文章詳情頁
Vue分別運用class綁定和style綁定通過點擊實現樣式切換
瀏覽:2日期:2022-06-12 17:22:37
目錄Vue官方文檔class綁定style綁定Vue官方文檔
https://cn.vuejs.org/v2/guide...
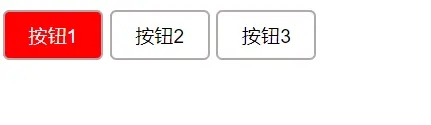
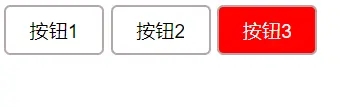
<div v-bind:class='[activeClass, errorClass]'></div>可以簡寫成<div :class='[activeClass, errorClass]'></div>class綁定

以上就是Vue--分別運用class綁定和style綁定,通過點擊實現樣式的切換的詳細內容,更多關于Vue-運用class style綁定點擊樣式切換的資料請關注好吧啦網其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備