Android如何實現底部菜單固定到底部
今天搞了很久的一個問題,導航菜單沒有固定到底部,因為上面是ListView,可是沒內容,于是就浮動上去了。
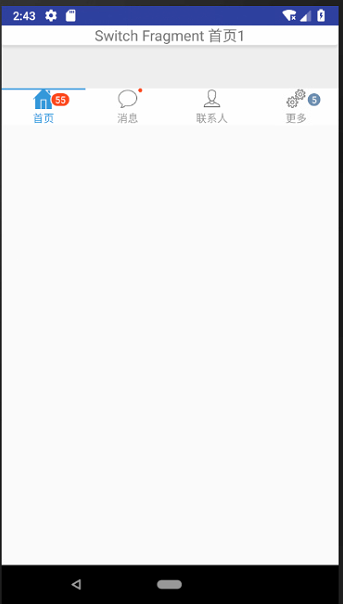
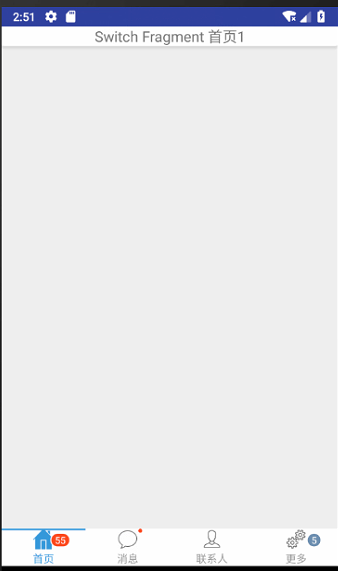
效果如下:

這里采用的是一個碎片,代碼是:
<LinearLayoutxmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='vertical' ><TextView android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='@drawable/background_card' android:gravity='center' android:textSize='18sp'/><ListView android: android:layout_width='match_parent' android:layout_height='match_parent' android:layout_marginBottom='48dp' /></LinearLayout>
出問題了,百度了很多,試了很多的辦法,沒用。
主頁面代碼:
<?xml version='1.0' encoding='utf-8'?><android.support.constraint.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tl='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='#eeeeee' android:scrollbars='none' > <LinearLayout android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <!--android:background='@color/colorPrimaryDark'--> <!--內容--> <FrameLayout android: android:layout_weight='1' android:layout_width='match_parent' android:layout_height='match_parent' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintRight_toRightOf='parent' > </FrameLayout> <!-- <LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='fill_parent' android:layout_height='wrap_content' android: android:layout_alignParentBottom='true' >--><!--底部--> <com.flyco.tablayout.CommonTabLayout android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='#ffffff' app:layout_constraintBottom_toBottomOf='parent' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintRight_toRightOf='parent' tl:tl_indicator_gravity='TOP' tl:tl_indicator_color='#2C97DE' tl:tl_textSelectColor='#2C97DE' tl:tl_textUnselectColor='#66000000' tl:tl_underline_height='2dp'/> <!-- </LinearLayout>--> <!--android:layout_alignParentBottom='true'--> </LinearLayout></android.support.constraint.ConstraintLayout >
最后發現是這段代碼惹的麻煩:android:layout_height='wrap_content'
也是自己對這個屬性沒有了解清楚,不知道從哪里copy來的一個代碼,這個屬性代碼自動浮動,根據內容更改大小。所以就造成了我現在的情況。
所以改成:android:layout_height='match_parent' 就好了。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現web在線聊天功能2. 完美解決vue 中多個echarts圖表自適應的問題3. JavaScript實現頁面動態驗證碼的實現示例4. 解決Android Studio 格式化 Format代碼快捷鍵問題5. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis6. Java使用Tesseract-Ocr識別數字7. Python使用urlretrieve實現直接遠程下載圖片的示例代碼8. 在Chrome DevTools中調試JavaScript的實現9. Springboot 全局日期格式化處理的實現10. SpringBoot+TestNG單元測試的實現

 網公網安備
網公網安備