwise' format='boolean'/> <!-- 順時針 默認 true --> <attr name='auto_start' format='boolean'/> <!-- 自動開始 默認 false --> <!-- 文字 --> <attr name='text' format='string'/> <!-- 設置文字 --> <attr name='text_mode'> <!-- 文字模式 固定 / 隨時間倒數(默認)--> <enum name='fixed' value='0'/> <enum name='time_variant' value='1'/> </attr> <attr name='text_size' format='dimension'/> <!-- 文字尺寸 --> <attr name='text_color' format='color'/> <!-- 文字顏色 --> </declare-styleable>
文字部分沒有提供更多的自定義屬性,可以通過 setTextDrawer()對畫筆和文字進行自定義,如 demo 中的第五個:
CountDownView countDownView = findViewById(R.id.count_down_5);countDownView.setTextDrawer(new CountDownView.TextDrawer() { @Override public void setTextPaint(Paint paint, long leftTime, int textMode) { if (leftTime < 2000) { paint.setTextSize(SizeUtils.sp2px(12)); } paint.setTypeface(Typeface.DEFAULT_BOLD); paint.setColor(0xFFFF802E); } @Override public String getText(long leftTime, int mode, String originText) { if (leftTime < 2000) { return '跳過'; } return String.format('%ss', leftTime == 0 ? leftTime : leftTime / 1000 + 1); }});
監(jiān)聽
countDownView.setCountDownListener(new CountDownView.CountDownListener() { @Override public void onTick(long leftTime, float finishedAngle) { // leftTime: 剩余時間, finishedAngle: 掃過的角度 } @Override public void onStop(boolean reset) { // 主動調用 countDownView.stop() 時會觸發(fā)此回調 } @Override public void onFinished() { }});
ps:接口都有默認實現(xiàn),可以選擇實現(xiàn)任意方法
總結
到此這篇關于Android 倒計時控件 CountDownView的實例代碼詳解的文章就介紹到這了,更多相關Android 倒計時控件 CountDownView內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備