如何使用Python繪制餅圖
我們?cè)谶\(yùn)用Python制作各種圖形的時(shí)候,經(jīng)常需要繪制餅圖。那么如何用Python繪制餅圖呢?下面小編給大家分享演示一下。
工具/材料Pycharm
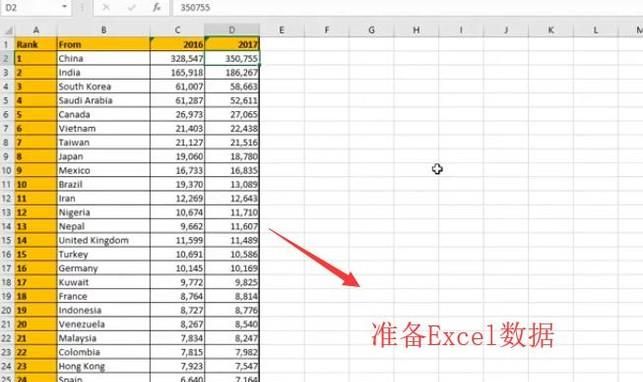
操作方法01、首先我們需要在Excel文件中準(zhǔn)備好餅圖的數(shù)據(jù),如下圖所示

02、接下來(lái)我們打開(kāi)Pycharm,新建Python文件,導(dǎo)入Python的pandas庫(kù),利用pandas將Excel數(shù)據(jù)加載到緩存中,如下圖所示
03、然后我們?cè)趯?dǎo)入pyplot庫(kù),運(yùn)用pyplot庫(kù)的pie進(jìn)行餅圖的繪制,如下圖所示
04、接著運(yùn)行程序以后我們就可以看到一張如下圖所示的餅圖了,但是四周的名稱(chēng)和Excel中的還是不太一樣,接下來(lái)修改四周的名稱(chēng)
05、我們?cè)谶\(yùn)用pandas庫(kù)加載Excel數(shù)據(jù)文件的時(shí)候加上index_col屬性即可,如下圖所示
06、這次在運(yùn)行程序我們就可以看到餅圖四周的名稱(chēng)和Excel中的一樣了,如下圖所示
07、接著我們?cè)谶\(yùn)用pyplot中的title和ylable設(shè)置餅圖的標(biāo)題和Y坐標(biāo)軸的名稱(chēng),如下圖所示
08、最后運(yùn)行文件就可以看到下面這個(gè)信息比較齊全的餅圖了,如下圖所示,到這里用Python繪制餅圖就結(jié)束了
相關(guān)文章:
1. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))2. HTML DOM setInterval和clearInterval方法案例詳解3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. React優(yōu)雅的封裝SvgIcon組件示例5. HTML5 Canvas繪制圖形從入門(mén)到精通6. XML入門(mén)的常見(jiàn)問(wèn)題(三)7. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑8. CSS清除浮動(dòng)方法匯總9. XML在語(yǔ)音合成中的應(yīng)用10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備